拒绝平庸——浅谈WEB登录页面设计
用户活跃度是检验产品成功与否的重要指标之一,传统行业的商家极为重视门面的装潢,因为一个好的门面可以聚集人气,招揽更多的顾客。古时候的大户人家院子门口的石狮子或其他的摆件的摆放极为讲究,有一定的风水学说道理,更能彰显主人家的身份地位.由此可见,“门面’就如人的脸面之于人的形象一样重要,而WEB的登录页面就相当传统的“门面”。
现在越来越多的大型网站把登录和首页放在一起设计,由此可见登录页面的重要性,一个出彩的登录界面,将提升产品的品质,赋予产品独特的气质,登录界面也是一个发挥情感化设计,提升用户体验,拉近与用户之间距离的兵家必争之地,本文不谈趋势,不讲交互大道理,不涉及技术,就侃侃用户登录页面的一些设计表现形式。希望这些设计表现手法能给大家带来一些启发和灵感。
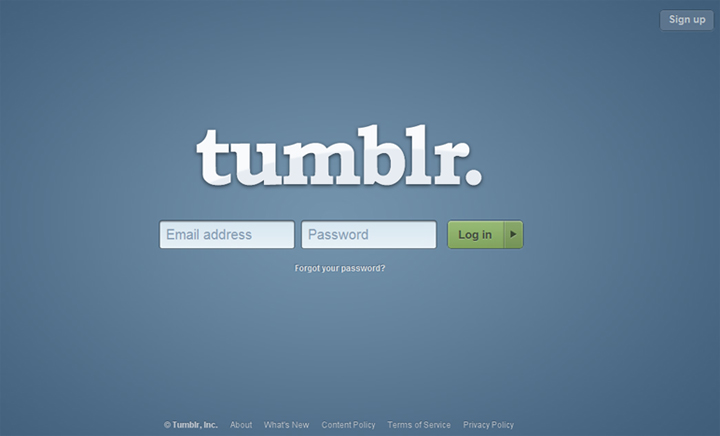
优雅大方
如果说iPad是介于传统电脑和手机之间的产品,那么tumblr则是介于blog和twitter之间的服务。相比twitter,它的功能更复杂、内容展示性更强、更加重视多媒体的应用。Tumblr做为轻博客的鼻祖,带来一种全新的视觉体验, 安东尼·德·圣-埃克苏佩里曾说过,“完美就是多一点则太多,少一点则太少。” Tumblr的登录页面没有过多的视觉干扰,优雅大方,一切元素的存在都是为了用户更好的登录,登录过程非常流畅。

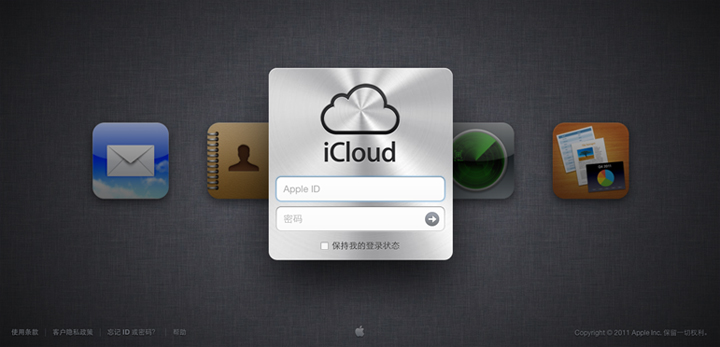
精致的质感表现
iCloud是苹果公司所提供的云端同步服务,用户有5GB的免费存储空间。 负责Macintosh用户界面设计的柯戴尔·瑞茨拉夫回忆说:“乔布斯会一个像素一个像素地检查屏幕上的每个细节,确保相关的图像准确对齐。他非常重视细节,细致程度居然达到了像素的层面。如果发现问题,乔布斯就会立即冲着某个工程师大吼起来。”iCloud登录页面的设计继承了苹果公司对细节的苛求, 细致的纹理,微妙的阴影,精致的质感,完美的细节,金属光泽可以随着鼠标指针移动,底部的图标可以随着分辨率的大小自适应,改变排列方式,确保用户的浏览体验。
iCloud给我们上了很好的一课,有句大家都听过却未必做到的话——细节决定成败,丰富的细节可以提升设计的价值,也是判断一个设计高下的一条很重要的标准之一,精致舒适的质感纹理,给用户一种沉浸式,充满惊喜的登录体验,是一种很棒的表现方式。

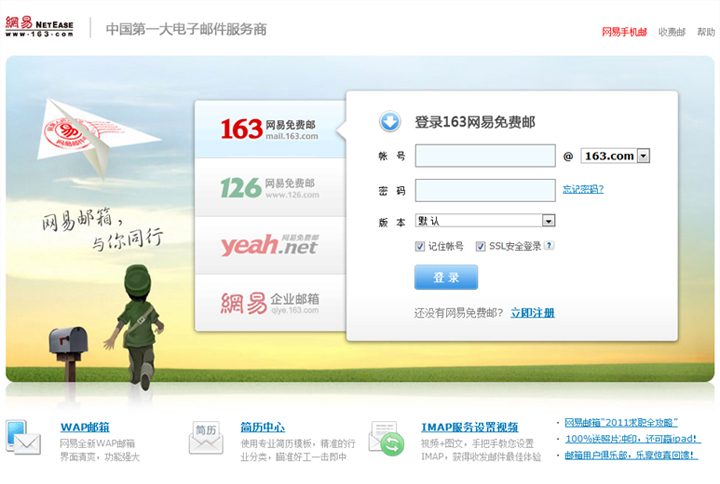
小清新的插图
在网页设计中,插图非常具有表现力,它与绘画艺术关系密切。所以大部分设计职位,对手绘能力出众者格外青睐,许多表现技法都是借鉴了绘画艺术的表现技法。插画艺术与网页设计的的结合,具有独特的艺术魅力,从而更具表现力。越来越多的设计师,将插画运用到网页设计中来,生动有趣温情的清新插图,能迅速的抓住用户的眼球,让登录界面的更加具有亲和力,
163邮箱的登录页面就采用了大幅的插图,小邮差很快唤醒了80后等待来信的记忆,有故事的插图与用户建立情感的联系,唤起用户的心灵共鸣,让用户更有归属感。

Vimeo是一家提供高清视频存放服务的网站,在这里可以找到很多来自世界各地非常有创意的设计师。相信登录过Vimeo的朋友都对Vimeo的登陆页面记忆深刻。

人文关怀的品牌传达
设计以人为本,以人为本的设计不仅能提高产品的品质,还能提高设计的艺术水平,而登录页面是体现人文关怀,传播品牌理念的绝佳位置。
QQ邮箱登陆页面每一次刷新都能看到不同的内容,或用海子的诗,或用迈克尔.杰克逊的歌词,唤起用户的共鸣,设计手法简洁,主体信息突出,引导清晰,并没有多余的元素,界面中最重要的操作“登录”按钮使用了交通中通行的绿色,而没有使用常用的蓝色,细节设计非常考究,对每个细节都注入人文的关怀。

新浪微博将登录框设计成一条围脖的样式,用户的每一次登录都是一次品牌传达的过程,切合新浪力推的围脖品牌理念,织围脖的概念深入人心。
越来越大的登录框
越来越大的输入框设计,让用户输入起来感到心情舒畅,登录过程非常愉悦,在显示器越来越大的今天,mailchimp大输入框显的霸气十足,并且一反常态的可以看到自己的密码,第一次在WEB登录框里见到这种设计,非常贴心.正是这种不拘一格的设计,让mailchimp从一个内部项目蜕变成一个该公司最成功的商业产品。

简约而不简单
WEB设计的风格越来越趋向于简洁,登录页面大量地使用留白可以让登录框更加突出。最大程度的减少用户分心,从视觉的角度来看,简约的设计是平静的,砍掉了多余的元素,颜色,形状和纹理,不能使用让人眼前一亮的设计元素,只能靠空白去做视觉吸引力。布局的权衡及简化设计做的不到位的话很容易变的单调乏味,wordpress后台登陆页面采用适当的投影,灰色的巧妙运用,以及出错的抖动提示,让整个登录页面简约而不简单.堪称典范。

随着互联网的高速发展,移动互联网的到来,WEB设计越来越呈现多元化。尽管一个好的设计并代表产品就一定会成功,但却能为产品加分,为产品注入设计DNA,创造独特的风格和视觉感受, 好了,今天就先侃到这,作为用户使用的入口,希望这篇小文可以让大家对登录页面重视起来,设计出更多精彩的登录页面。
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=5037)