8款非常棒的响应式 jQuery 幻灯片插件推荐
标签:
响应式
jquery
幻灯片
| 发表时间:2012-01-31 08:51 | 作者:梦想天空(山边小溪)
出处:http://www.cnblogs.com/lhb25/
这篇文章收集了8款优秀的响应式 jQuery 幻灯片插件,它们能够非常容易的集成到 Web 项目中。响应式(Responsive)设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验。
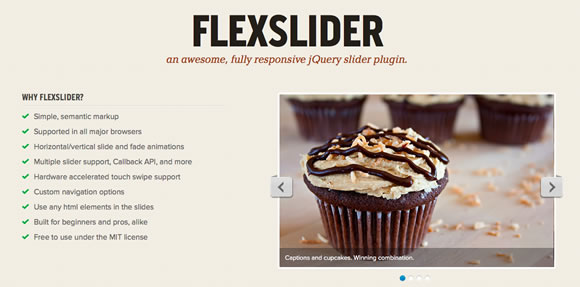
FlexSlider 是一款非常棒的响应式 jQuery 幻灯片插件,能够自适应屏幕尺寸,呈现漂亮的外观。
Blueberry 是一款开源的 jQuery 图片幻灯片插件,适用于流体、响应式网页布局。
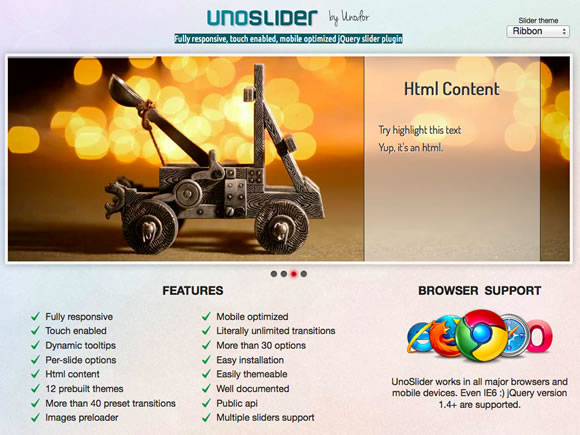
特别推荐 unoslider 这款幻灯片插件,基于响应式设计,拥有众多切换效果,支持触屏。
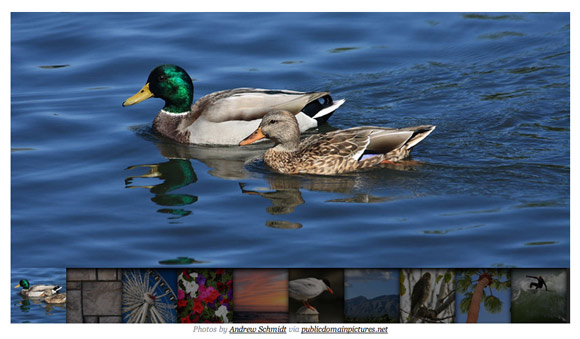
Responsive Thumbnail Gallery Plugin
这是一款带缩略图功能的幻灯片插件,能够根据父容器的尺寸自适应大小,效果不错。
wmuSlider 也是一款非常不错的响应式 jQuery 幻灯片插件,使用非常简单。
Elastislide – A Responsive jQuery Carousel Plugin
Elastislide 是一款非常优秀的响应式 jQuery 幻灯片插件,集成了 Touchwipe 插件以支持触屏设备。
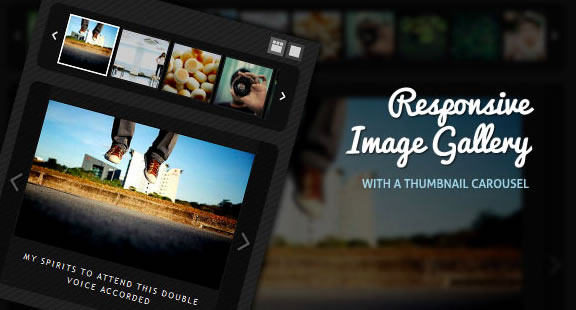
Responsive Image Gallery with Thumbnail Carousel
一款 jQuery 图片幻灯片插件,带缩略图功能,可以到这里 下载。
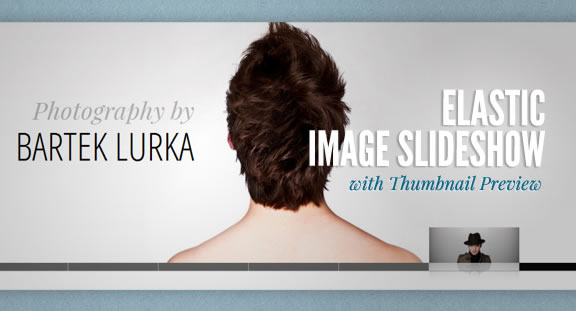
Elastic Image Slideshow with Thumbnail Preview
最后这款也是带缩略图功能 jQuery 幻灯片插件,效果很炫。
您你可能还喜欢
- 60款很酷的 jQuery 幻灯片演示和下载
- 12个很棒的学习 jQuery 的网站推荐
- 20个最让人期待的 jQuery 相册插件
- Web开发者必备的20款超赞jQuery插件
- 分享27款非常棒的 jQuery 表单插件
英文链接: 8 Responsive jQuery Slider Plugins
编译来源: 梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
相关 [响应式 jquery 幻灯片] 推荐:
这篇文章收集了8款优秀的响应式. jQuery 幻灯片插件,它们能够非常容易的集成到 Web 项目中. 响应式(Responsive)设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验. FlexSlider 是一款非常棒的响应式 jQuery 幻灯片插件,能够自适应屏幕尺寸,呈现漂亮的外观.
20个非常棒的 jQuery 幻灯片插件和教程
- 书皮 - 博客园-首页原创精华区 jQuery 是一个非常优秀的 JavaScript 框架,使用简单灵活,同时还有许多成熟的插件可供选择,它可以帮助你在项目中加入一些非常好的效果. 滑块和幻灯片效果是常用的内容展示方式之一,这是一种在有限的网页空间内展示系列项目时非常好的方法. 今天这篇文章就与大家分享20个非常棒的 jQuery 幻灯片插件和教程.
60款很酷的 jQuery 幻灯片演示和下载
- brett80 - 博客园-首页原创精华区 jQuery 是一个非常优秀的 JavaScript 框架,使用简单灵活,同时还有许多成熟的插件可供选择,它可以帮助你在项目中加入漂亮的效果,其中之一就是幻灯片,一种在有限的网页空间内展示系列项目时非常好的方法. 今天要给大家分享的是60款很酷的 jQuery 幻灯片,一起欣赏. Cloud Carousel (演示 | 下载).
15 个响应式的 jQuery 图像滑块插件
- - 博客 - 伯乐在线设计师和开发人员总是试图使用新技术让网站更智能,而我们发现在许多网站上 jQuery 的图像滑块插件是非常受欢迎的. 本文继续介绍 15 个 jQuery 图像滑块插件以供您选择. ELASTISLIDE – 响应式的 jQuery 传送带插件. 很帮的全响应式的 jQuery 滑块插件. 用户创建相册展示并自动缩放到其容器大小的 jQuery 插件.
优秀的响应式 jQuery 滑块插件 – iView Slider
- - 博客园_梦想天空 iView Slider 是一款优秀的 jQuery 滑动插件,用于实现文本、图片、视频等各种网页内容的滑动功能. iView Slider 支持响应式布局,能够很好的运行于触屏设备中. iView Slider 内置35种很炫的过渡效果(Transition Effects),能够帮助你制作出各种各样的滑动效果.
浅析jQuery EasyUI响应式布局的实现方案
- - WebUI框架使用参考首先解释一下本篇文章标题中提到的“jQuery EasyUI响应式布局”,这里是指EasyUI里布局类组件的fit属性,也就是实现自适应的属性. 到了1.4版本,新增了一个宽度百分比的概念,既可以用在布局类组件上,也可用在表单类组件上,但是其实现方案跟fit是类似的. 也就是说,jQuery EasyUI的自适应布局包含两块内容:.
10款非常有效的帮助你设计超酷响应式布局的jQuery插件
- - 博客园_首页日期:2012/02/24 来源: GBin1.com. 如 果你关注最近几年的web设计,那么响应式布局(responsive layout)设计对于你来说肯定不是一个陌生的词汇. 相对于传统的页面设计来说,今天的设计者需要考虑的用户来源和用户体验对于设计者来说是一个非常大的挑战,因为随着硬件的更新,新设备的出现,你需要能够 使得你的网站能够针对不同的设置做出最好显示响应.
Deck JS: HTML5 幻灯片
- L - LinuxTOYDeck.js 是一组开源的 JavaScript 类库,方便使用现代的 HTML5/CSS3/JS 技术创建幻灯片. 该软件十分适用于开源项目介绍,交互式的方式比单纯的文字说明更简洁易懂. 不废话了,赶紧前往该项目主页去体验 HTML5 时代的幻灯片吧. 分类: Productivity |. 收藏到 del.icio.us |.
用reveal.js做幻灯片
- - ria之家--RIA三部曲:jquery、ext、flex如果你想你的在线分享给人留下深刻的印象,可以考虑用reveal.js. reveal.js是一个制作3D幻灯片效果的插件,它同时应用最新的web技术,来创建漂亮的html演示效果. reveal.js不依赖其他任何javascript库,是一个独立的javascript插件库. 当然,它应用了最新web新技术,所以需要浏览器对CSS 3D变形的支持,这就意味着在IE下看不到漂亮的动画效果.
技术报告与幻灯片
- - C++博客_首页最近因为要做一点培训工作,激发了我攀爬制作演示文档这颗技能树的情绪,. 因此在理论上生吞活剥了一些“别说你懂ppt”之类的东东,在实践上分别用. DrRacket的slideshow模块,\LaTex的beamer包,微软的PowerPoint做了一点点. 用这些工具做“幻灯片”的时候,我对生吞活剥的那些理论产生了一点点怀疑,.