【转载】用于Web开发的6个HTML5编辑器
- - HTML5研究小组Mercury是个采用HTML5开发的WYSIWYG编辑器类似于TinyMCE或CKEditor. 它不是放置在一个指定的元素中,而是出现在整个页面的上面. 所以可用于编辑整个页面或任意指定一个区域. 它支持预览编辑的内容并能够插入链接,图片,视频或表格. 能够与他人同时编辑同一个页面并查看实时变化.
HTML5发展地如火如荼,本文将为大家重点分享基于HTML5开发的十大炫酷Web应用,帮助开发人员更好的领悟HTML5的强大之处,关于HTML5的更多信息,请参考专题:HTML5的应用与炫酷体验
http://tech.it168.com/topic/2011/12-28/html5/index.html
1. Twimbow

Twimbow 是一个基于 HTML5 开发的 Web 应用,用于帮助用户管理他的社交网络,该应用色彩非常多样。
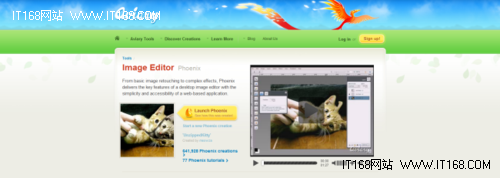
2. Aviary

Aviary 包含很多图像工具和向量编辑器,你可以在上面对图像进行一些特效处理而无需单独下载软件。
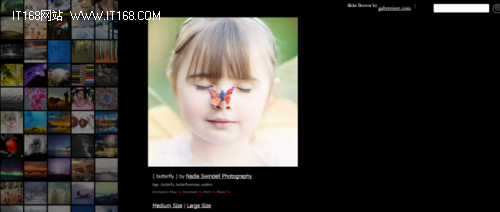
3. Gabereiser

用于方便的浏览照片的 HTML5 Web 工具
4. Body Browser from Google Labs

想看看你身体的内部结构吗,别把自己给吓着了 :)
5. Coolendar

个人计划任务工具
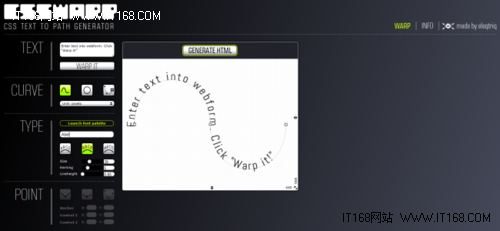
6. CSSWARP

CSSWarp 可以帮你生成一些具有特效文字的 HTML 代码
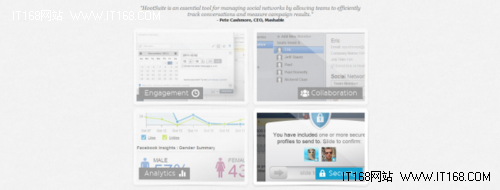
7. Hootsuite

hootsuite 可以帮你检查各个社交网络上的最新更新信息

可视化的 CSS3 代码生成器
9. MugTug

MugTug 是一个在线的绘图工具
10. Scribd in HTML5

Scribd 同时也提供 Flash 版本,目前他们推出了 HTML5 版本 via flashuser
转自 IT168