移动端EDM设计6个要点–邮件设计实例
移动端的显示兼容性越来越重要,下面是6个与移动端相关的邮件设计实例,与大家分享:
1.注重可读性
邮件最重要的就是它的可读性。因此,使用醒目的标题、字体还有足够的留白可以让邮件的可读性更强!

2,布局保持简单
因为邮件阅读要考虑到如何在移动端中显示的更顺畅,在有限的手机屏幕上一列的布局是最理想的。
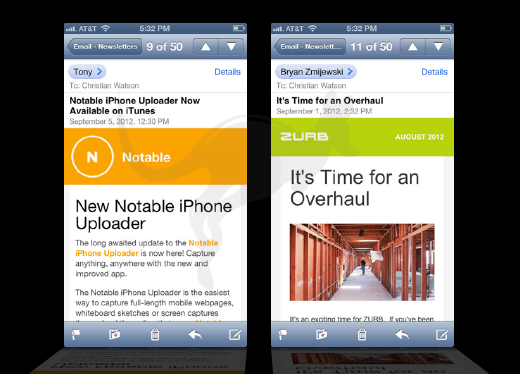
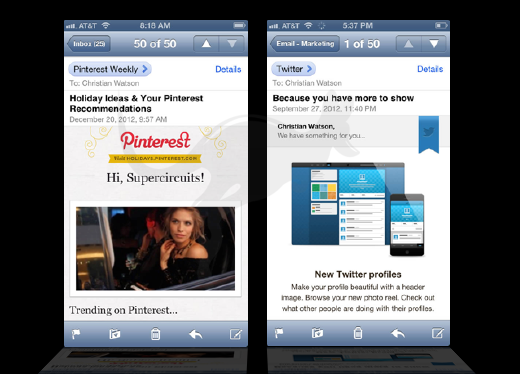
下面的两封邮件都采用了简单的布局,内容清晰。
其中采用了一列的布局,简洁清晰;采用了两列的布局,使用清晰的图片而且减少了文字的使用。

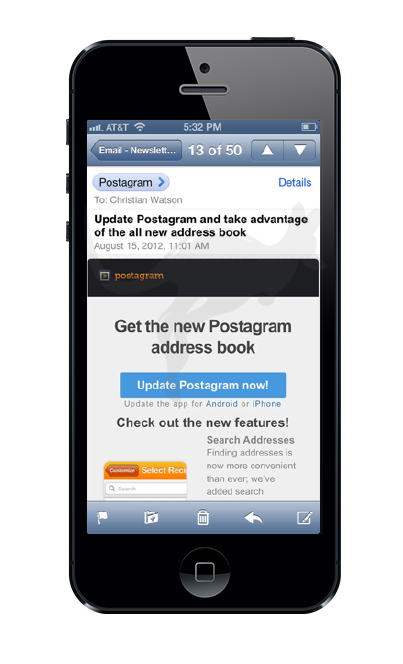
3,使用大的点击按钮(call to action)
在移动端人们是用手去点击按钮,没有在PC电脑上用鼠标那么精确的操作性。所以需要邮件中的点击按钮更大,更明显。

4,保持简单清晰的信息
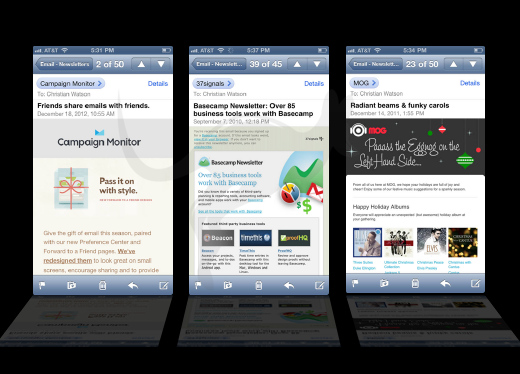
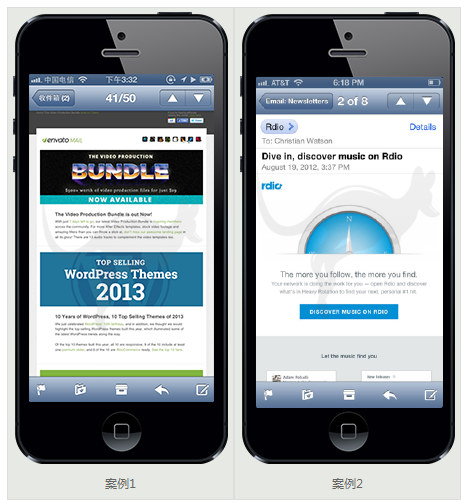
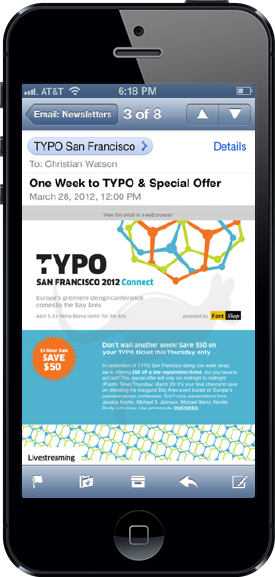
由于很多邮件都是在PC上设计和预览的,没有考虑移动设备的用户体验,在窄小的手机屏幕上阅读比较困难,简单清晰。 下图中案例1中太多的信息与文字,在移动设备上显示,反而变的比较凌乱。但是案例2没有使用太多的信息显得更加的清晰。

5,去掉不必要的修饰
在PC端您可能会收到很多精美的邮件,但是在移动端,因为其有限的屏幕空间,最好删除不必要的元素,如“导航”还有“社交分享”按钮等。只需呈现出这封邮件的主要内容即可。

6,色块以及字体粗细的运用
因为在移动端,很多漂亮布局是不能完美实现的,如何去提高它的美观性和吸引力?下面的邮件运用了大胆的用色和图片。

从上面6点不难看出,手机端的邮件设计在布局-按钮设计-配色上都应当尽量简洁,突出主要内容。需要做到将信息最直观的展现出来。
现在大家一起来欣赏一些其他的邮件。

VIA:199it
声明: 本文采用 BY-NC-SA 协议进行授权 | 人人都是产品经理
转载请注明转自《 移动端EDM设计6个要点–邮件设计实例》