50个WEB开发人员需要的jQuery插件
标签:
网页设计
jquery
WEB
网站设计
| 发表时间:2013-12-26 11:26 | 作者:jackchen
出处:http://www.jackchen.cn/blog

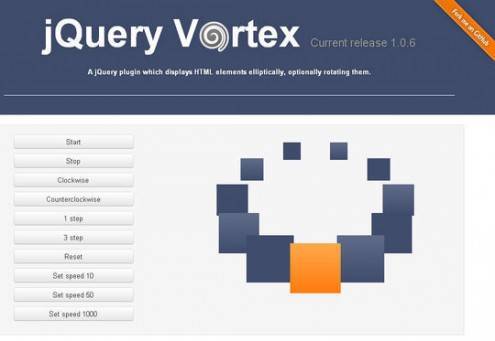
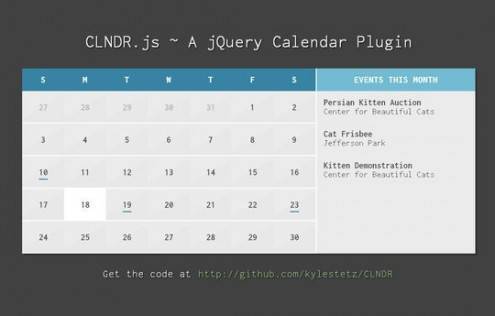
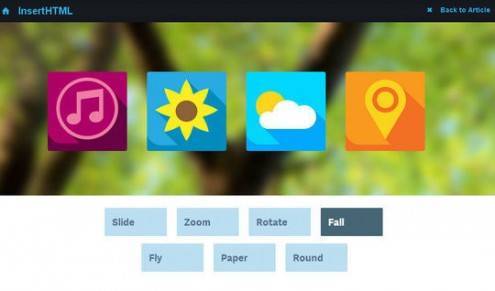
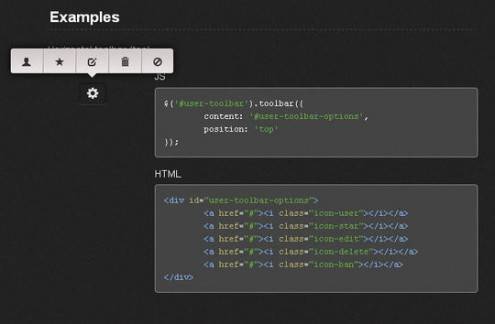
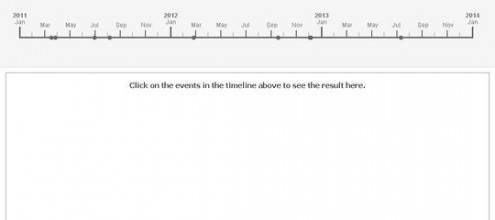
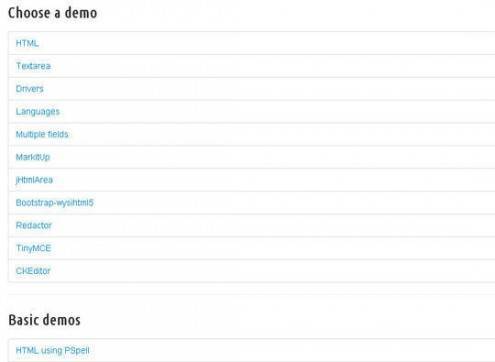
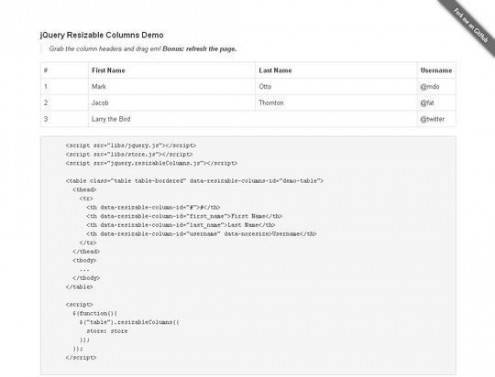
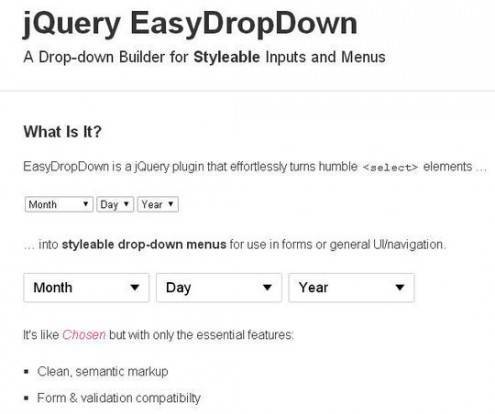
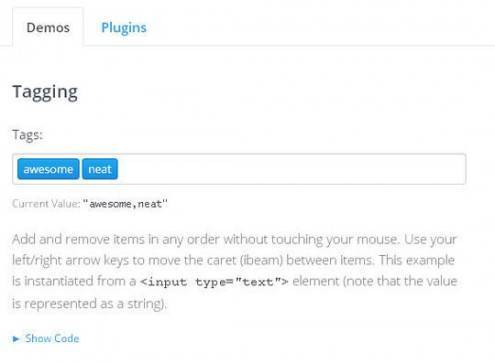
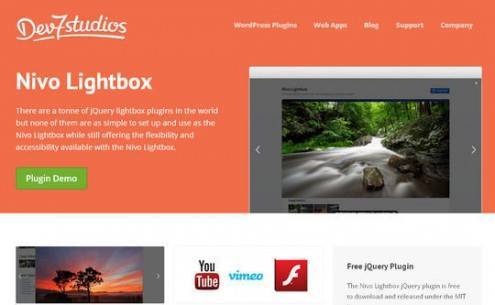
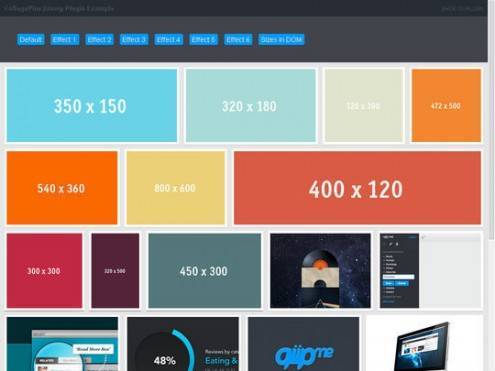
jQuery插件是很多前端开发人员和网页设计师都会设计的东西。我不得不说这是一个伟大的东西。这些插件大大的缩短了工作时间,调高了设计开发人员的效率。也更便捷的让人做出选择。精力的缩减对于开发人员来说是绝对需要的。那如何去获取这些好的插件呢。那么除了需要你有好的用户体验的经验还要学会去搜集优秀的插件以备未来使用。今天我们要分享出来的就是一些非常优秀的jQuery插件。你可以试着使用这些插件。去了解这些插件带来的体验和便捷。让你得到更多的灵感和创意。
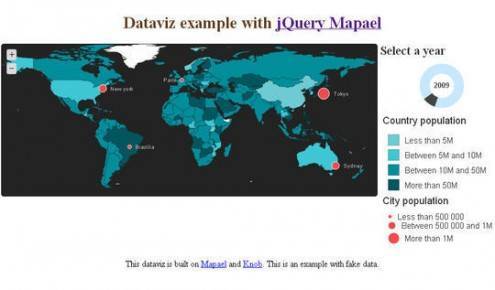
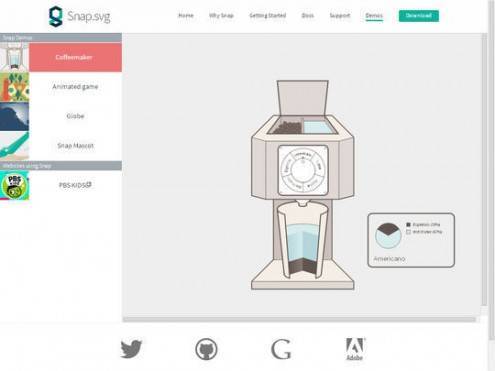
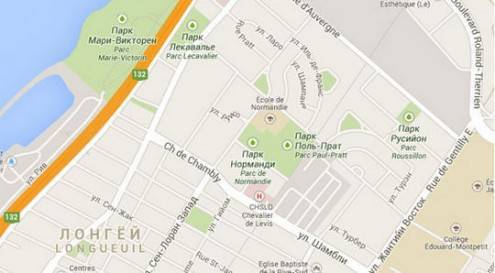
jQuery Mapael – Build dynamic vector maps
Tumbo 1.0 – Show Tumblr feeds on your website – Jquery plugin
Via
| 猜您也喜欢: | |||
 42个新鲜的开发人员资源素材 |
 10有趣的轻量级jQuery插件的Web开发 |
 WEB设计师和开发人员需要的新鲜资源 |
 WEB设计师和开发人员需要的新鲜资源 |
| 无觅 | |||
相关 [web 开发 需要] 推荐:
Web 开发者需要经常更新他们的知识,学习新的技术,如果他们还想继续在 Web 开发领域混并混得还不错的话. 下面将为你展示 7 项新的 Web 开发技术,作为一个 Web 开发人员,你需要了解、熟悉并学会的技术. 目前,大量智能手机设备的涌现,同时各种不同尺寸屏幕的设备,如平板电脑之类的出现,对 Web 开发带来了前所未有的挑战,如何让 Web 页面能适应各种尺寸的屏幕让很多 Web 开发人员相当的纠结.
WEB设计师和开发人员需要的新鲜资源
- redhobor - 互联网的那点事网页设计正在进入全新的领域,各种技术每天都在涌现. 网页设计师和开发人员都需要不停的去改进自己的思维不停的去创新用户体验,才能让项目在众多的网页中脱颖而出. 但是不管是WEB设计师还是开发人员,都需要有一套属于自己的素材库,里面有各种资源可随时调用. 下面是我们分享给大家的一些非常实用和新鲜的资源,其中有关于幻灯片插件,有CSS框架,有HTML5和CSS3还有GUI,jQuery等等.
7 项 Web 开发者需要了解的新技术
- - 我想网Web 开发者需要经常更新他们的知识,学习新的技术,如果他们还想继续在 Web 开发领域混并混得还不错的话. 下面将为你展示 7 项新的 Web 开发技术,作为一个 Web 开发人员,你需要了解、熟悉并学会的技术. 目前,大量智能手机设备的涌现,同时各种不同尺寸屏幕的设备,如平板电脑之类的出现,对 Web 开发带来了前所未有的挑战,如何让 Web 页面能适应各种尺寸的屏幕让很多 Web 开发人员相当的纠结.
Web前端开发规范文档你需要知道的事
- - 博客 - 伯乐在线为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档. 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发. 本文档如有不对或者不合适的地方请及时提出, 经讨论决定后方可更改.. 符合web标准, 语义化html, 结构表现行为分离, 兼容性优良.
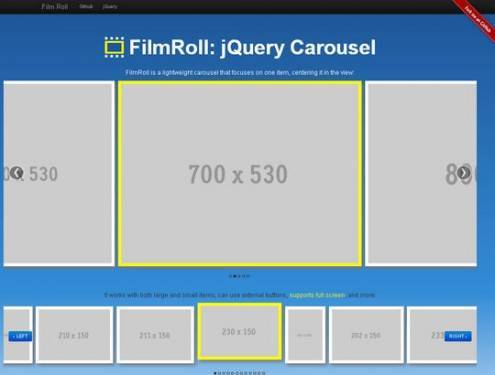
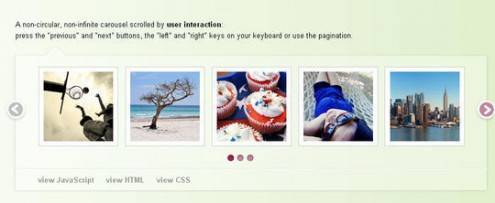
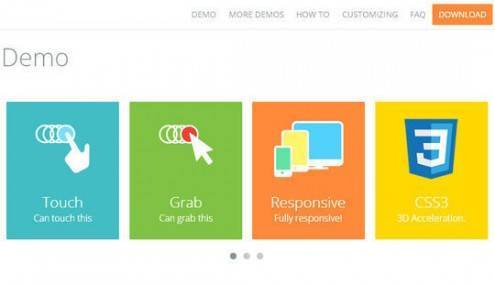
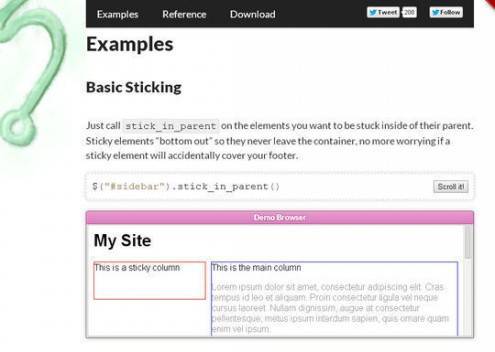
50个WEB开发人员需要的jQuery插件
- - Jackchen Design 1984jQuery插件是很多前端开发人员和网页设计师都会设计的东西. 这些插件大大的缩短了工作时间,调高了设计开发人员的效率. 精力的缩减对于开发人员来说是绝对需要的. 那么除了需要你有好的用户体验的经验还要学会去搜集优秀的插件以备未来使用. 今天我们要分享出来的就是一些非常优秀的jQuery插件. 去了解这些插件带来的体验和便捷.
为什么 web 开发人员需要迁移到. NET Core, 并使用 ASP.NET Core MVC 构建 web 和 webservice/API - 张善友 - 博客园
- -2018 .NET开发者调查报告: .NET Core 是怎么样的状态,这里我们看到了还有非常多的.net开发人员还在观望,本文给大家一个建议. 这仅代表我的个人意见, 我有充分的理由推荐.net 程序员使用. 有些人可能不同意我的观点, 但是分享想法和讨论它是好的. .net 程序员或他们所在的团队总有各种理由说他们的系统还在使用旧系统, 这显然是企业开发人员的事情.
Web开发入门(转载)
- linchanx - Starming星光社最新更新Web应用的竞争异常激烈,开发难度也是入门容易做好很难,所以第一次开发的应用不成功是很正常的事情. 不过这正是一个积累的过程,反正你需要的只是电脑和少量服务器经费,所以多磨练几次,水平自然会提高. 2, 习惯阅读及查阅英文资料. 前沿信息基本源自美国,翻译的东西不及时,不全,很多水平不高,再加之中文原创资料毕竟很有限,因此是否能熟练地查阅英文资料决定了你获取信息的
及时性和质量.
Spring MVC 与 web开发
- - 码蜂笔记项目组用了 Spring MVC 进行开发,觉得对里面的使用方式不是很满意,就想,如果是我来搭建开发环境,我会怎么做. 下面就是我的想法,只关注于 MVC 的 View 层. 现在基本上都是用 ajax 来调用后台接口,拿到 json格式的数据再展示,有的人直接返回数据,却没有考虑异常的情况,我觉得返回的报文里必须包含表示可能的异常信息的数据和业务响应数据.
web开发利器之grunt
- - CSDN博客Web前端推荐文章grunt不难,它主要依赖的是nodeJS的npm包管理器,和一个JSON及一个JS文件,先说说npm包管理器,玩过nodeJS的对它应该都很熟悉,在这里我们只需要安装nodeJS即可(新版的nodeJS基本都集成了npm),至于nodeJS的安装可以 点这里,这这篇文章就不做详细介绍,安装完后打开命令管理器(nodeJS安装完后的终端)输入:.