网页设计中的色彩心理学
作者 Jeremy Smith 是位顾问,曾帮多家公司做出适当转型,让其营利上升,来看看他有些什么秘诀。
色彩影响人类心情与思考这件事情是真的,当眼睛看到某种颜色时,会将此讯息传回大脑的下视丘,经由一系列的神经传达,刺激甲状腺分泌贺尔蒙,进而造成情绪、情感或是实际反应。
经由线上网站 QuickSprout 的研究显示,颜色可以影响 90% 的产品评价;数位行销专家 Neil Patel 指出,85% 购买产品的原因是出自于颜色,而色彩对于网路上各式各样的网站设计当然也具有一定影响。
跟相亲一样,第一印象很重要;只要抓住色彩使用的箇中奥妙,就等于抓住读者的心。
-
什么是色彩心理学?
在我们开始谈色彩攻略之前,先来谈谈色彩心理学,字面上来讲就是研究色彩如何影响心理的学问,有些人因为还没有大量文献研究背书,而对色彩心理学抱持怀疑立场,而我接下来要探讨色彩对于人的观感影响也不是每一项都经由科学证实,但是色彩对于认知行为的影响实在非常巨大,因此仍有探讨的必要性存在。
在 一篇文献探讨中,Satyendra Singh 认为顾客在 90 秒内就会决定一项产品的观感,其中色彩就佔 62%-90% 的决定性因素,色彩心理学的重要性因此不証自明,产品要成功,选色很重要,领导者、经理人、建筑师、主厨、设计师等等都应该正视颜色带来的影响。
-
色彩用对地方才能穿透人心
跳到正题,既然颜色这么重要,那要用在哪里才能真正发挥功效?本文将讨论各种网页上的颜色设计运用,最主要将着重在网站的主色调上,包含网页主图、标题、隔线、背景色、连结纽以及弹出视窗都在讨论范围内。
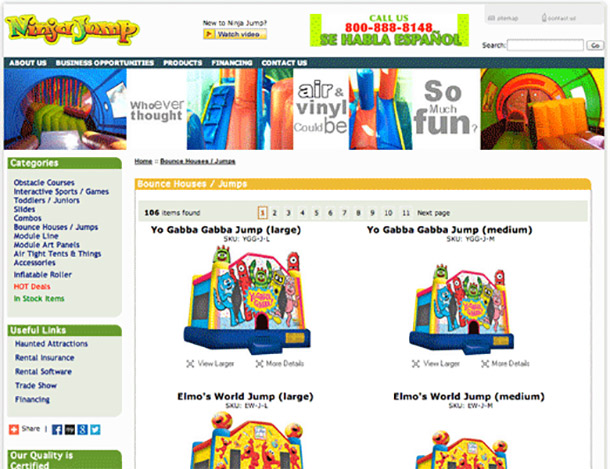
例如下图,NinjaJump 在 logo、电话号码、分类连结、副标题连结、侧边连结都使用绿、黄、红三色,我们要讨论的重点也可以运用到选项栏位、侧边栏位与色彩策略等等。
色彩学真的非常精妙,不仅要用对地方,连天时地利人为因素都要加进去考量,才能展现威力。如果要在网页上卖跳跳床,你绝对不会想到要用黑色,看看 NinjaJump 网站。
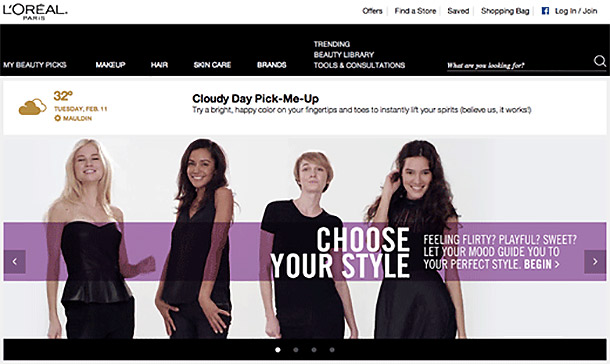
身为一个卖跳跳床的网站,我们可以预期的是明亮有活力的配色,红色、绿色、再加上一点亮澄澄的黄色对孩童与父母而言都是不错的选择。若今天的消费主要客群是女性,可能这招就不管用,L’Oreal 的网站就仅使用简单的黑与白色,加上些许紫色增添层次感。
关于为何 L’Oreal 使用黑白两色是正确的,我留到稍后解释,首先再一次提醒运用色彩要注意:用对地方、用对时间、针对客群、针对目的,我们先来看看以下几点撇步。
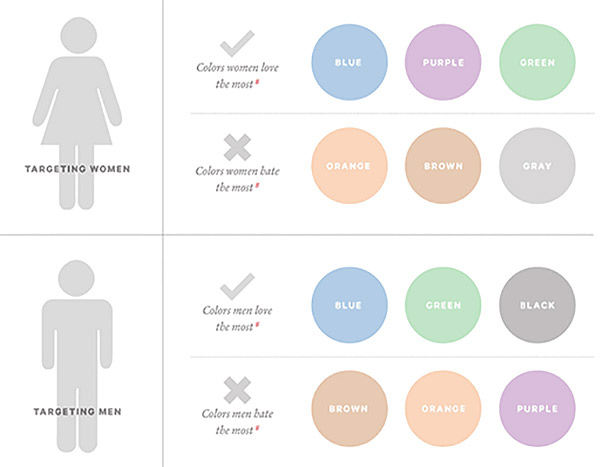
女性不喜欢灰、橘与棕色;她们喜欢蓝、紫与绿色。
Patel 利用性别来分类男女对于颜色有何不同的喜好,在一项颜色与性别的研究中,35% 的女性表示她们最喜欢蓝色;再来是紫色佔 23%、绿色佔 14%。33% 的女性表示橘色是她们最不喜欢的颜色,再来是棕色 33% 与灰色 17%。
其他研究也显示女性较不偏好大地色系,只要看看瞄准女性做为主要客群的线上购物网站就可证实。
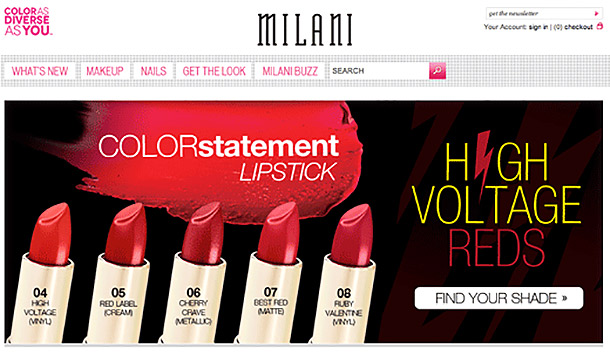
化妆品牌 Milani Cosmetics 专供女性市场,其网站首页上没有任何一点橘、棕、灰色。
Woman’s Day 则是把所有女性最爱的颜色 (蓝、紫、绿) 都放上网页设计了。
还是有人以为女生最爱粉红色,请容我在这先翻个白眼,事实上只有少数女性会将粉红色选为最喜爱的颜色,虽然粉红色与女性柔若有相关联,但使用蓝、紫、绿色,反而能够有效增进女性购物者的造访率。
男性不喜欢紫、橘、棕色;他们喜欢蓝、绿与黑色
如果男性才是网站的主要针对客群,最好别用紫、橘、棕色。蓝、绿与黑色在传统上较常与男性气息连结在一起,棕色竟然不在此列倒是让人有点讶异。
蓝色可以增进使用者的信任
蓝色事实上是最被普遍使用的颜色,而且很多人喜欢,所以蓝色是最温暖的颜色(喂!)。
只要看看有关蓝色的文献探讨,就可以发现蓝色被认为是信任、和平、秩序、忠诚的象徵;也会让人有冷静下来的作用;甚至还可以将蓝色直接代表宁静。
在颜色对于心理影响的调查中,蓝色传达信任感与宁静的作用是被证实过的,所以看看 Facebook 就知道,将蓝色运用在主页面上用以传达核心价值:透明与信任。
如果 Facebook 的例子还不够明显,我们再来看看 Paypal,作为一个线上支付平台,同样也选择蓝色增进使用者的信任。如果他们用的是红色或橘色,大概让人以为是在跳楼大拍卖的机率还会高一点。
许多银行也大量使用蓝色作为视觉主轴,看看网路银行 CapitalOne.com。
虽然蓝色被大量使用,不过千万切记别将蓝色套用在与食物有关网站上,多半只有节食的人用蓝色来帮助节食,而且从演化的角度来看,蓝色的食物通常都被认为是有毒的,除了蓝莓之外,能想到什么蓝色食物是无害的吗?好像没有。
黄色代表警告
警告标志、交通号志、小心地滑等告示通常都是用黄色,因为很显眼容易引起注意。
关于黄色,大家的意见比较分歧,有人说黄色代表快乐, Business Insider 就报导使用黄色的品牌,展现出他们的风趣与亲和力,黄色也代表童心,不过黄色能够直接刺激大脑的兴奋区块,大脑很可能只是以高昂的情绪作为反应,而不代表喜悦。
颜色心理学与记忆和经验有极高的关联,所以说如果某人的开心记忆,是有关于穿着黄衣的麦当劳叔叔,做在黄红配色的速食餐厅里吃炸得黄澄澄的数条,那么自然日后他看到黄色就会唤起当初的开心回忆。
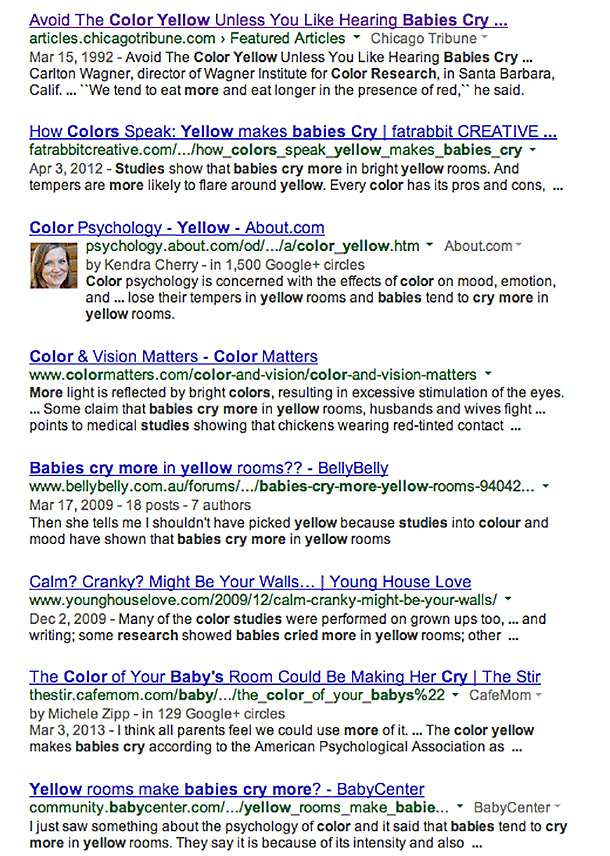
还有另外一项说法,认为黄色会引起小婴儿哭泣,让成人愤怒,到目前为止我并未找到证明此项说法的实证。
还有人说黄色会引起噁心反应,这到底是为何呢?
如果有乡民找到证实黄色会引起小婴儿大哭,或是让人感到噁心的科学实证的话,欢迎在下方留言。
如果真像 这篇所说,黄色可能引起焦虑的话,那在网页设计时,就要将此因素纳入考量,不要大量使用,酌量即可。
为环境或户外产品选用绿色吧
绿色不用多说了,户外、环保、自然、环境等等议题的万年爱用色。绿色就是自然,自然就等于绿色,相信没人会有异议。
除了绿色与户外活动的直接关连外,也可以增进创意。 绿色效应实验中,绿色显着的增进受试者的创造力,效果超过其他颜色。
话到这里,如果你的网站是有关自然、环境、有机或是户外活动的话,绿色绝对是上乘之选。做个小结,绿色就是环保意识的代表色,使用绿色还可以提昇顾客对于此网站的环保评价,可谓一举多得。
当然绿色与雷斯多夫效应( von Restorff effect)结合的话,效果更能加成。雷斯多夫效应就是个人对于大量资讯,最容易记住最特殊的部份。大家记得自由女神就是因为那是一个非常高耸的绿色雕像,而且周边景物中就他最显眼。在色彩心理学中,雷斯多夫效应只会发生在显眼的目标上,所以工程师若想要吸引使用者点击某个按钮,就把那个按钮做得又大又绿吧。
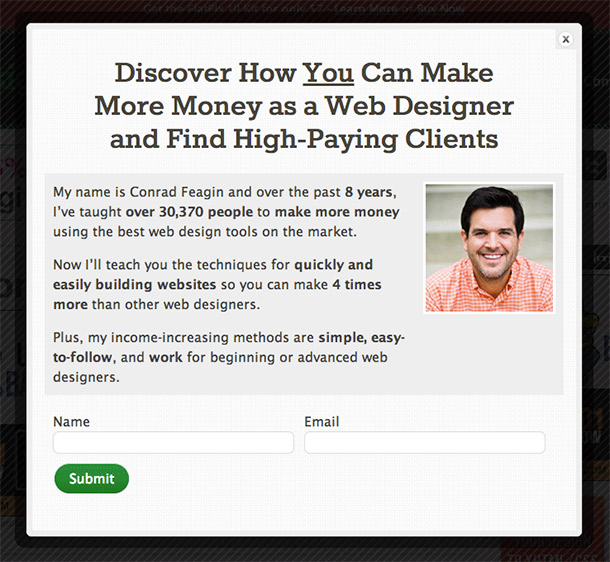
看看 Conrad Feagin 怎么做:
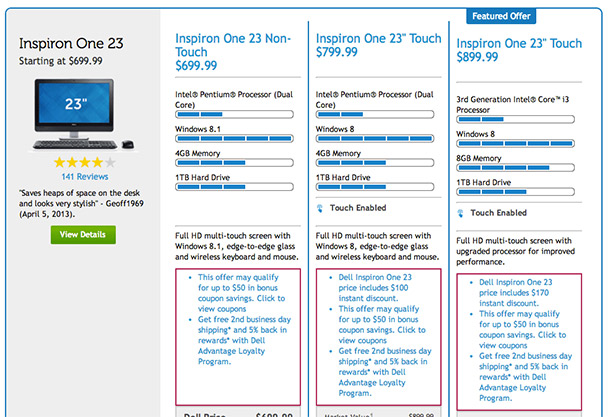
戴尔电脑的加入购物车按钮也是绿的
橘色激发热情与冲动
橘色可以让人觉得有趣新奇,甚至可以为 活动带来刺激、竞争、以及自信,这大概也是为何许多运动队伍或是孩童产品会使用橘色做招牌。
看看这些 logo、以及使用 橘色的运动代表队, Florida Gators、Clemson Tigers、Boise State Broncos、Syracuse、New York Knicks、New York Mets、San Diego Chargers 都是例子。
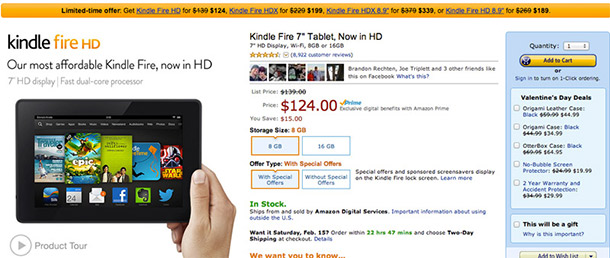
Amazon 使用橘色作为限时特价的促销,让人忍不住想要马上购入一台特价的 Kindle Fire。
橘色代表的主动积极、团结精神成为一种具象化刺激,因为这个颜色看起来非常鲜艳有活力,但有时候橘色的影响又会显得太超过。 Psych Answers.com 就建议,橘色的确可以吸引注意,但是若是使用太过则会造成反效果。
有时候,橘色也意味着廉价, Forbes 就曾经在文章中提出橘色是否意味着廉价的问题,答案是肯定的,如果你的产品不走高端路线,又想要使用低价策略宣传,用橘色就对了,看看乐透 Big Lots 即明瞭。
黑色为网站增加奢华质感
根据色彩心理学,越深的色调质感越好,一篇来自 Lifescript 的文章中,描述黑色代表优雅、复杂、力量,这也是许多高端精品设计师或是时尚网站希望表现的成果。那篇文章也描述黑色代表永恆、经典,因此被广泛运用在精品中,例如 Chanel 的小黑洋装就是一例。
在 Business Insider 文章中,更加阐述黑色的重要性:黑色是代表奢华的颜色,被正确使用时,可以传达无限风华,以及其完美、不可取代性。
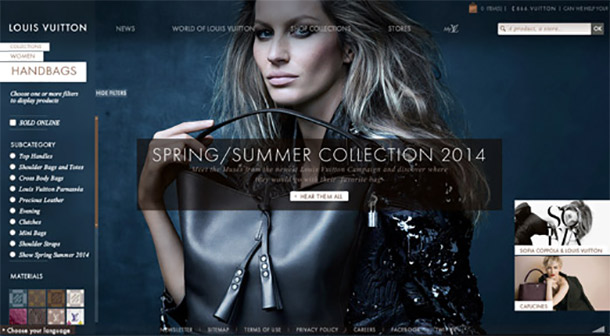
Louis Vuitton 2014 春夏系列的包款广告就使用深色来呈现品牌独特性,这同时也是 Marc Jacobs 待在 Louis Vuitton 的最后一季作品。
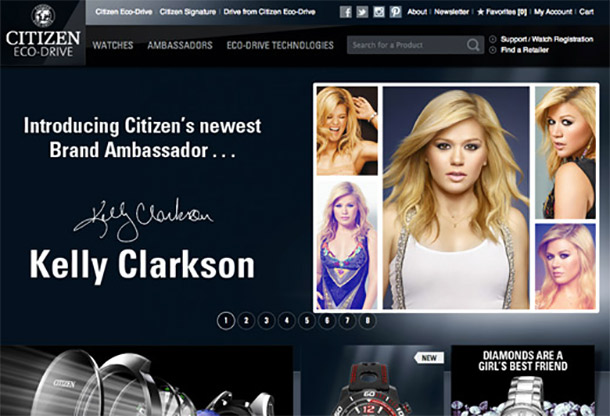
钟錶品牌 Citizen Watch 的网站也是走黑色路线。
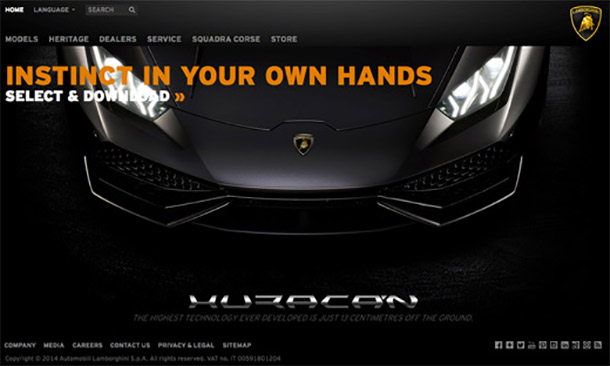
就连蓝宝坚尼的网站也是一片黑,但跑车烤漆在全黑网站的设计下,仍然闪耀光彩。
所以,高端精品的网站设计中,黑色绝对是个最常被使用来表达品牌质感、精緻独特性的爱用色之一。
如果想要吸引注意,使用明亮色
在许多测试中,结果发现使用明亮的底色,例如白色,配上鲜艳的红、绿、橘、黄等色,最能引起注意力;而深色在这方面的成效远远输于明亮色彩。
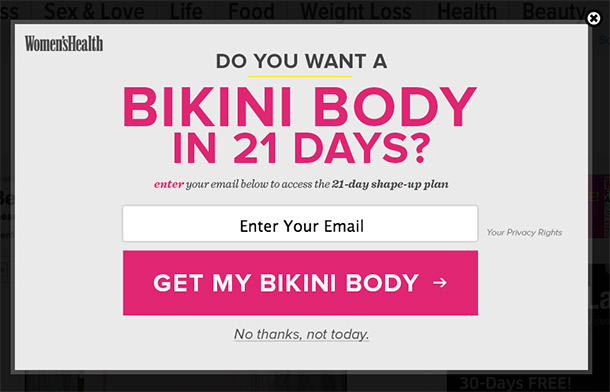
Women’s Health 网站就使用这样的策略,他们使用白色做底色,与女性相关的桃红色作为标语。
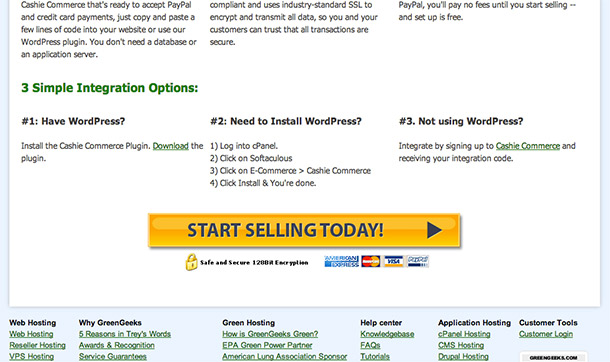
GreenGeek 则使用黄色作为按键颜色。
还有黄色的加入购物车按钮
有时候最能引起注意力的颜色,反而是那些丑的颜色, ColorMatters.com 网站就提到,在心理学上违反美感的颜色,有时更能吸引人们注意,在这样的情况下,就可以使用黄色或是橘色。
别忽略白色
在大多数有关色彩研究的文献中,我发现有一个颜色被大量忽略,或许是色彩学家无法认定白色到底算不算一种颜色,但不管怎样,留白是一种艺术,更是一种极佳策略。看看 Google 首页
白色常被忽略,因为太常被用为基本底色,可是大部分有设计感的网站都会适当的留白,创造出自由感、空间感。
-
结论
网站设计基本上就是颜色运用的战场,本文的用意就是希望大家检视自家网站的颜色运用是否正确,并且开始思考然后做出调整。
如果你的网站颜色真的一团糟那就换掉吧,如果你是个高跟鞋设计师,使用橘色的商标,那么最好赶快跟老闆或是网站设计师讨论一下改标,不可否认有时候大家选错颜色,但是既然现在知道这可能是个错误,倒不如大家坐下来谈谈为上策。
用色彩心理学检视目前现有的色调运用,若你有个蓝色调的网站,那么或许可以加上一个亮黄色的弹出广告,很刺眼但是绝对吸引注意力。
若对于网站色调能有更大的调整空间那自然最好,你可以这样做:
- 尝试不同的颜色。试试看绿色、紫色、黄色,尝试黑色背景,或是白色背景哪个比较好,总而言之,寻找哪种组合对你的网站、浏览者最有效。
- 不要把色彩选择全部丢给网站工程师决定,当然工程师有他们的专业部分,但是自己的视觉架构自己想!颜色关乎到网站成效与顾客满意与否,至少在选色的时候,多多为自己的网站发表些意见。
- 避免视觉超载,过与不及都不好,请记得留白的艺术,我们不想让浏览者看到一个失控的调色盘对吧。