图片主色获取脚本rgbaster.js小介绍小使用
by zhangxinxu from http://www.zhangxinxu.com
本文地址: http://www.zhangxinxu.com/wordpress/?p=4296
一、我想写一篇长篇小说
我想写一篇长篇小说,每天上下班地铁的几个小时写写。不过还没完全构思好。据说,人在实现伟大的计划之前最好不要跟别人讲,等大米差不多煮熟的时候,再普照四方。但是呢,一直憋在心里也慌得很,实在忍不住了,这里一吐为快,反正是个小嘎吱角的地方,吐个火星(星星之火)没人发现的,(*^__^*) 嘻嘻……
我琢磨着,每周写一段,像周刊一样,写个10年,恩,差不多了。说不定会火,哈哈!!
二、rgbaster.js小介绍
rgbaster.js是段小脚本,可以获得(具有访问权限的)图片的主色,次色等,然后,发挥我们的创意,实现一些精彩的Web交互效果。
rgbaster.js的Github项目地址是: https://github.com/briangonzalez/rgbaster.js
如何使用?
如何让妹子为你下厨?首先,你得有一个厨房。同样的,要使用 rgbaster.js,首先,你得先调用之:
<script src="http://rawgit.com/briangonzalez/rgbaster.js/master/rgbaster.js"></script>
然后,你得有个菜谱,知道该如何对妹子下手:
var img = document.getElementById('image');
// 或者
var img = 'http://example.com/path-to-image.jpg'
RGBaster.colors(img, {
success: function(payload) {
// payload.dominant是主色,RGB形式表示
// payload.secondary是次色,RGB形式表示
// payload.palette是调色板,含多个主要颜色,数组
console.log(payload.dominant);
console.log(payload.secondary);
console.log(payload.palette);
}
});
看来,这个妹子很好下手啊!
就一个方法, RGBaster.colors就可以了,第1个参数 img可以是图片DOM也可以是图片的URL地址。后面就是可选参数,说到可选参数,不只 success这一个,还有下面这几位兄弟:
RGBaster.colors(img, {
paletteSize: 30, // 调色板大小
exclude: [ 'rgb(255,255,255)' ], // 不包括白色
success: function(payload){
// 包含一些颜色信息(payload)的回调
}
})
paletteSize为 30, 则 payload.palette就是个包含前 30主要颜色值的数组。
exclude表示数组中的颜色不参与,剔除。例如,一个小龙女舞剑的图片,我们可能需要的是其舞剑的背景。但是,由于小龙女长年古墓,缺少阳光,面色白皙,加上总是一袭白衣,这大大的白色虽是主色,但却我们想要的,于是需要剔除。

success就是我们下厨的主要内容了,回调中的 payload参数,包含,主色、次色以及调色板信息,绝对可以满足我们绝大多数的需求。
三、rgbaster.js小使用
下面看看妹子是如何下厨的。
您可以狠狠地点击这里: rgbaster.js与slide图片背景变变变demo
点击下面的四个圆点按钮走起:

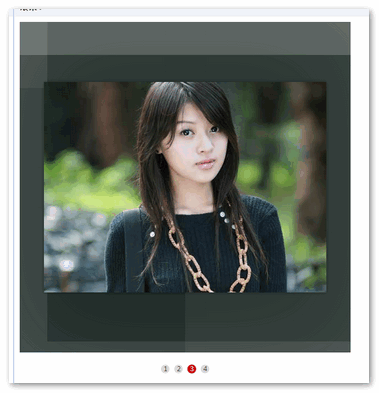
可以看到,图片slide的同时,容器的背景色也随着一起改变,而容器的背景色就是美女图片的主色。
截个图让大家感受下:

相关JS代码为:
$("#index a").powerSwitch({
animation: "translate",
classAdd: "active",
onSwitch: function(target) {
RGBaster.colors(target.find("img").get(0), {
exclude: [ 'rgb(255,255,255)', 'rgb(0,0,0)' ],
success: function(payload) {
// 容器的背景色变成图片的主色 - payload.dominant
$("#box").css("background-color", payload.dominant);
}
});
}
}).eq(0).trigger("click");
powerSwitch为 自己的万能切换插件中的方法, onSwitch是slide切换的回调,回调执行的就是 rgbaster.js的 RGBaster.colors方法,不考虑黑白两色,让 box的背景色变成图片的主色,哈,很简单吧~
四、rgbaster.js的使用限制
1. 浏览器支持
由于使用Canvas的 getImageData获得图片颜色信息(我之前的 box-shadow图片生成工具也是用的这个), 因此,需要IE9+浏览器支持;同时,使用了XMLHttpRequest2.0, 貌似要IE10+可以畅快使用(据说IE8/IE9可以使用 XDomainRequest对象实现类似功能,未研究,具体不详);
2. 跨域限制
XMLHttpRequest2.0获得图片数据,本地数据自然无障碍,对于跨域的数据,需要设置。宗旨就是,控制 Access-Control-Allow-Origin,例如,你希望你站点的图片只有我站点可以访问,则想办法通过设置,使得请求信息中包含:
Access-Control-Allow-Origin: http://www.zhangxinxu.com
如果是所有站点,则:
Access-Control-Allow-Origin: *
不同的服务器设置是不一样的,大家自行百之谷之。
五、我想写一篇长篇小说
//zxx: 接开头。
面向的群体是,应该是同龄人。走搞笑风格还是严肃风格,应该带有搞笑,主旨但高大上。最好带点热血。恩~~
还有就是………………哎呀呀,好像很难的样子……按照这个节奏,估计还要再构思个半年~~
在此之前,还是多盘出点技术文章吧。
以上~~
本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址: http://www.zhangxinxu.com/wordpress/?p=4296
(本篇完)