基于Web页面验证码机制漏洞的检测
*声明:本篇文章仅供渗透测试参考,严禁用于非法用途。
在当今互联网上,每个用户或多或少都在部分网站上注册过一些帐号,当这些帐号涉及到金钱或者利益的时候,帐号的安全就是一个非常值得重视的问题,因此帐号的安全是各个厂商所非常关注的一个点。但是依然会存在一些厂商在身份验证这一块上存在着漏洞,并不是厂商不注重这个问题,只是在代码层的验证过程中的逻辑出现了一些差异,往往这些逻辑漏洞利用起来比较容易。
一、不可靠的前端校验
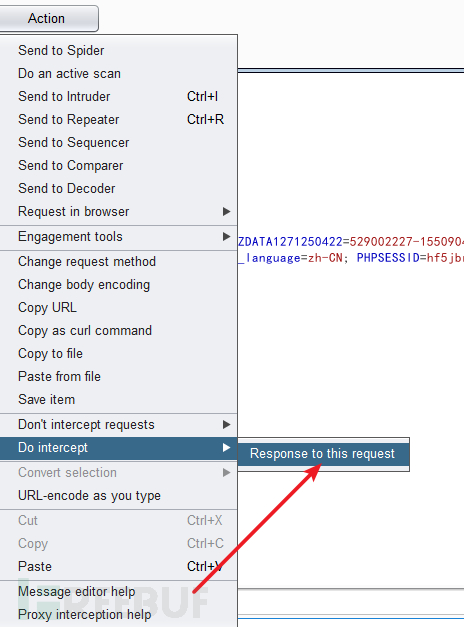
在现实环境中,会有许多的网站他们没有严格进行身份校验,他们往往是通过依靠帐号密码发送后回传的状态码来判断用户身份是否正确,这就暴露出了很大的漏洞,这种漏洞利用起来就相当的容易,往往只需要一个安全界的神器BURP就可以完成身份验证的绕过,在登录的时候输入正确的账户以及随意的密码,将报文拦截下来,然后选择burp里面的拦截返回包的功能,捕捉返回的状态码。

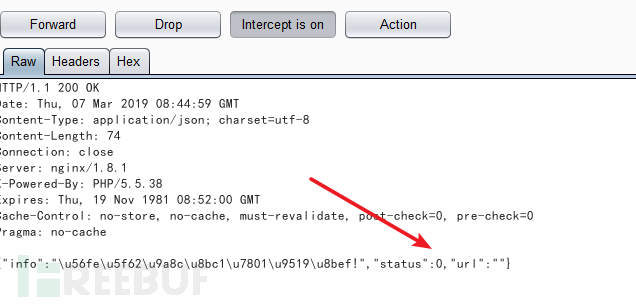
 将返回包中的状态码修改为正常登录的状态码,当然这里的状态码不一定都是0和1这种,各种状态码都有可能存在,那么我们怎么样判断正确的状态码是什么呢?
将返回包中的状态码修改为正常登录的状态码,当然这里的状态码不一定都是0和1这种,各种状态码都有可能存在,那么我们怎么样判断正确的状态码是什么呢?
这里我们就需要自己手动注册一个用户,然后进行正常登录,并且抓取返回的状态码,当你发现发回的报文中,仅仅只存在状态码,并没有其他set-cookie或者tocken等信息的时候,那么这个登录界面就有极大的可能性存在这种漏洞。这是比较致命的一种漏洞,那么你可能就会有其他的问题了,即使他存在了这种漏洞,但是我们不太可能拥有其他大量的帐号,这个漏洞的危害不就没什么用了码?这就是我接下来要说的问题。
二、遍历手机号
现在大多数的网站都存在着手机号注册的这一个功能,一般来说同一个手机号只能注册一个帐号,所以手机号也是能作为帐号,这就是能利用的一个点,当手机号能成为帐号的时候,那么之前所存在的疑问就解决了一半,既然知道手机是可以用来登录的帐号,那么如何来获得这些手机号呢?这个问题其实是一个非常好的问题,对于手机号来说,一共有11位数,要想胡乱的猜测一个手机号是否在这个平台上注册过,一次性猜中的概率是微乎其微,但是有的网站的忘记密码这一功能就存在利用的方法(不过这种漏洞厂商大多数是忽略的),但是我认为他的危害性还是有的。在我们忘记密码的时候输入手机号码,发送手机验证码的时候,部分网站都会先查询这个手机号是否在这个网站上注册过,要是没有则会提示号码不存在,存在则发送短信。那么可以使用这一个逻辑来进行用户手机号遍历。顺带提一下手机号码可以使用手机号码字典生成器来生成,然后用来遍历。

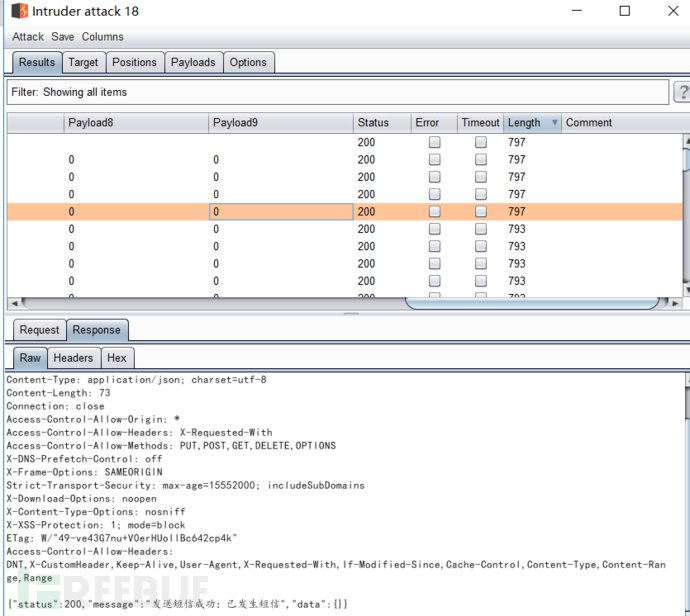
如图所示,用户不存在则是另外的信息。我们只需根据length长度来辨别,也可以自己写py脚本来遍历保存注册用户。这一个点可以获取到大量的用户手机号。
三、可爆破的手机验证码
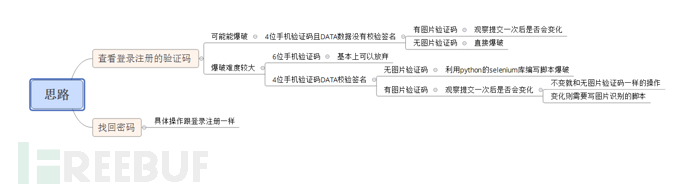
前面介绍了前端校验绕过的方法以及用户手机号获取的方式,接下来来讲解一下手机验证码的问题。我放一张思维导图来供大家参考
 手机验证码存在的位置可能有三个点:登录、注册、密码找回这三个点。其中注册这个点的危害相对较小,除非找到一个可以批量注册帐号的点。
手机验证码存在的位置可能有三个点:登录、注册、密码找回这三个点。其中注册这个点的危害相对较小,除非找到一个可以批量注册帐号的点。
那么危害较大的就剩下登录和密码找回了,实际这两个点的原理是一样的,只不过利用的环境有所不同。
目前登录时候使用手机验证码登录的网站数量不是占很大的百分比,本文就以找回密码这块来说明。
我们在测试之前首先要进行判断的时候他的手机短信验证码的长度、时效以及页面是否存在有比较难的图片验证码,也就是难以用python的库直接识别的图片验证码(识别率低于50%)。这是我们首先要注意的,其次提交一次表单,抓包来看看,是否存在有前端加密,或者sign等。我以手机验证码长度为4位和6位来分类。
第一类:4位手机验证码
当我们发现手机验证码长度为4位的时候,时效为5分钟左右,并且没有什么复杂前端加密或者sign和复杂的图片验证码的时候,那么恭喜你,你可能找到了一个可以爆破出验证码的点,这种漏洞虽然是爆破,但是他利用所花费的时间确实非常低的,通常可以在很短的时间内重置或者登录一个手机号。这对厂商来说就是一个高危漏洞,相信他会给你不错的报酬。
上面的这种属于较为简单的漏洞,笔者在前段时间测试的时候发现了带有sign标记的4位验证码,这种的爆破的难度就有所提升了,他的sign是根据当前的时间戳以及手机号验证码等信息进行加密后生成的,要想去破解这个加密算法,是不太现实的。于是笔者就使用了一种骚思路,可能各位安全界的大佬们也用过,那就是python的selenium库来模拟浏览器自动化点击测试,但是这个就需要自己去根据网站的实际情况以及窗口位置来编写脚本。关于selenium的提供一个 学习链接。
第二类:6位手机验证码
通常来说6位的验证码,30分钟的时效是一个挺安全的设计,因为在30分钟内想跑完100W条数据的难度还是挺大,并且网站通常会根据发包速率来进行限制,一旦你的发包速率突破设定,你将会被403,也就是你的IP会被封禁一段时间,有这些设置的验证码是安全的,但是如果说时效在1小时甚至更长,并且不限制IP的发包速率了话,那么利用也是可以利用的,只不过利用的成本过高,所以基本不考虑。因此在导图中写到基本不不去考虑。
四、现实环境下的漏洞案例思路以及分析
接下来给大家带来一个真实的漏洞案例,也是我本人所挖掘到的一个高危漏洞

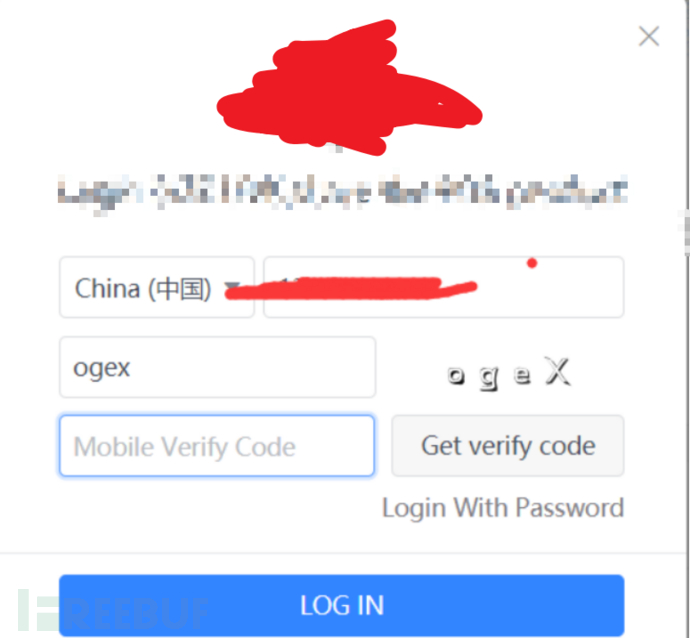
在登陆界面,由于图片验证码长期有效,所以猜测可以爆破。
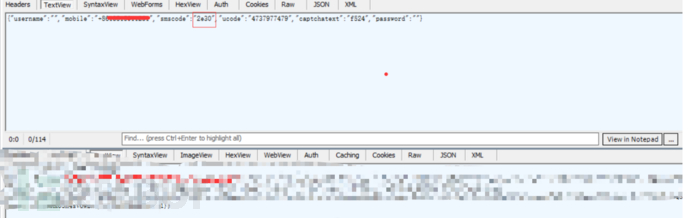
通过两次提交发现图片验证码在一定时间内是不会发生变化的,尽管已经经过了一次校验 。因为查看js发现验证码是由手机验证码经过sha256后从第六位开始取4位收到的验证码,测试时候输入的验证码为1602

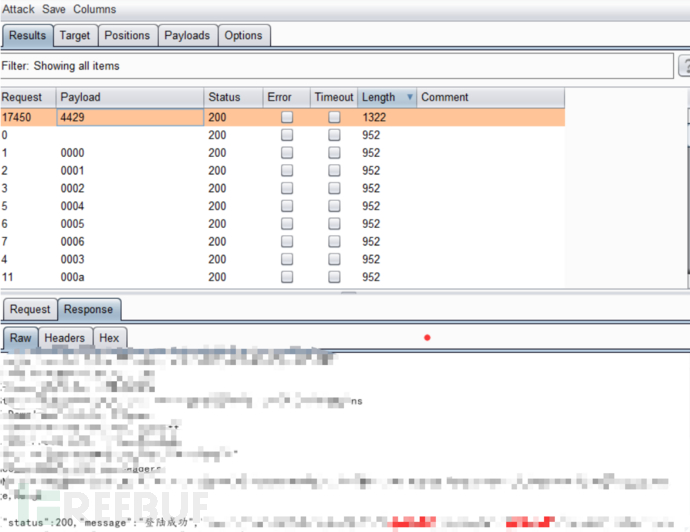
 证明了这个加密算法,于是利用脚本生成了0000-9999的加密后的字典用来爆破。在爆破过程中发现,验证码的时效1分钟左右,并不足以完成爆破。于是就换了另外一种思路,既然通过爆破是没有办法完成验证码的限制,则想到了程序员在编写代码的时候他会不会犯一种错误,猜想他是否会将过期后的验证码重置为一串特定的字符。既然有了这种猜想,那么就肯定需要来进行一波验证,首先根据他的加密算法发现他的是sha256,也就是每一位验证码数据只会在0-f之间生成,于是生成了一个0000-ffff的字典,来进行了一波爆破,就如猜想的一样,爆破出一个意外的数值,当然并不是在第一次爆破过程中发现的,第一次可能是一个意外,于是我便借用了别人的手机进行了几次尝试后,发现这个数值是固定的,那么这个漏洞就证明成立的了。
证明了这个加密算法,于是利用脚本生成了0000-9999的加密后的字典用来爆破。在爆破过程中发现,验证码的时效1分钟左右,并不足以完成爆破。于是就换了另外一种思路,既然通过爆破是没有办法完成验证码的限制,则想到了程序员在编写代码的时候他会不会犯一种错误,猜想他是否会将过期后的验证码重置为一串特定的字符。既然有了这种猜想,那么就肯定需要来进行一波验证,首先根据他的加密算法发现他的是sha256,也就是每一位验证码数据只会在0-f之间生成,于是生成了一个0000-ffff的字典,来进行了一波爆破,就如猜想的一样,爆破出一个意外的数值,当然并不是在第一次爆破过程中发现的,第一次可能是一个意外,于是我便借用了别人的手机进行了几次尝试后,发现这个数值是固定的,那么这个漏洞就证明成立的了。
 这样就挖掘出了一个任意登录帐号的漏洞,刚好这个网站又存在如之前所说的手机号遍历的问题,于是结合这两个点所产生的结果就是可以登录任意用户。
这样就挖掘出了一个任意登录帐号的漏洞,刚好这个网站又存在如之前所说的手机号遍历的问题,于是结合这两个点所产生的结果就是可以登录任意用户。
当然关于挖掘到这方面的漏洞不止一个,但是碍于厂商修复尚未完成不宜公开其他漏洞
分析:对于这个漏洞点的发现其实是因为当时测试时候的突发奇想,本身这个漏洞前端sha256加密截取4位这个算法不认真找都不容易发现,单单是这一个点就能拦住许多想爆破的人,验证码本身是为0000-9999的纯数字,很难联想到是从sha256中截取的字符串,但是当你绕过这个问题的时候,验证码的时效性就又成为了你的下一个问题,笔者在挖掘出这个特殊字符串的时候也是有点吃惊的,毕竟这个想法是我在挖掘的时候的突发奇想,也就是脑子一热冒出来的想法。所以当你在挖掘的时候被一个点困住的时候,不要死磕,可以发散一下思维说不定就能想到设计者在设计的时候所可能犯下的错误,4299这个数字在爆破出来后我对原先加密算法的字典里进行了一波搜索,发现并不存在4299这个数值的,可能设计者当初在设计的时候认为4299并2不属于任何0000-9999加密后的数值,以为这么设计不会产生问题。其实漏洞挖掘本身就是一个三分实力七分运气的事,本着常心肯定会挖掘出的。所以提升自己的能力、改善自己的心态将会成为你挖掘漏洞的时候的一大利器。