ieBetter.js-让IE6-IE8拥有IE9+,Chrome等浏览器特性
by zhangxinxu from http://www.zhangxinxu.com
本文地址: http://www.zhangxinxu.com/wordpress/?p=3835
一、发展与变化,疑问到实践
我之前就多次提过(例如介绍 HTML5 API classList的时候)这样的疑问:“现代浏览器的API相当丰富与强大,几乎可以很轻松应付各类交互,为何还要引入庞大的JS框架?”
事物总是在不断发展的,人的认知也要随着事物的发展不断变化。
在北京奥运会如火如荼举行的那会儿,jQuery等一些JS框架犹如农场的鸡毛满天飞,争论孰好孰坏优缺点的口水喷得鸡毛飞得更高。
大家现在静下心来想一想,为什么那个时候,JS框架这么的炙手可热,争相关注?
在那个点,Chrome浏览器还没有正式出生(2008-09-02),还没有现代浏览器的概念,高档点的浏览器也就是FireFox以及出众但没受众的Opera浏览器。在China, 还是IE6一统天下,IE8 3月底才发布。
从目前的眼光看,那时候的浏览器世界是不是弱爆了哈!兼容性差异是不是强爆了啊!那是时候,我厂甚至只关心IE浏览器的兼容,FireFox就像农场的鸡屎,走路时候都是避开的。
此时,解决了兼容性问题,很多优秀方便API的JS框架自然成了香饽饽。这种感觉就像是,没吃没穿的旧时代里看到自行车的那种感觉,酷啊!
但是,现在呢?
变了,诸位。世界已经大便,错了,是大变!已经不是你骑个大杠自行车就嚣张的时代了。

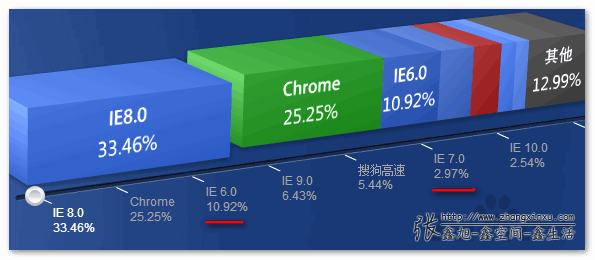
我们来审时度势下现在的浏览器世界:

以上为 百度浏览器研究院提供的最近3个月的浏览器份额。
可以看到,IE6-IE8浏览器加起来已经不足50%. IE9+, Chrome等其他现代浏览器已经占据了大半的江山。要知道,这大部分的浏览器有着丰富且兼容统一的API,可以很好的支持日常的一些或数据的或DOM的操作功能。
也就是说,浏览器世界现在分为了两个阵营: IE6-IE8保守派; IE9+, Chrome等现代派。
对于现代派浏览器而言,实际上类似jQuery这样的框架已经没有多少真正的价值可言!现代浏览器在选择器、事件处理、数据处理等方面都很高大上。除了API名称长了一点,我是看不到什么明显不足的!
要知道: 这个世界,绝大多数的网站都不复杂!
我敢打包票,很多人在自己的页面上引入jQuery, 可能就是仅仅用下其中的选择器API,方便选择一些元素,如获取 className包含 .ieYouCanntSelectMe的元素!
我说亲哪,占了大半江山的现代浏览器自己有超级强大的选择器API的,你为何为了老不死的IE6-IE8让我们也去加载庞大啰嗦的jQuery文件啊!
看到没,诸位,看到没,都21世纪了,还有“株连”这样匪夷所思的事情发生,难道你都没有一点感觉吗!!?
现代浏览器不断发展,却还跟10年前一页,要依赖庞大的框架,那浏览器规范、发展的的价值又在什么地方呢?
从实际工作讲,类似的情形还有很多。
作为技术分享者,必定要经常写demo. 由于选择器API以及事件兼容性,同时要兼顾页面不要太笨重,我是使用自己写的 zxx.js库。虽然小,但还是有问题,现代浏览器还是要额外加载JS文件,还是要请求,空间流量还是被消耗。显然,我需要更适合的东西。
我们都会参与一些周期较短的小项目。可能总共就几百行的JS代码。结果,超过97%的流量被用在了加载mini压缩后还80-90K的jQuery框架上。现代浏览器活脱脱躺着也中枪啊!
因此,我觉得 理想的情况应该是这样的:
撇开类似网盘这种富交互的项目,大多数的页面,淘宝页面这种程度的,现代浏览器不加载任何的JS框架,jQuery, Kissy通通扔到别人碗里去,至于IE6-IE8浏览器,按照现代浏览器的API来工作就好了!也就是,你只要关心在现代浏览器下如何使用,至于IE6-IE8,额外引入一个补丁JS,万事OK,歌舞升平,天下大吉!
这个引入的补丁JS就是这里的 ieBetter.js. 我将这种引入称之为JS的“ 趋同策略”。
换种更通俗的描述就是:
以前——用苹果手机的和用塞班手机的为了兼容统一,全部使用重新包装的红旗手机;
现在——塞班手机单独自己外面套层壳子,伪装成苹果手机,而这个壳子就是 ieBetter.js.
不知不觉中,我之前的疑问现在已经成了真实的实践!
二、Github项目、使用以及API文档
Github项目
该项目已放在Github上,地址是: https://github.com/zhangxinxu/ieBetter
在我写这篇文章的时候, ieBetter.js还是v1.0.0测试版本,其中必定有诸多可以完善的地方。欢迎一同建设!
//zxx: 项目名称应该是 ieBetter.js结果没注意, .js没加,有谁知道如何修改项目名称吗?
目前, ieBetter.js压缩后大小 30K. 大小基本上是jQuery的 1/3.
如何使用
IE9+以及Chrome, FireFox等浏览器直接出门左转欣赏浪漫的雾霾景色。IE6-IE8浏览器引入 ieBetter.js. 如何无干扰引入?
第一个想到的是IE的条件注释,如下:
<!--[if lte IE 8]> <script src="ieBetter.js"></script> <![endif]-->
但是,IE10+浏览器已经跟条件注释say googbye了!因此,例如我的IE11浏览器的IE7, IE8兼容模式下,条件注释直接被吊死,没气了!
于是,为了更广泛的适用性,可以试试下面这个方法:
if (!document.addEventListener) {
// IE6~IE8
document.write('<script src="ieBetter.js"><\/script>');
}
或者您有什么更好的只让IE6~IE8加载 ieBetter.js的方法?
API文档
目前, ieBetter.js跟现代浏览器套近乎的API有:
• 选择器相关API
*.querySelector
*.querySelectorAll
*.getElementsByClassName
• 事件相关API
*.addEventListener
*.removeEventListener
*.dispatchEvent
document.createEvent
init[|Mouse|UI]Event
input
window.onhashchange
• DOM特性相关API
window.getComputedStyle
• ES5 JSON扩展
JSON.parse
JSON.stringify
• ES5 Object扩展
Object.create
Object.keys
• Date对象
Date.now
• ES5 Function扩展
Function.bind
• ES5 String扩展
String.trim
• ES5 数组方法扩展
Array.isArray
Array.forEach
Array.map
Array.filter
Array.some
Array.every
Array.indexOf
Array.lastIndexOf
Array.reduce
Array.reduceRight
个中使用可参见我专门制作的API文档页面: ieBetter.js中文API文档页面

欢迎反馈API文档页面的打开速度。分”慢”, “还行”, “快”三档。如果大家都反映速度不给力,我就要在自己的空间里也放一份。
由于IE9浏览器不支持 classList API, 我斟酌再三,没有对其支持。
三、ieBetter.js – 与JS的内心世界亲密接触
如果要给 ieBetter.js做广告的话,广告词我都已经想好了。就是“ieBetter.js – 与JS的内心世界亲密接触”。
我不清楚大家有没有这样的感觉,使用浏览器原生的API完成一些应用的时候,有一种直击心灵的感觉,有一种面对面对话的感觉,真实的,没有伪装的,与JS内心世界的亲密接触。
美好的感觉是会产生依赖的。虽然每天拿着望远镜偷窥女神的吃饭洗澡睡觉觉也是一种享受,但是,我想,直接跟女神一起吃饭洗澡睡觉觉应该更有一番滋味。难道你不这么认为吗?
虽然你可能没有多少与女神相处的经验,可能开始的时候你会碰壁,会经常犯错。但是,久了,纠正了,学习了,习惯了,你就强大了。因为,你连女神都能应付自如了,其他那些庸脂俗粉岂不根本就不在话下。
可见, ieBetter.js也是把妹技能提升了一条快速路径啊,众未来的“(const)富帅”们,还不赶快使用 ieBetter.js,来和女神进行心灵交织,肉体碰撞的接触吧!还等什么呢!

其他点什么
我个人觉得这个项目的价值和意义是蛮大的,所以非常欢迎大家fork,一同维护与建设。如果 star足够多,项目趋于稳定,我会试着贡献到 staticfile.org上,直接CDN访问。
我也知道,肯定也有其他同行和我有类似的想法(但我没有找到),欢迎共享你的一些心得。
欢迎交流。
原创文章,转载请注明来自 张鑫旭-鑫空间-鑫生活[ http://www.zhangxinxu.com]
本文地址: http://www.zhangxinxu.com/wordpress/?p=3835
(本篇完)