让你事半功倍的交互体验自查清单
东东推荐:刚画完的原型自我感觉良好,当到了评审的时候发现在用户体验槽点非常的多。如果你遇到上面的情景,那么这篇文章对你绝对有用。事不宜迟,请看下文。

体验清单起因
去年底看朋友出国前用‘穷游清单’给自己列清单,她说列的清单可以帮她在出行前检查一下是否有遗漏东西,避免因遗漏东西使整个旅行变得很糟。既然旅游清单可以使旅游提前避免问题发生,是不是我们在工作中也可以采用这种方式使自己的产出物交付前保证万无一失。
在平时设计过程中会遇到这样的问题:考虑某个模块流程了,却把特殊状态给忘了;改的版本多了,漏掉了原备注的内容,自己却没看出来。记得带实习生的时候就遇到过交付的原型同一个界面,在这个功能里顶栏有标题,在另外一个功能里顶栏没有标题,让检查一遍也没有发现问题所在。
经过这段时间思考、整理和实践,按照《用户体验要素》所提到的体验设计框架总结了一套体验清单设计方法。虽然用户体验要素这本书是以网页设计为主,但所提到的用户体验层次,在移动端设计中依然有效;只是移动端设计中需要考虑更多的场景、硬件设备、特殊因素、交互方式等问题。今天分享给大家移动端体验清单的设计方法,方便大家平时在做完交互稿后进行自查。
体验清单如何设计
为了适用于大多数移动端应用,这套方法是按照需求(战略层、范围层)-流程及内容(结构层、框架层、表现层)-特殊因素的思路来设计的,主要分为三步:
第一步:明确用户在什么场景下完成什么操作;
第二步:从框架流程再到内容细节,如:框架导航、流程、布局、转场、反馈、文字等;
第三步:重点关注特殊因素,如:网络、硬件设备、数据网络、模式、空值、交互方式等;
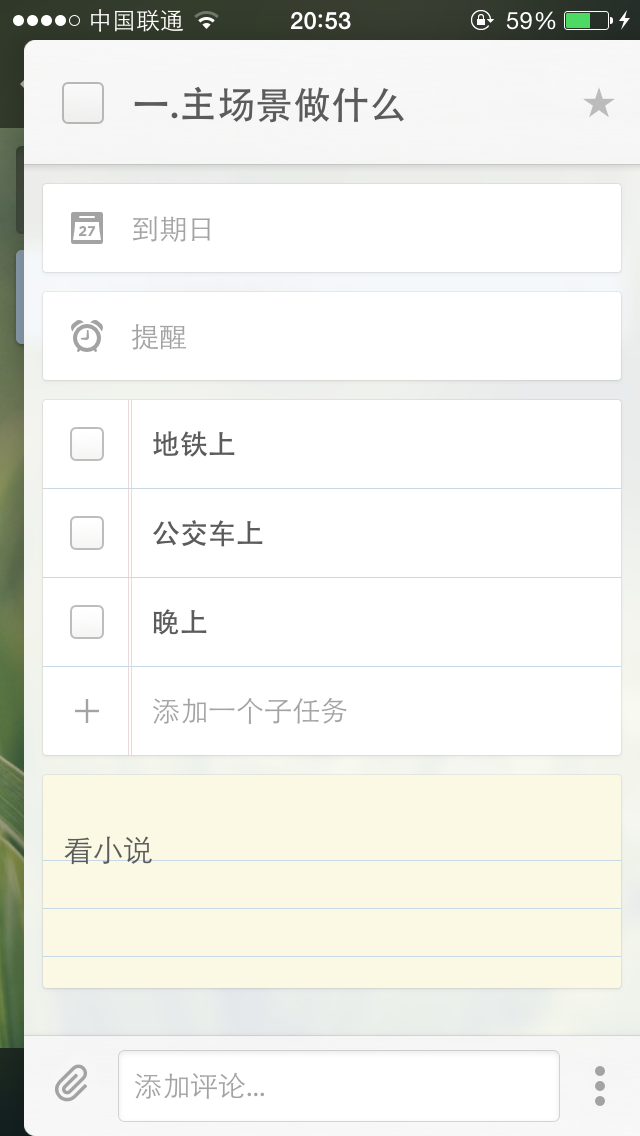
平时常用奇妙清单来规划自己一天的任务,就尝试用该App来制作移动端体验清单,使用之后感觉挺便捷的。下面就以奇妙清单为工具来举例子:
一、明确完成什么操作及主场景
不同的产品、需求对应的用户场景和操作流程是不同的,每次在自查前先明确需求,然后明确用户是在哪些主场景下完成什么任务;主场景有什么?操作是哪些?罗列在清单里。简单举个例子如阅读小说,子任务添加场景,备注写完成什么操作,如下图:

二、按照操作流程及界面内容,从流程到细节逐一梳理
按照要完成的任务梳理一下流程,随手画一下流程图。流程图可以让我们对原型流程有一个整体把控,防止出现逻辑问题。自查的过程中从具象到细节,先保证大流程没问题,再细化细节问题。

框架导航
- 框架结构 是否合理、能承载产品功能结构
- 导航 广度、深度是否适中,易操作,拓展性好
流程
- 操作流程 从头到尾是否能顺畅的串下去
- 返回 从哪里来是否可以回到那里去
从状态A到B
A.操作时
- 触发源 待操作按钮在当前界面中是否明确
- 触发区 域待操作按钮是否易操作
B.操作之后
- 加载状态 状态改变的等待时间是否超过2S左右,如果太长是否需要加入加载状态
- 反馈 是否有反馈,反馈是否备注清楚
- 转场动效 是否需要添加有趣的转场动效
- 成功与失败、空值 是否考虑且有相关的提示
- 提示类型 选择轻(tip/小红点)、中(Toast)、重(提示框)提示优先级别是否恰当
- 中间过程 是否可以取消,例如更新应用、导入本地文件,此时是否允许用户取消
布局内容
- 信息层次 是否清晰,重要的信息是否优先显示
- 相关信息 是否可合并,没有重复信息
- 功能操作 是否易操作,重要、频繁触发的功能按钮是否在手机的可操作区域
- 文字 是否通俗易懂、有趣
- 界面内容 是否完整,例如:顶部标题、按钮里的文字等
三、特殊因素再复查
移动端产品的环境、场景复杂,硬件设备多样;需要考虑的因素很多,很容易疏忽某些细节;所以需要对于特殊因素再次复查是否遗漏。下面是一些常见的特殊因素:
硬件设备
- 横竖屏 是否需要锁屏,横竖屏时布局及功能是否完整
- 分辨率高低 分辨率情况下是否会有适配问题,是否备注清楚
- SD卡 文件导入本地时,没有SD卡、SD卡储存已满、储存位置等情况是否考虑并备注
- 硬件、系统版本 不同手机的物理按键、系统等不同,是否需要备注
- 应用版本 新增功能是否影响老版本,是否需要升级
模式
- 夜间模式 是否需要考虑夜间模式(有没有光线较暗的场景)
- 编辑模式 编辑模式下出现意外情况是否提示保存或自动保存已填信息
网络
- 网络超时
- 网络太慢
- 网络环境变化 从WiFi到2/3G网络环境时是否需要切换视图(有没有从室内到室外的场景)
- 无网络
- 缓存 有无缓存内容,区分是否清楚
账号相关
- 随便看看/未登录 需要登录后才可操作的功能是否备注
通知机制
- 消息推送 是否需要消息推送,调用系统通知还是其他方式
- 推送策略 是否备注通知的推送时间、表现形式、失效策略
硬件交互
- 定位 定位是否打开
- 相机 相机是否允许使用
- 其他硬件设备 双屏幕互动、二维码登录等操作时,与其他设备互联、同步、完成操作是否引导、备注
- 等等…….

以上是移动端体验清单的设计方法及考虑因素,每个移动端应用都有自身特有的场景和特定影响因素,除了你需要考虑以上列举的,还会遇到一些未知的因素;对于新因素要分析后进行添加。不是所有项目都需按照这个清单逐条去检查,有的项目可能没有框架导航就可以直接忽略;有的只是一个小的优化,需要着重考虑空值、网络特性、特殊情况等。有的人善于把握大框架的东西细节考虑不全,就主要检查细节问题。这份清单可以因实际项目、人而定。
总结
产品开发中有QA测试环节,交互设计完也需要一个自检的环节,减少在设计评审和开发过程中消耗。建议使用奇妙清单制作项目的体验清单,并将这套自检方法应用到实际工作流程中,在项目迭代过程中不断完善形成自己的清单表;随着时间推移考虑的问题会越来越细,做的交互方案也就越来越完善,工作的效率也会逐渐提升。
本文作者:@墨子巨;转载自: 互联网早读课
互联网从业者必备微信公众号:woshipm,如果你已经关注了,证明你已经很牛逼了。