XSS CSRF 攻击 - siqiniao - 博客园
XSS:跨站脚本(Cross-site scripting)
CSRF:跨站请求伪造(Cross-site request forgery)定义:
跨网站脚本(Cross-site scripting,通常简称为XSS或跨站脚本或跨站脚本攻击),为了与层叠样式表(Cascading Style Sheets)区分,故命名为XSS
XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java, VBScript, ActiveX, Flash 或者甚至是普通的HTML。攻击成功后,攻击者可能得到包括但不限于更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
XSS成因概括 :
XSS其实就是Html的注入问题,攻击者的输入没有经过严格的控制进入了数据库,最终显示给来访的用户,导致可以在来访用户的浏览器里以浏览用户的身份执行Html代码,数据流程如下:攻击者的Html输入—>web程序—>进入数据库—>web程序—>用户浏览器。
检测方法:
//通常有一些方式可以测试网站是否有正确处理特殊字符:
><script>alert(document.cookie)</script>='><script>alert(document.cookie)</script>"><script>alert(document.cookie)</script><script>alert(document.cookie)</script><script>alert(vulnerable)</script>%3Cscript%3Ealert('XSS')%3C/script%3E<script>alert('XSS')</script><img src="javascript:alert('XSS')"><img src="http://xxx.com/yyy.png" onerror="alert('XSS')"><div style="height:expression(alert('XSS'),1)" />(这个仅限 IE 有效)
攻击者使被攻击者在浏览器中执行脚本后,如果需要收集来自被攻击者的数据(如cookie或其他敏感信息),可以自行架设一个网站,让被攻击者通过JavaScript等方式把收集好的数据作为参数提交,随后以数据库等形式记录在攻击者自己的服务器上。
a. 盗用 cookie ,获取敏感信息。
b.利用植入 Flash ,通过 crossdomain 权限设置进一步获取更高权限;或者利用Java等得到类似的操作。
c.利用 iframe、frame、XMLHttpRequest或上述Flash等方式,以(被攻击)用户的身份执行一些管理动作,或执行一些一般的如发微博、加好友、发私信等操作。
d.利用可被攻击的域受到其他域信任的特点,以受信任来源的身份请求一些平时不允许的操作,如进行不当的投票活动。
e.在访问量极大的一些页面上的XSS可以攻击一些小型网站,实现DDoS攻击的效果。
漏洞的防御和利用:
避免XSS的方法之一主要是将用户所提供的内容进行过滤,许多语言都有提供对HTML的过滤:PHP的htmlentities()或是htmlspecialchars()。Python的cgi.escape()。ASP的Server.HTMLEncode()。ASP.NET的Server.HtmlEncode()或功能更强的Microsoft Anti-Cross Site Scripting LibraryJava的xssprotect(Open Source Library)。Node.js的node-validator。
使用HTTP头指定类型:
很多时候可以使用HTTP头指定内容的类型,使得输出的内容避免被作为HTML解析。如在PHP语言中使用以下代码:
header('Content-Type: text/javascript; charset=utf-8');
即可强行指定输出内容为文本/JavaScript脚本(顺便指定了内容编码),而非可以引发攻击的HTML。
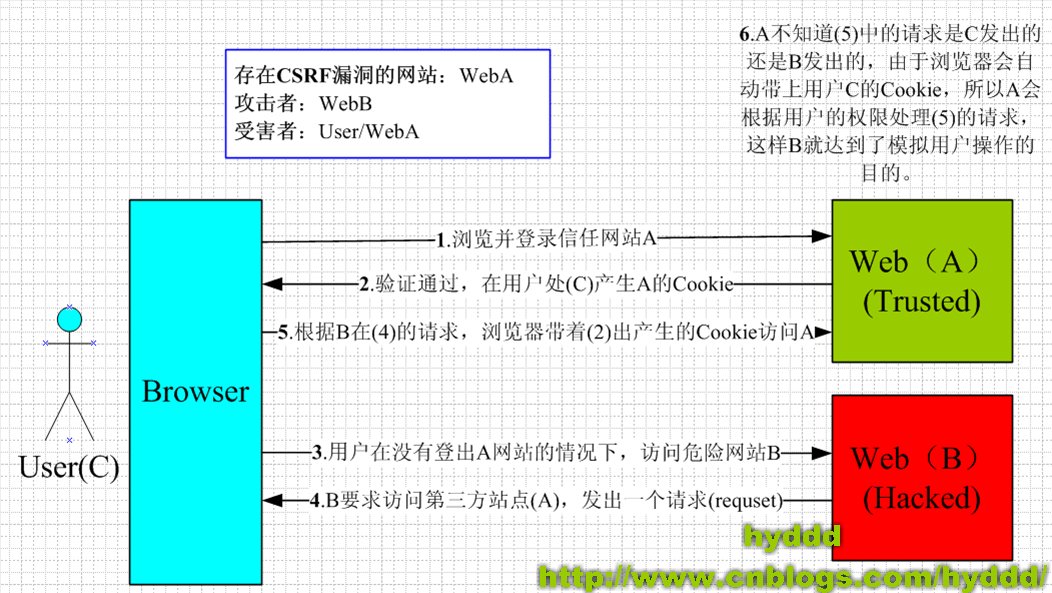
CSRF:冒充用户之手:
XSS:跨站脚本(Cross-site scripting)
CSRF:跨站请求伪造(Cross-site request forgery)
示意图:

图片引用来源:http://www.cnblogs.com/hyddd/archive/2009/04/09/1432744.html
XSS 是实现 CSRF 的诸多途径中的一条,但绝对不是唯一的一条。一般习惯上把通过 XSS 来实现的 CSRF 称为 XSRF。
CSRF 顾名思义,是伪造请求,冒充用户在站内的正常操作。我们知道,绝大多数网站是通过 cookie 等方式辨识用户身份(包括使用服务器端 Session 的网站,因为 Session ID 也是大多保存在 cookie 里面的),再予以授权的。所以要伪造用户的正常操作,最好的方法是通过 XSS 或链接欺骗等途径,让用户在本机(即拥有身份 cookie 的浏览器端)发起用户所不知道的请求。
请求令牌(一种简单有效的防御方法):
首先服务器端要以某种策略生成随机字符串,作为令牌(token),保存在 Session 里。然后在发出请求的页面,把该令牌以隐藏域一类的形式,与其他信息一并发出。在接收请求的页面,把接收到的信息中的令牌与 Session 中的令牌比较,只有一致的时候才处理请求,处理完成后清理session中的值,否则返回 HTTP 403 拒绝请求或者要求用户重新登陆验证身份
令牌来防止 CSRF 有以下几点要注意:
a.虽然请求令牌原理和验证码有相似之处,但不应该像验证码一样,全局使用一个 Session Key。因为请求令牌的方法在理论上是可破解的,破解方式是解析来源页面的文本,获取令牌内容。如果全局使用一个 Session Key,那么危险系数会上升。原则上来说,每个页面的请求令牌都应该放在独立的 Session Key 中。我们在设计服务器端的时候,可以稍加封装,编写一个令牌工具包,将页面的标识作为 Session 中保存令牌的键。
b.在 ajax 技术应用较多的场合,因为很有请求是 JavaScript 发起的,使用静态的模版输出令牌值或多或少有些不方便。但无论如何,请不要提供直接获取令牌值的 API。这么做无疑是锁上了大门,却又把钥匙放在门口,让我们的请求令牌退化为同步令牌。
c.第一点说了请求令牌理论上是可破解的,所以非常重要的场合,应该考虑使用验证码(令牌的一种升级,目前来看破解难度极大),或者要求用户再次输入密码(亚马逊、淘宝的做法)。但这两种方式用户体验都不好,所以需要产品开发者权衡。
d.无论是普通的请求令牌还是验证码,服务器端验证过一定记得销毁。忘记销毁用过的令牌是个很低级但是杀伤力很大的错误。我们学校的选课系统就有这个问题,验证码用完并未销毁,故只要获取一次验证码图片,其中的验证码可以在多次请求中使用(只要不再次刷新验证码图片),一直用到
如下也列出一些据说能有效防范 CSRF,其实效果甚微或甚至无效的做法:
a.通过 referer 判定来源页面:referer 是在 HTTP Request Head 里面的,也就是由请求的发送者决定的。如果我喜欢,可以给 referer 任何值。当然这个做法并不是毫无作用,起码可以防小白。但我觉得性价比不如令牌。
b.过滤所有用户发布的链接:这个是最无效的做法,因为首先攻击者不一定要从站内发起请求(上面提到过了),而且就算从站内发起请求,途径也远远不知链接一条。比如 <img src="./create_post.php" /> 就是个不错的选择,还不需要用户去点击,只要用户的浏览器会自动加载图片,就会自动发起请求。
c.在请求发起页面用 alert 弹窗提醒用户:这个方法看上去能干扰站外通过 iframe 发起的 CSRF,但攻击者也可以考虑用 window.alert = function(){}; 把 alert 弄哑,或者干脆脱离 iframe,使用 Flash 来达到目的。
如何修改浏览器Cookie | 开心e点
网站通过 Cookie 保存了我们访问网站的信息,在不同的浏览器中修改 Cookie 可以如下操作:
Firefox:
安装 Web Developer 插件,装完重启之后会出现一排新的工具栏,点击 Cookies -> Add Cookie… 即可增加/修改一个Cookie了。
Opera:
Opera 可以在 菜单 -> 工具 -> 高级 -> Cookie… 对话框中找到当前的页面的 Cookie 项,选中以后点“编辑…”即可修改。如果修改不成功的话,有可能是因为启用了 Opera Turbo 加速器导致的,可以检查 菜单 -> 工具 -> 快速参数(F12) -> 启动Opera Turbo 是否开启,如开启着的话,把它关闭以后再试试是不是可以了。
Chrome:
安装 Edit This Cookie 插件,之后点击插件图标即可操作 Cookie。
IE:
可以用 IECookiesView 碰碰运气,如果有其他更好的办法也请告知。
除上述工具之外,免费工具Fiddler 和商业软件 HttpWatch 可以通过设置断点,跨浏览器调试所有的 HTTP(S)流量,很好很强大。只是需要写脚本,就改 Cookie 这个功能没有上述专门的工具来的方便,有杀鸡用牛刀之嫌。
Fiddler (二) Script 用法 - 小坦克 - 博客园
Fiddler 包含了一个脚本文件可以自动修改Http Request 和Response.这样我们就不需要手动地下"断点"去修改了,
实际上它是一个脚本文件CustomRules.js
位于: C:\Documents and Settings\[your user]\My Documents\Fiddler2\Scripts\CustomRules.js 下
你也可以在Fiddler 中打开CustomRules.js 文件, 启动Fiddler, 点击菜单Rules->Customize Rules...
Fiddler Script 的官方帮助文档必须认真阅读, 地址是:http://www.fiddler2.com/Fiddler/dev/ScriptSamples.asp
如何在Fiddler Script中修改Cookie
cookie其实就是request 中的一个header.
// 删除所有的cookie
oSession.oRequest.headers.Remove("Cookie");
// 新建cookie
oSession.oRequest.headers.Add("Cookie", "username=testname;testpassword=P@ssword1");
注意: Fiddler script不能直接删除或者编辑单独的一个cookie, 你需要用replace方法或者正则表达式的方法去操作cookie的string
static function OnBeforeRequest(oSession: Session) { if (oSession.HostnameIs('www.example.com') && oSession.uriContains('pagewithCookie') && oSession.oRequest.headers.Contains("Cookie")) { var sCookie = oSession.oRequest["Cookie"]; // 用replace方法或者正则表达式的方法去操作cookie的string sCookie = sCookie.Replace("cookieName=", "ignoreme="); oSession.oRequest["Cookie"] = sCookie; }

