oryx-editor - Web-based Graphical Business Process Editor. - Google Project Hosting
Oryx is a web-based editor for modeling business processes in various modeling languages like BPMN or EPC. You can create models and share them with your business partners, clients and friends. You may not only share a model with your colleagues, but discuss and improve it within one working environment. Thus, Oryx brings all the advantages of Web 2.0 into the world of modeling. To start modeling you need zero installation–your model is just one click away.
Oryx is an open platform for developments regarding business process modeling. Everyone is invited to contribute new process modeling languages, features and knowledge to Oryx. The number of contributors is growing rapidly and the developers come from all over the world.
A prominent tool that built on top of Oryx is the Signavio Process Editor, a professional BPMN designer and Business Process Analysis (BPA) tool.
This page is the drop-in center for all contributors of the project as well as those who want to deploy Oryx on their own server or integrate it into their own projects. In the wiki and downloads sections you find various documentation for developers.
Oryx is a project of the Business Process Technology research group at the Hasso Plattner Institute of IT Systems Engineering at the University of Potsdam. The research group is led by Professor Mathias Weske, as is the Oryx project.
Oryx in a Nutshell
- A powerful tool for graphical process modeling
- Oryx runs in your web browser, zero software installation required
- Oryx is a process platform - stakeholders can access process models via the web
- Based on web technology, integration in wikis and your corporate IT is simplified
- Oryx creates transparency and acceptance
- Oryx is extensible - new functions can be added via a plugin mechanism
- Oryx directly supports BPMN, EPC, and other process modeling languages
- Oryx is based on open internet standards
- User authentication through OpenID
Facts for Developers
- Easy, declarative definition of new process modeling languages (we call them stencil sets)
- Easy extension of the editor's functionality via a plugin mechanism (small core, almost all features are implemented as plugins)
- The rendering technology used is SVG and XHTML
- Client-side code is written in Javascript, server-side code is written in Java
- Support of I18N
Atmosphere/atmosphere · GitHub
Realtime Client Server Framework for the JVM, supporting WebSockets and Cross-Browser Fallbacks Support
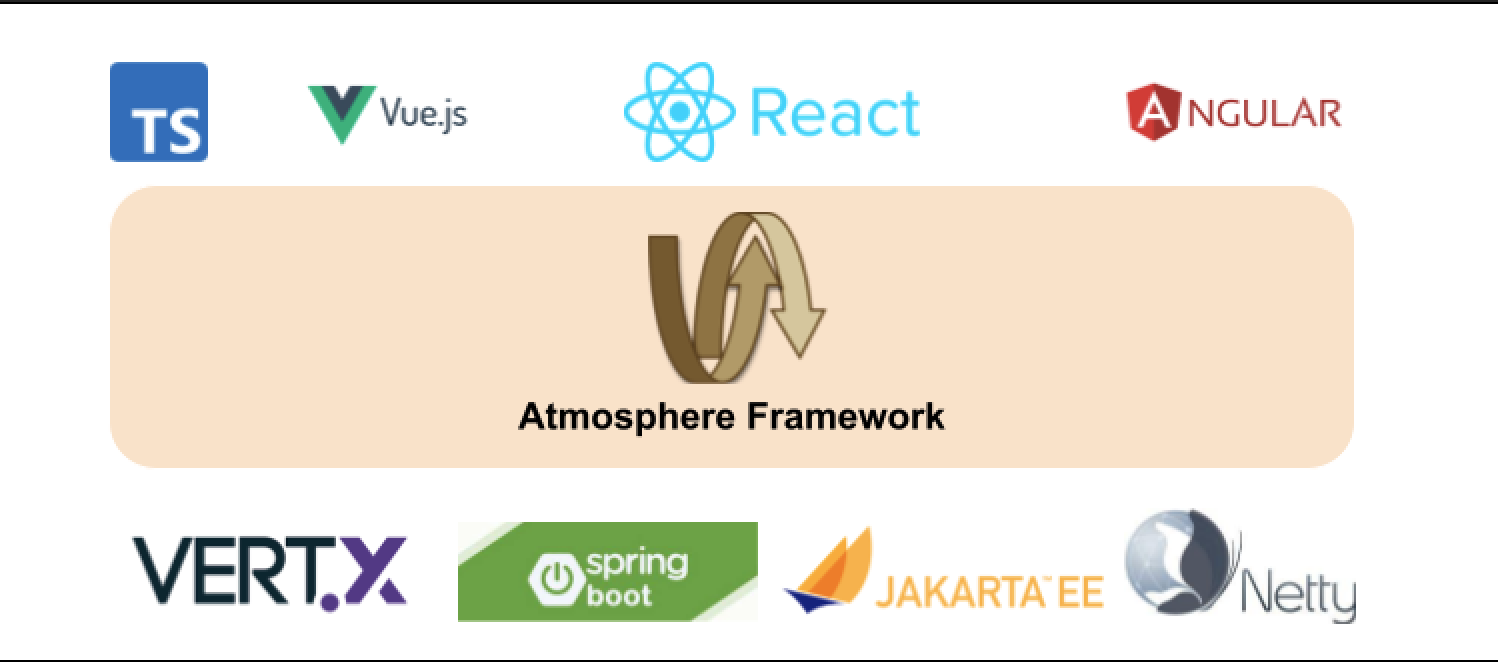
The Atmosphere Framework contains client and server side components for building Asynchronous Web Applications. The majority of popular frameworks are either supporting Atmosphere or supported natively by the framework. The Atmosphere Framework supports all major Browsers and Servers.
Follow us on Twitter.
Atmosphere transparently supports WebSockets, Server Side Events (SSE), Long-Polling, HTTP Streaming (Forever frame) and JSONP.
The Atmosphere Framework Stack consists of:
The Atmosphere Framework Stack works on all Servlet based servers including Tomcat, JBoss Jetty, Resin, GlassFish, Undertow, WebSphere, WebLogic etc. Not running a Servlet Container? Netty, Play! Framework orVert.x. We support a variety of extensions like STOMP, Redis, Hazelcast, JMS, JGroups and many more. Support for Socket.IO, SockJS and Cometd are also available.
Using another framework? Look at the list of supported extensions. Easiest way to learn Atmosphere is by trying a sample.
Atmosphere's Java/Scala/Android Client is called wAsync.
HTML table Export
HTML 表格导出 jQuery 插件可以帮助用户导出 HTML 表格到 JSON、XML、PNG、CSV、TXT、SQL、MS-Word、MS-Excel、MS-PowerPoint 和 PDF 格式。您可以轻松地设置字体大小,分隔符,导出类型等。
Installation
jquery Plugin
<script type="text/javascript" src="tableExport.js"> <script type="text/javascript" src="jquery.base64.js">
PNG Export
<script type="text/javascript" src="html2canvas.js">
PDF Export
<script type="text/javascript" src="jspdf/libs/sprintf.js"> <script type="text/javascript" src="jspdf/jspdf.js"> <script type="text/javascript" src="jspdf/libs/base64.js">
Usage
onClick ="$('#tableID').tableExport({type:'pdf',escape:'false'});"
Type
{type:'json',escape:'false'}
{type:'json',escape:'false',ignoreColumn:'[2,3]'}
{type:'json',escape:'true'}
{type:'xml',escape:'false'}
{type:'sql'}
{type:'csv',escape:'false'}
{type:'txt',escape:'false'}
{type:'excel',escape:'false'}
{type:'doc',escape:'false'}
{type:'powerpoint',escape:'false'}
{type:'png',escape:'false'}
{type:'pdf',pdfFontSize:'7',escape:'false'}
Options
separator: ',' ignoreColumn: [2,3], tableName:'yourTableName' type:'csv' pdfFontSize:14 pdfLeftMargin:20 escape:'true' htmlContent:'false' consoleLog:'false'
Sample TABLE Format
<table id="customers" class="table table-striped" > <thead> <tr class='warning'> <th>Country</th> <th>Population</th> <th>Date</th> <th>%ge</th> </tr> </thead> <tbody> <tr> <td>Chinna</td> <td>1,363,480,000</td> <td>March 24, 2014</td> <td>19.1</td> </tr> <tr> <td>India</td> <td>1,241,900,000</td> <td>March 24, 2014</td> <td>17.4</td> </tr> <tr> <td>United States</td> <td>317,746,000</td> <td>March 24, 2014</td> <td>4.44</td> </tr> <tr> <td>Indonesia</td> <td>249,866,000</td> <td>July 1, 2013</td> <td>3.49</td> </tr> <tr> <td>Brazil</td> <td>201,032,714</td> <td>July 1, 2013</td> <td>2.81</td> </tr> </tbody> </table>