手机客户端交互适配设计之我见
简摘:本文从手机平台、机型(触屏和键盘)及屏幕大小三个方面简单的讨论了一下手机客户端的交互及适配特性及一些原则。
手机客户端软件虽只是手机中一个功能,但它却要比设计单款手机更为复杂。在设计单款、单系列手机时,需要考虑这款手机的软、硬件优势及不足,考虑其特性、其UI Style Guideline ,确定这些内容后,整个平台的UI也找到基础了。说起来,这至多是考虑某个系统、某个屏幕的特性而已,而不同功能的所有设计基础都是一致的。
但是对于客户端,咋一看,好像很简单,就是设计一个应用。实则不然,客户端重在适配,客户端不仅仅会用在一个型号的手机中。这样问题随之而来,如何能适配不同的手机呢,手机千变万化,我总不能只针对一款手机,一个平台吧?当然也有些客户端确实是这样的,只能使用Windows Mobile、Symbian、iOS、Android、Java(非系统)等的某个平台。但是即使对同一个平台,问题还是很多,是要在触摸屏中来用,还是在键盘机中使用?是在大屏幕中,还是小屏幕中等等。 如何处理???有待大家讨论,这里只是抛砖引玉…

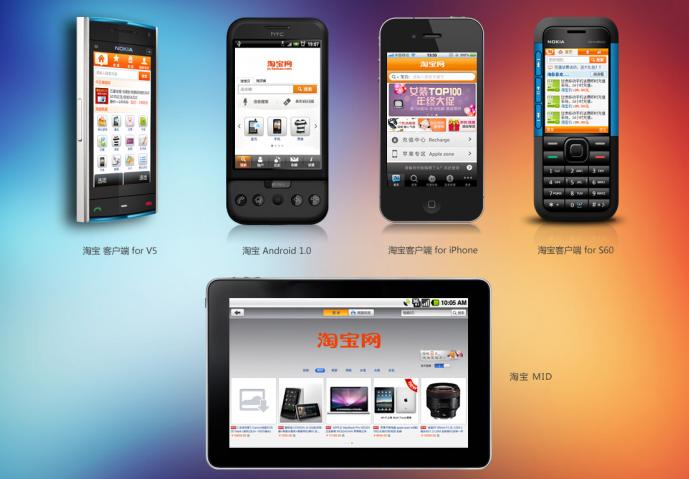
客户端在不同的平台中,界面展示和特性各不相同
所以,本文中,我想简单的总结一下手机客户端的交互适配方法,希望能更好地来指导当前移动应用的设计需求。
一、 手机客户端的适配分析
对于手机客户端的适配,我想首先需要做的就是如何适配,我要在什么样的手机上使用?在设计上,我会从平台、键盘机与触屏机、屏幕大小三个维度进行分析:
1. 平台:
不同的平台手机的设计风格、操作方式、硬件配置都存在很大的差异。当前的主流平台主要包括 iOS、Android、Symbian、Blackberry、Win Phone7、Web OS等。
每个平台都有各自的设计指南(UI Style),其对应的手机的硬件也有各自的特点,如iPhone的home键,Android 的back键,blackberry的滚轮等等。特别提一下Palm,Palm的web OS真的值得手机交互设计师研究一下(手机 Palm pre)。因此,在设计上,不仅要了解平台的设计指南,同时需要考虑平台的硬件特征,使自己设计的应用不仅符合平台的交互特性,并能兼容平台上硬件使用习惯,提高应用的可用性。

Win phone 7 系统的几个特点

iOS系统的几个特点

Android 系统的几个特点
由上图可知,几个最新的平台也存在较大的不同。对于手机的平台特性,会在未来的博文中再详细赘述。
2. 触屏机和键盘机
键盘机和触屏机在操作方式上很不同。

下面简单总结一下键盘机和触屏机的特点。
- 键盘机:
1)键盘机的操作方式采用Soft Key 与屏幕软键标签一一映射(左右软键、对话框的按钮等都需要与键盘的标签一一对应),对所有的屏幕元素,都需要用五向键(滚轮)导航;需要用光标来操控屏幕上的所有元素。
2)一般左右软键上有一个【返回】键。用户可以通过软键快速的返回。
3)由于用键盘操作时,每次选择项目都需要从上到下依次浏览项目,因此重要性高、使用频率高的元素应放在屏幕的最前面。
4)按键可以根据数字键来设置一些快捷的操作;通过长按来设置快速翻页。
5)除了网页的形式,绝大多数的操作都是在菜单里完成。
6)文字输入的方式,通过键盘来输入,全键盘和数字键又有不同。
- 触屏机(屏幕尺寸会略大):
触摸屏手机最主要的特点是直接操作屏幕对象。对用户来说,不需要进行映射的转换,因此易学性更强。但是由于手机的使用场景很特殊,或站着,或在行走,或只能腾出一只手等等,在这些时候要精确指点操作也有一定的难度。
触屏手机也有两种操作形式,用手指直接操作或者用笔操作。但是当前的屏幕发展及推出的机型来看,主要会针对用手指直接来操作。如果用户操作后,有屏幕的力反馈,则效果会更好。
1)操作对象的大小符合手指的操作,按键的大小设置规范:
- 食指点击的间距 约为7*7 mm, 1mm间距,
- 拇指点击8*8 mm,2mm间距。当前推荐的值为9mm 大小,最小应不小于7mm。
- 当然一些重要操作,或者频繁点击的区域可以设置的略微更大一些。
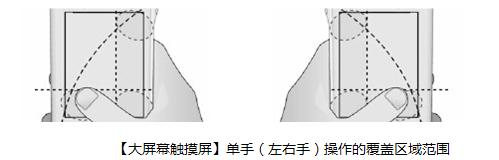
2)由于单手操作时,只能使用拇指操作,因此,使用最频繁的按钮大小必须根据拇指的大小来设置;拇指辐射的范围主要在屏幕的底部,因此需要把这些操作放在稍微靠下面的位置更好。

3)信息显示:大屏幕可以显示更多的内容,但是避免信息显示过于拥挤。
4)手势的定义:当前手机上我们可以看到一些基本的手势操作,如拨动、拖拽、双指放大/缩小、双击等最常用的操作。其实还有很多其他的手势形式,如画圈,打勾,打叉,双指点击,双指滑动等等,这些需要根据手机本身的配置来使用,不建议随便使用特殊的手势来定义常见的操作行为。
5)输入的方式:输入时会起一个虚拟键盘,键盘的显示与隐藏都需要考虑,同时,可以根据当前输入的目的,直接做操作的按钮。
3.屏幕的大小
在考虑手机屏幕大小时,一定要区分物理尺寸与分辨率的关系。物理尺寸的大小和分辨率并非一一对应,例如对于HTC的S1 2.8 英寸,分辨率为320*240;Nokia n81 2.4 英寸,但是分辨率也是320*240。因此,对于相同分辨率大小的图标,在 S1 中看起来就要更大些,但是图标可能就没有那么细腻了。
在视觉设计时,需要首先考虑这个问题,在首次设计时,应该更勤于导入设计视觉图片到目标屏幕中去检验,看看设计是否合适,别到都完成了视觉设计,才发现设计的图标太小或者不够精致。
对于2.8 英寸 及320 * 240 (含)以下的屏幕,在现在来说都是小屏幕界面,在这个档次上,应该是键盘机占主导地位。在键盘机的设计上应该更多地去参考Nokia的规范(对于可用性,Nokia的设计还是无可挑剔的)。
对于3.0 英寸 及 480*320 以上的屏幕,可以认为是大屏幕,并且是以触屏机为主的。【随着屏幕技术的发展,屏幕的密度已经越来越大,这样的值也只是一个参考值。】
1)屏幕信息布局
小屏幕和大屏幕在客户端信息内容的布局上会存在较大的差异。屏幕大时,除了考虑信息架构外,需要考虑在界面上放哪些信息和操作;屏幕小时,更需要考虑信息架构,对信息更好地分屏,信息之间的联系等。
2)不同屏幕设计特点
a) 大屏幕的设计特点:
- 在界面中,展示更多的信息;包括界面内容、导航和操作按钮;
- 大屏幕以触摸屏为主,更多地以手指来直接操作;
- 在屏幕上,显示的信息不宜过多;信息密码过高,不利于信息的搜索。
b) 小屏幕的设计特点:
- 在界面上先展示客户端的功能及结构;
- 以键盘机为主,操作方式;
- 先导航,后显示内容,内容的分屏合理,符合用户的期望。
对于手机的屏幕大小适配,会在未来的博文中再详细赘述。
二、手机客户端的设计原则及适配步骤
1. 客户端的设计原则
1) 手机本身的物理特性受限引起的指南:
a) 客户端的文字输入,必须要降到最低:由于手机在输入上的低效性,在设计的过程中,应尽量减少用户的输入,如果有可能可以设置默认值,或者让用户选择目标值。
b) 客户端的信息结构好,屏与屏之间的逻辑关系清晰:由于手机屏幕都普遍较小,即使有4吋屏,那也只能展示较少的信息量,因此,在手机设计上,更需要有清晰的信息架构,用户知道当前在哪儿,并能返回到哪儿。
c) 客户端的操作、功能不要隐藏太深,重要功能都需要在界面中有适当的提示:由于手机屏幕较小,不能展示所有的信息。因此,对重要的、使用频率高的功能或信息放在最重要的位置,并在首页上展示或指示。
2) 手机的移动特性引起的指南:
a) 客户端的最主要的功能操作,用单手可以完成:手机的使用情景多样性,在很多情景下,用户都只能单手来操作手机,因此,在客户端的设计过程中,需要考虑最重要的核心功能,能否单手操作完成。
b) 客户端的界面必须简洁、操作简单,操作步骤少:由于用户操作情景复杂,在使用客户端的过程可能有额外的认知负荷,因此,在设计客户端的过程中,逻辑必须简单,操作步骤也要减少。
c) 客户端的界面层次不要太深,最好不要超过3级:
d) 客户端的提示包括界面、声音、振动多种形式:用户在操作手机时,往往不会一直盯着手机屏幕看,因此,很多手机状态页面的切换,脱离了用户的视线,这时,必须要提供视觉之外的其他感觉通道的信息(如听觉、触觉等),来对用户做提示。
3)其他原则
a) 客户端UI的适配不必恪守所有的平台都保持一致,只要一些品牌的关键元素能体现即可:
b) 客户端的主要操作方式(框架、导航、按键功能及软键对应方式等)应与所承载的手机操作系统保持一致:客户端都承载在某款具体的手机平台中,而用户会对当前的手机平台很熟悉,因此,在设计的过程中,需要更好地理解当前的手机平台,并使客户端的设计与手机系统的设计逻辑保持一致。
2. 手机客户端设计适配的步骤:
个人认为,客户端的适配要以一个平台为起始,但是要着眼于多个平台。
1) 根据公司的战略,选择一个最先切入的平台;
2) 了解该平台的UI 设计规范,可用的UI 控件及交互原则;
3) 确定切入的屏幕大小,以此来设计第一个客户端,但是要考虑适配其他屏幕的可能性,是自适应来扩展或者缩小;
4) 根据平台及屏幕大小,来选择一款最典型的手机,开始客户端的交互设计。
5) 确定客户端的核心目的。如为娱乐为主的,应在设计方式更娱乐性;功能性完成目的为主的,以更易用性为主;
6) 根据客户端的功能和内容,来设计客户端的信息架构;
7) 根据UCD的原则,来完成客户端的交互原型;
 在交互原型的过程中,需要考虑手机适配的三因素(平台、屏幕、触摸/非触摸),以便将来的适配。
在交互原型的过程中,需要考虑手机适配的三因素(平台、屏幕、触摸/非触摸),以便将来的适配。
相关话题:移动设备的交互和设计 源地址:http://ued.taobao.com/blog/2011/01/30/mobile-app-design-methods-for-milti-platform/