- l - 果壳网 guokr.com - 果壳网
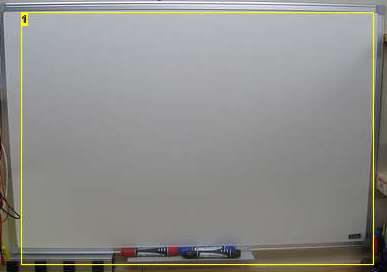
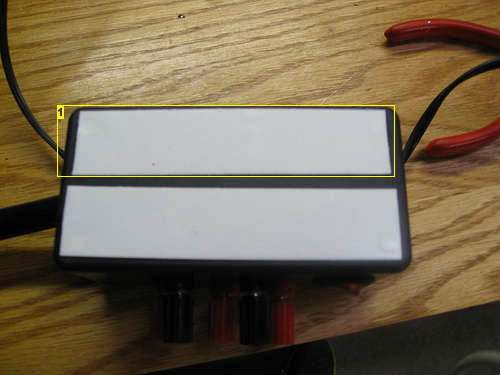
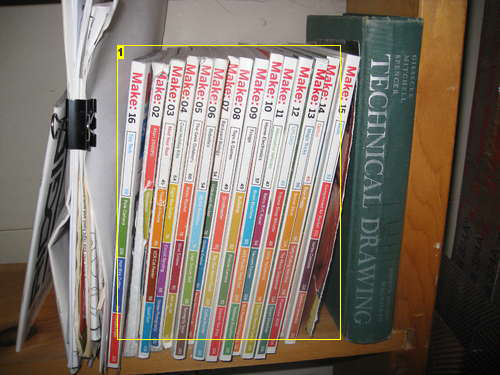
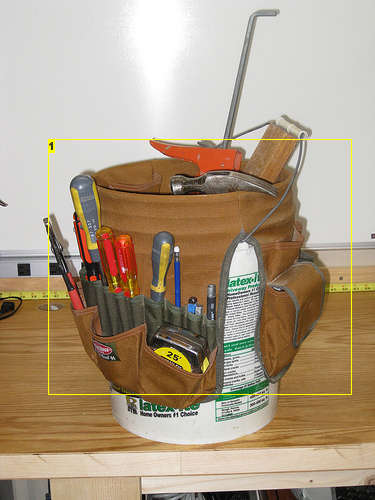
DIYer:dwj300
制作时间:1周
制作难度:★★★★☆
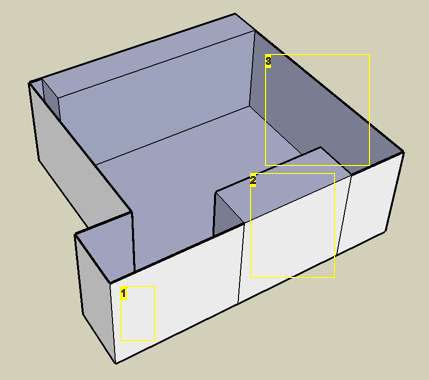
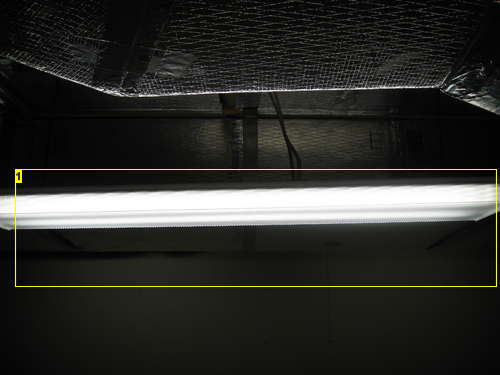
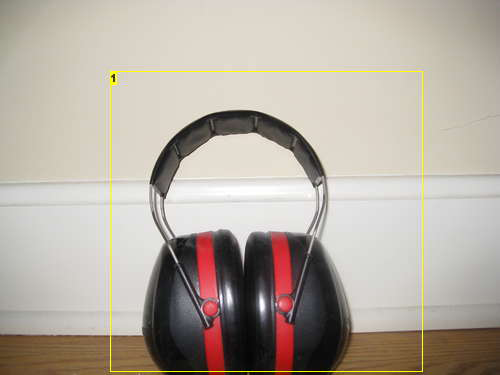
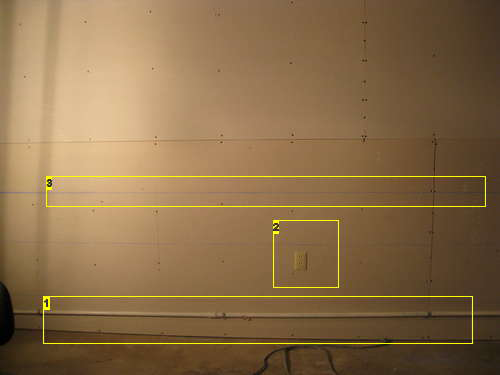
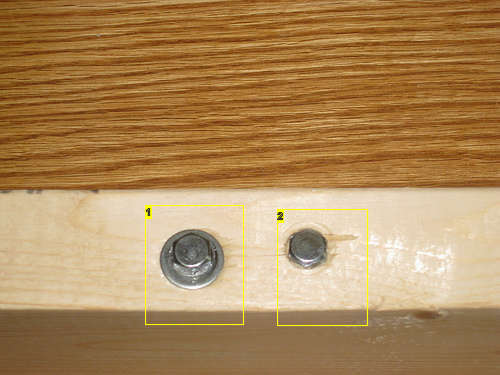
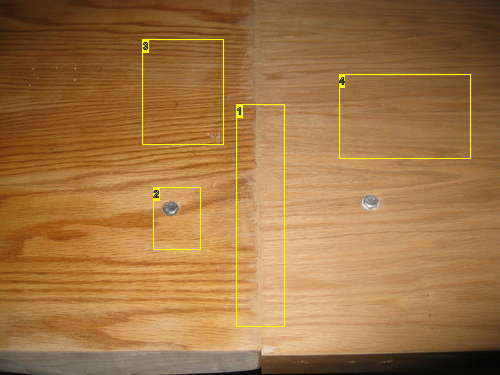
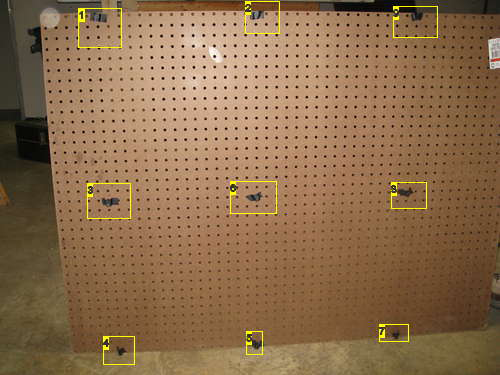
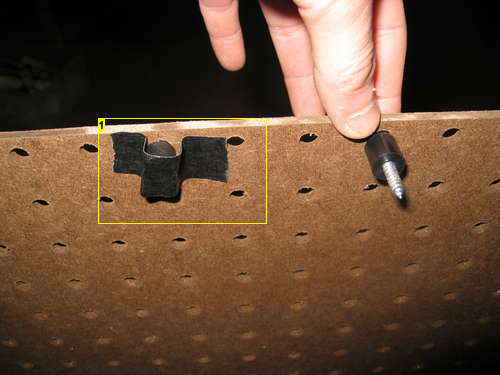
GEEK指数:★★★★☆. 在“被没有足够工作空间”、“找不到工具和材料”、“花了太多时间找东西”弄到抓狂以后,我们决定清理地下杂物室,做个工作间. 在施工过程中我们学到了很多,希望这些经验会对想建设或者拓展工作空间的人们有帮助.
- - DockOne.io
【编者的话】Google在10年前创造了SRE这个工种. SRE,Site Reliability Engineering的缩写. 其中site是指Website,可以翻译为网站可靠性工程. 几年前资深Google SRE Chris Jones等人联合撰写了《Google SRE: How Google runs production systems》,首次向外界解密了Google的生产环境以及整个SRE的方法论.
- - 程序猿DD | 博客
上一篇文章介绍了一些Session和Cookie的基础知识,这篇文章开始正式介绍Spring Session是如何对传统的Session进行改造的. 官网这么介绍Spring Session:. 其具体的特性非常之多,具体的内容可以从文档中了解到,笔者做一点自己的总结,Spring Session的特性包括但不限于以下:.
- zhai - 第三极 | 移动开发者
本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.. 使用jQueryUI完成制作网站的大部分常用功能.. 经过公司内部收集, 整理了一些经常使用javascript实现的功能. 实现这些功能的主角不是让人眼花缭乱的jQuery插件, 而是jQuery UI..
- - FreeBuf.COM | 关注黑客与极客
在本系列文章中,利用InsecureBankv2这款含有漏洞的安卓应用,我们可以了解到有关安卓应用安全的种种概念. 我们将从一个新手的角度看待每一个问题. 所以,我建议新手朋友可以关注下本系列文章. 由于教程是从零开始,前面的东西不免会比较基础,老鸟请先飞过吧. 在对安卓应用测试之前,我们需要搭建一个合适的移动渗透平台.
- - 神刀安全网
本文转载自 http://shadowsocks.blogspot.com/ 由于是谷歌家的东西,所以无法访问,遂搬运过来. 并手动过滤部分关键字,希望能长存吧. 本教程由本人( Anonymous V)原创,于2014年11月7日在 Google+首发,根据各位G友的积极反馈,历经持续2个多月的维护和更新,已成功帮助上千网友通过shadowsocks流畅翻墙,现在整理成图文混排版本发在本博客,以进一步方便大家查阅.
- -
如果你是一个编程的门外汉,想要通过学习一门编程语言了解工程师的世界,或者想学点实用的编程手艺提高自己的工作效率,我会首推 Python. 从初学编程到现在,我用过不少编程语言,大部分是浅尝辄止,基本上算是一个编程领域半途而废的专家,积累了大量初学者经验(伤感). 在我看来,一门适合零基础入门的语言,应该具备以下特性:.
- - 胖胖的空间
说到后台技术栈,脑海中是不是浮现的是这样一幅图. 有点眼晕,以上只是我们会用到的一些语言的合集,而且只是语言层面的一部分,就整个后台技术栈来说,这只是一个开始,从语言开始,还有很多很多的内容. 今天要说的后台是大后台的概念,放在服务器上的东西都属于后台的东西,比如使用的框架,语言,数据库,服务,操作系统等等,整个后台技术栈我的理解包括4个层面的内容:.
- - DockOne.io
gitlab-ci&&自动化部署工具的运行机制. 1、通过在项目根目录下配置.gitlab-ci.yml文件,可以控制CI流程的不同阶段,例如install/检查/编译/部署服务器. GitLab平台会扫描.gitlab-ci.yml文件,并据此处理CI流程. 2、CI流程在每次团队成员push/merge后之后触发.
- - IT瘾-dev
自从微前端框架 micro-app开源后,很多小伙伴都非常感兴趣,问我是如何实现的,但这并不是几句话可以说明白的. 为了讲清楚其中的原理,我会从零开始实现一个简易的微前端框架,它的核心功能包括:渲染、JS沙箱、样式隔离、数据通信. 由于内容太多,会根据功能分成四篇文章进行讲解,这是系列文章的第一篇:渲染篇.