原文作者:Bill Scott
原文链接:Designing Web Interfaces Principles and Patterns for Rich Interaction
译者:yapollo.li

web界面设计(丰富交互设计的原则和模式)
(本书英文版大家可以到我blog下载:http://blog.youmila.com/?p=325)
本书所有的例子都来自我们同事在flicker网站的图片。下面将会介绍六个设计原则,在本书中能够发现最好的范例和设计模式
一: 直接到达(完成)预定目标
正如:alan cooper(交互设计发起的倡导者)陈述的那样:"那里有输出,那里就有输入" 这是一个直接操作(操纵)的原则。
例如:直接用一个页面实现编辑和展示的效果,代替了原来用你一个单独页面去实现编辑的内容,并且另一个页面实现展示的效果。
第一章:在一个页面中编辑和展示。

单行编辑和展示
实例自flicker

多行的编辑和展示
实例来自 Backpackit

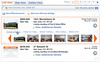
覆盖编辑,比如:move over 事件触发的 link
Yahoo! Trip Planner provides a complex editor in an overlay for scheduling an itinerary item

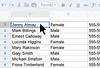
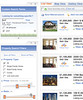
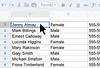
Table Edit
表格式的编辑模式 实例来自google doc
Editing a spreadsheet in Google Docs is very similar to editing a spreadsheet in Microsoft Excel

组编辑模式.直接改变一个组的编辑模式
实例来自iphone得菜单组位置变换模式

模块配置
直接在一个页面中进行模块的配置设置。
第二章:拖拽

模块拖拽,在一个页面中重新编排模块的位置
实例来自Netvibes,netvibes,允许用户自主进行各个模块的拖拽操作。

列表的拖拽,重新给列表排序
实例来自 Backpackit

对象的拖拽,通过拖拽改变对象之间的关系
实例来自Cogmap

拖拽的动作事件,在拖拽一个对象的时候触发的事件

拖拽收藏装置。
通过拖拽达到收藏的目的,实例:比如购物车实现
第三章,直接选择

选择切换开关,比如gmail用checkbox实现对邮件的选择性操作

收藏选择
提供多个页面的选择收藏操作
实例来自LinkedIn 提供一个区域用来保存从多个页面选择收藏的东西。

对象的选择
直接进行对象选择的操作

混合选择操作
合并了开关和对象选择的操作
第二: 保持轻量级
关于保持的一个轻量级的操作,是因为当用户进行应用程序的交互操作的时候,肯定会有身体或者精神上的消耗。一个首要的方面就是要创建一个轻量级别的贯穿用户使用的上下文的工具
第四章,用户上下文背景中的工具

Always-Visible Tools
总是可见的工具
如dig网站的dig按钮总是对用户可见
Place Contextual Tools directly in the content.

Hover-Reveal Tools
鼠标mouse over的时候才会显示的工具
Show Contextual Tools on mouse hover.

Toggle-Reveal Tools
开关切换时显示的工具
A master switch to toggle on/off Contextual Tools for the page.

Multi-Level Tools
多级工具
Progressively reveal actions based on user interaction.

Secondary Menu
二级菜单
Show a secondary menu (usually by right-clicking on an object).
在当前页面停留
页面的刷新一般来说会打断用户的思维流,网站默认的情况下每次事件的触发都会从一个页面切换到另一个页面,由于我们不再
被那些技术束缚,我们能够决定什么时间保持用户停留在当前的页面中,从而不打断他的思维流。
第五章,”覆盖“模式

对话框的浮层模式
替换浏览器自己的弹出框用自己重新定义的弹出框(pop up)

详情浮层模式
允许在文章中的段落中用户的鼠标的点击或者mouser over时触发弹出某个关键字的详情浮层
第三:输入浮层模式
在每个输入框的焦点触发的时候,会弹出一个浮层去提示一些额外的备注信息。
第六章嵌入模式

对话框的嵌入

列表的嵌入
Works as an effective way to hide detail until needed — while at the same time preserving space on the page for high-level overview information.

详情的嵌入
Reveals additional information in the context of the page.

Tabs
标签模式
用标签 控制显示提示信息的方式
Provides additional panels of information accessible by tab controls.
第七章虚拟页面

Virtual Scrolling
When data sets are large, virtual scrolling allows content to be dynamically scrolled in on demand.

Inline Paging
When information needs to be chunked into pages, content can still be loaded dynamically.

Scrolled Paging
A blending of inline paging and virtual scrolling.

Virtual Panning
A virtual canvas allows users the freedom to roam in two-dimensional space.

Zoomable User Interface
Allows the user freedom of motion in both 2D and 3D. Supports the concept of an infinite interface.
Chapter 8. Process Flows

Interactive Single-Page Process
As the user interacts the workflow adapts.

Inline Assistant Process
Inline assistance for keeping workflows in-context.

Dialog Overlay Process
Encapsulating a process in an overlay.

Configurator Process
Interactive process for configuring products.

Static Single-Page Process
One page workflow.
第四:提供一个引导邀请
发现能力对于RIAweb来说是一个首要的挑战之一,一个重要的特点就是如果用户不能发现它,那么就是毫无用途滴。
改善提高发现能力的一个主要的途径就是提引导邀请。引导邀请的提示用户下一个级别的交互操作。
Chapter 9. Static Invitations

Call to Action Invitation
Invite users to primary task or tasks.

Tour Invitation
Invite users to explore new features.
Chapter 10. Dynamic Invitations

Hover Invitation
Invitation during mouse hover.

Affordance Invitation
Using the familiar as a bridge to the new.

Drag and Drop Invitation
Invitations during drag and drop.

Inference Invitation
Invitations during interaction.

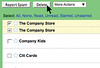
More Content Invitation
Invitations for revealing more content.
第五:过渡转换的使用
动画和过场特效,以及各种各样的可视化过渡 对于加强衔接和交流来说是很强大的技术。
Chapter 11. Transitional Patterns

Brighten/Dim
Change focus by brightening and dimming items.

Expand/Collapse
Transitions to open and close items.

Self-Healing Fade
Removed items fade out and area "heals".

Animation
Showing the transition between repositioned items.

Spotlight
Using highlighting to focus user attention.
Chapter 12. Purpose of Transitions

Slide In/Slide Out
Expose a slide out overlay.

Faceplate
Cross-fade between a main screen and configuration panel.

Flip
Flip between a main screen and configuration panel.

Accordion
Component that slides open a panel while hiding the rest.

Carousel
Animated scrolling of more content.
第六 :即时响应
一个能响应的页面才是智能的页面,这个原理探究了如何用实时响应你构建一个丰富的用户体验
第十三章:查找匹配模式

Auto Complete
自动完成事件
用户打字的时候,在输入框中匹配用户输入的内容并且显示出来

Live Suggest
实时提醒
用户打字的时候,提示用户搜索的相关关键字
As the user types search suggestions are displayed.

Live Search
实时搜索
当用户在搜索框中键入内容后直接在当前页面实时显示搜索结果。

Refining Search
精准化搜素
在实时搜索的同时提供修改搜索关键字的面板
第14章:feedback模式

Live Preview
实时预览效果
比如:用户的交互操作结果能被实时预览看到。

Progressive Disclosure
进度状态公开
如用户交互操作一样,给于用户更多界面单元显示。

Progress Indicator
进度指示
在长进度出现的时候,应该用一个进度指示给于用户好的体验

Periodic Refresh
预知刷新
当有新的消息时能实时提示
添加评论