浅析网页界面设计-首页
首页设计,需开宗明义突出主题
开宗明义,无论是对于一篇文章、一场会议或一部专题片,还是对于一个网站 来说,都是必不可少的。那么能为一个网站开宗明义的地方(标签)就是Title(标题)和Description(描述、副标题),而能够为Title和 Description提供进一步诠释的就是网站的首页。
展示哪些信息
页面的重要性是建立在它所呈现信息的基础之上,反过来说,页面要向用户展示哪些信息是决定其重要与否的首要指标。在网站页面中,网站标题、副标题、菜单(狭义上的导航,请参看《WEB导航设计》)、用户登录信息、关于、版权信息这几项是网站的基础信息,是一个网站身份的像征,承载着向用户表明网站立场、提供何种产品或劳务、网站自我介绍、如何联系网站的重要使命,在设计页面时,这些信息必不可少。
而网站的首页,除了需要显示以上这些基础信息之外,最重要的是还承担着网 站转化率的重任,这也是所有类型的网站首页的最重要任务。如何让网站首页完成这项重要的任务呢?我的理解是把网站所提供的产品或劳务通过版式设计、文案设 计、色彩设计之后,展示在首页适当的位置,并使其不受其它信息元素干扰,甚至使其它元素为它(产品或劳务)服务。
突出主题思想
知道了首页需要展示哪些信息,知道了信息之间的权重,如何把信息呈现得更 符合信息本身,却不是一件容易的事,需要时间的磨练与经验的积累。就设计本身而言,是一件感性的事,不像数学公式,它缺乏严谨的理论做为指导,所以在工作 中,经常出现与Boss、同事意见相左的情况。我个人的经验是在非重要信息的设计上使其具有普适性,在重要信息的设计上突出设计的主题思想,在与 Boss、同事讨论时,尽量把讨论的重点放在主题思想的呈现方式与其对转化率(或市场目标)的作用之上。你可以说这是功利的设计,没错,所有的设计都是以 商业利润为最终目的。
如何突出
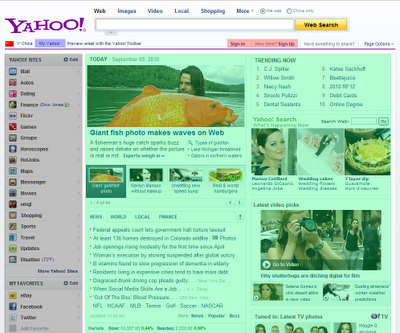
在版式设计上,要求把信息分门别类,让用户在扫描(只为扫描而设计,请参考《Don’t Make Me Think》)页面时保证视觉流的流畅性,在短时间内(3-5秒)发现首页包函哪些区域(如菜单、广告、注册、个人信息、链接、按钮等),方便用户在第一时间内做出选择。在设计过程中,建议严格遵循四个排版的原则,即:对比、对齐、重复和亲密性(请参看《写给大家看的设计书》)。如yahoo.com、renren.com、cnet.com的首页设计。

在文案设计上,副标题的文案设计,要求文案简洁明了、开宗明义,语言、句
式的表达需符合网站的整体调性。如人人网的“因为真实,所以精彩”,阿里巴巴的“全求最大的采购批发市场”,babytree.com的“爱、交流、成
长”等等。在产品或劳务宣传的文案设计上,要求简短、易懂、描述要完整,语言要情感丰富,具有扇动性,吸引用户注意力,最终促使用户付出行动,这就达到了
目的(转化率或点击率)。显示的要素通常包括谁/什么、有多少、何时、何地、如何做、为什么这六大要素(请参看《餐巾纸的背面》)。如人人网、开心网首页的主题表现形式。这些应该是文案设计的工作,但现状是Boss不会专门聘用Copywriter,网页中的文案一般都是由交互设计师来完成,而小公司是由美工来完成。所以,了解一些文案设计知识是很有必要的。

在色彩的设计上,即要符合网站整体特征,又要适合所渲染信息的特征。一般采用同色系或相邻色系对网站基础信息进行渲染,对于突现主题的信息采用基础信息色彩的补色或对比色进行渲染,从视觉上体现信息的权重与逻辑关系,达到突出重要、弱化次要地目的。
这是什么
西瓜、thindpad、iphone、百事可乐、著名作家、二战。当你 看到这些名词时,脑海里不由的浮现出它们的特征。比如你看到“著名作家”时,可能想到了鲁迅,而英国人看到“著名作家”时,很可能想到的是莎士比亚;再比 如看到“二战”这个名词,你可能想到了“狗日的”,而犹太人想到的可能是“希特勒”。这与用户的知识背景有很大的关系。在进行网站页面设计时,用户知识背 景也必须考虑其中,我曾见过一领导在与同事们讨论页面设计时,在白板上画分类列表,一直是把它画在左侧,并以列表式呈现。这个现象足以说明,他所接触到的 分类列表可能多数呈现在页面左侧,所以他无意识的也认为分类列表应该在左侧,换句话说,放在右侧或其它地方,就不是分类列表了。或许我定义得有些极端,但 这个现象确实能反应出知识背景对用户习惯的影响是不可估量的。
所以,在设计时,网页界面应该设计得要像网页界面,软件界面设计得要像软 件界面,游戏界面设计得要像游戏界面,广告设计的要像广告。千万不要为了得到视觉上的创新,把界面设计成了四不像。或许这种观点显得过于保守,但有利于把 风险降到最低。其实网站最吸引用户的地方是内容的质量,而并不是花哨、绚丽的视觉设计。视觉设计的主要目的在于采用合适的视觉元素表现出内容的权重与逻 辑,属于配角。在小品《我是主角》中,也很明确的突出了配角与主角应该各自扮演好自已的角色,作为配角的视觉设计不能抢了主角(内容)的戏。
不要纸上谈兵
赵括纸上谈兵害人害已。理论是可以通过学习得到,而经验只能在实践中获取。眼下最近正参与一个项目的策划,打算以它为标本,对网页界面设计相关的事项做进一步的讨论。希望同学们在批评中给予支持~