Mozilla Open Web Apps 首發版試玩,開放式的網路應用商店藍圖
「Mozilla : Web Applications」提出了未來網路服務與瀏覽器系統如何結合成更具豐富應用性工具的計畫藍圖,它說Web Apps應該是可以在任何裝置上使用,可以經由任何管道或商店分散式發佈;而瀏覽器在這個過程中扮演著幫網路服務與本地端操作進行結合、幫網路服務與網路服務之間進行溝通的角色。
在Mozilla Labs的「First developer release of Web Apps Project」一文中,提到對開發者而言現在Open Web Apps的基礎規範已經制定完成,而對使用者而言,Mozilla也依據這個規範製作出首個預覽版的Open Web App Store,現在有興趣的朋友都可以直接試玩看看這個概念的雛形。
- Mozilla : Web Applications:https://apps.mozillalabs.com/
- Demo Apps:https://apps.mozillalabs.com/appdir/
- 相關文章:
- Chrome Web Store 詳解!與Google應用程式商店原生免費 App s
- Google瀏覽器玩免費 Game App ! Chrome Web Store遊戲推薦
- Firefox 4 搶先玩!如何利用Firefox 4中的釘選成應用程式分頁?
我不是從程式設計師的角度,而是嘗試從用戶的角度來試著理解看看Mozilla Open Web Apps概念的樣貌,如果文中所說有任何錯誤之處,都歡迎各位朋友提出討論與指教。
Web Apps未來的樣子應該是像「Web Apps : UI Concepts」所描述的那樣,網路服務本身透過Open Web Apps的標準而可以和瀏覽器有更緊密的互動,從而發揮更多App應用能力。
例如下面是我自己想像的舉例:Facebook網站開發自己的Open Web Apps,用戶使用Firefox來到Facebook後就可以安裝這些Web Apps,像是在瀏覽器側邊欄加上新訊通知widgets,或是把Facebook聯絡人和Google聯絡人整合在一個瀏覽器通訊錄App中。
關於這部份未來藍圖,有興趣的朋友也可以看看下面這段影片:
接著我們來看看Mozilla給出的Demo Apps雛形,實際體驗看看Open Web Apps的概念。
首先安裝「Firefox 4版」或「Google Chrome版」的Open Web Apps擴充套件,這個套件溝通瀏覽器介面與網路服務,讓用戶可以經由瀏覽器更好的啟動管理Web Apps。未來當然也希望透過這樣的溝通來提供更多介面上的整合。
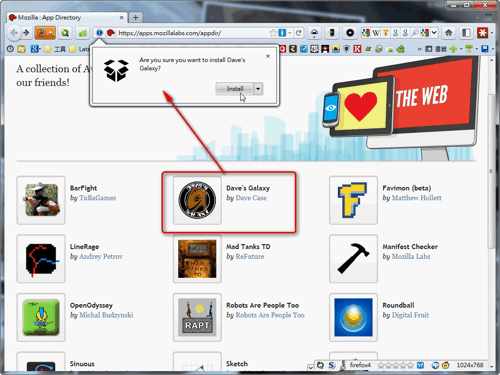
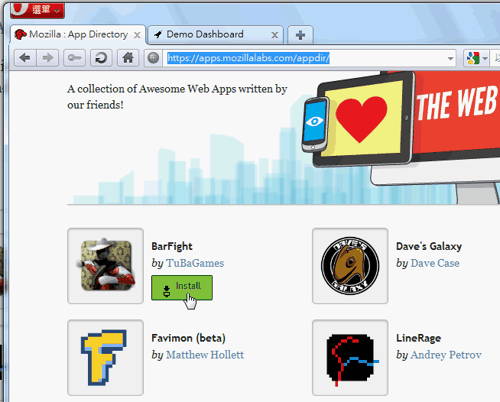
然後來到「Demo Apps」頁面,這是Mozilla依據Open Web Apps規範所建立的網路應用程式商店模型,我們只要點擊自己感興趣的Web App,將其「Install」到瀏覽器中即可。
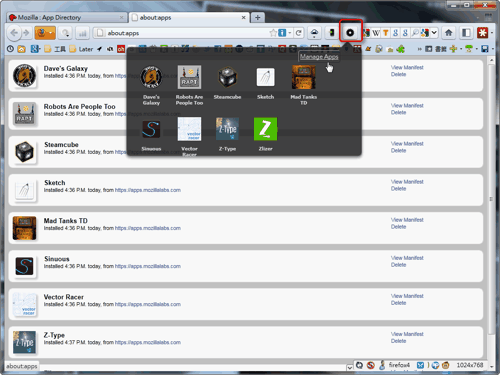
這時候剛剛安裝的Open Web Apps套件就能提供快速啟動與管理這些應用工具的選單(其實目前Demo Apps上的App大都是遊戲,只有一個是繪圖軟體)。
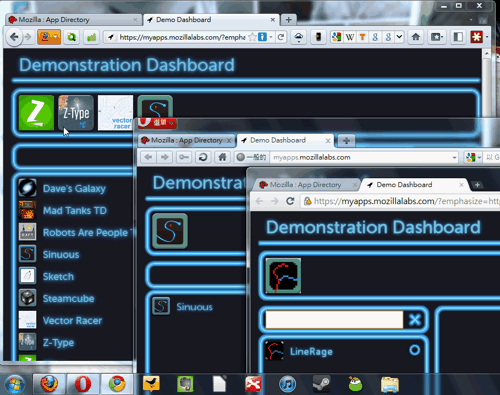
啟動Web App後,以Firefox 4的介面來看,會直接把App啟動成「應用程式分頁」,這雖然只是非常非常簡單的一個變化(從原本打開成正常網頁,變成打開成應用程式分頁),但這樣的概念,應該就是Mozilla Open Web Apps計畫所要表達的:
網路服務嵌入瀏覽器介面=本地端用戶應用工具
事實上,任何支援HTML 5(部分需要支援WebGL)的瀏覽器,不需裝什麼外掛,都能直接使用Mozilla這個測試用的Demo Apps頁面,而且也同樣可以「安裝(Install)」這些網路應用,至於沒有裝外掛時又會變出什麼介面,就留待用戶自己可以玩玩看了。
Mozilla Open Web Apps計畫所想要搭建的是「網站服務」到「本地端用戶應用」之間的那個溝通橋樑,提出一種標準規範,讓網站設計者可以針對與瀏覽器的結合提出更多豐富的應用方式。
「把網站下載到瀏覽器中」讓瀏覽器真正成為一個桌面系統,任何網站都可以提出自己的App商店,任何網站都不只是單純的網頁,而是可以同時有「嵌入」瀏覽器的新功能(例如widgets),而這就是一個完整的Web App了。