こんにちは、「livedoor Blog」を担当している吉沢です。
スマホの登場で、すっかりケータイ (フィーチャーフォン/ケータイ/ガラケー) が日陰に追いやられた感がありますが、ケータイも毎年進化していて、モバイルサイトの開発が行いやすいケータイがユーザへ浸透してきています。
livedoor Blog では、スマートフォン分野に注力しながら、月間15億PV あるケータイ版のUI最適化にも引き続き取り組んでいます。今回は、livedoor Blog で採用した事例を元に、この先1~2年のケータイ開発・運用に役立てられる、3キャリア共通の CSS から最新のコーディング事情を紹介したいと思います。
アクセスシェア~ライブドアの場合
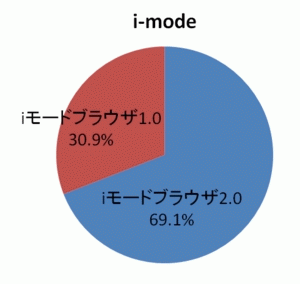
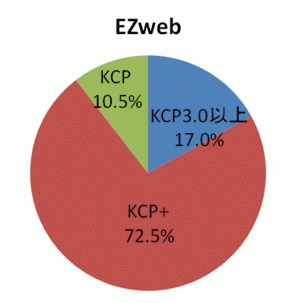
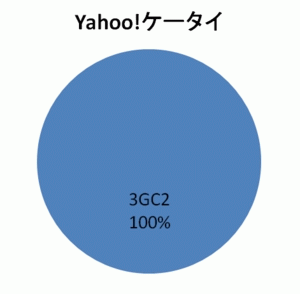
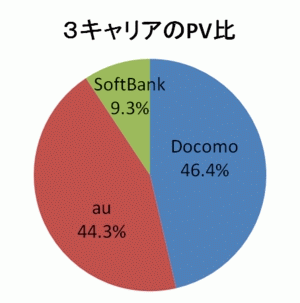
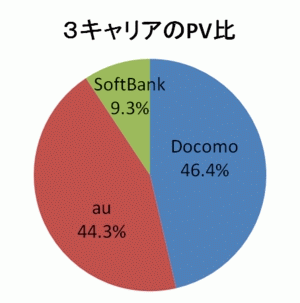
まずはどの世代のケータイをメインに開発して表示くずれを起こさないようにするか検討するため、アクセスシェアを把握します。
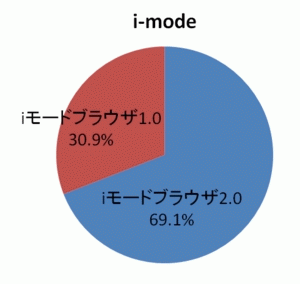
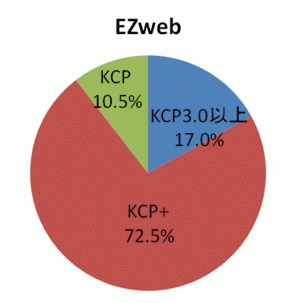
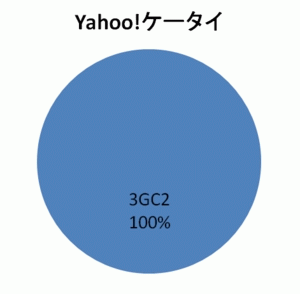
1年前と比べると、iモードブラウザ2.0が逆転して急激に増えています。また EZweb の KCP が減少し、KCP+以上が増加傾向にありました。Yahoo!ケータイは2年以上機種変更していない人が多いようでした。




ケータイCSSやコーディングの今昔話
ケータイの CSS は、機種依存が多く、キャリア別やブラウザバージョン、OS 別で使える style や指定方法が異なります。
外部 CSS 対応有無やフォントサイズ、画像の回り込み、罫線などの指定方法が異なっていたので、それらを補完する仕組みを自社で開発して採用していましたが、2009年夏モデルより登場したiモードブラウザ2.0と KCP+以上の普及により、補完する仕組みがなくても、3キャリアほぼ共通で CSS を書くことが実現できるようになってきました。
◆これまでのケータイCSS特徴
こちらの「【03】コーディングについて」をご覧ください
◆iモードブラウザ2.0の特徴
PCに近い表現をするCSSかつ、EZweb と Yahoo!ケータイで使えていた CSS が、iモードブラウザ2.0で使えるようになっています。
- MIME タイプの XHTML 設定がなくても CSS を認識して、HTML タグの共存が可能
- 外部 CSS、head へ style まとめ書きに対応
- body の background-image の並び方、表示位置の指定が可能
- box に margin、padding、border、background-image などの指定が可能 (これ一番重要!)
- list-style-image や line-height の指定が可能
※詳しくは「作ろうiモードコンテンツ」i-CSS2 対応属性一覧をご覧ください。
◆まめ情報
EZweb の KCP の大半は来年の7月で終了するため、うっかり table を入れ子にしても内容が表示されないということがなくなり、フォントサイズがピクセル指定でないと反映されなかったのが、small/medium/large などのキーワード指定も可能になってきました。
3キャリア共通CSSの考え方と事例
livedoor Blog の場合、iモードブラウザ1.0のシェアを対象外にするにはまだ多い数なので、iモードブラウザ1.0とそれ以外 (iモードブラウザ2.0/EZweb/Yahoo!ケータイ:以後リッチブラウザと仮に呼びます) に、ポイントとなる部分だけ表示の切り分けを行います。
非対応の CSS は無視して表示されるクセを利用して、見た目のリッチさや視認性のアップなど見やすくなるためのコーディングをしています。
【1】ホワイトスペースを margin や padding、br、spacer.gif で使い分ける
以前は、br だと広すぎるホワイトスペースの代用として、表示スピードの問題からbgcolorと同じhrを使用していましたが、margin や padding に徐々にシフトしてきています。
この場合、すべてのケータイでホワイトスペースがほしいと思ったので、spacer.gif を使用しています。
一覧表示のリンクとリンクの間に padding を入れていて、iモードブラウザ1.0は無視して表示されます。
paddingが反映されなくても background-color を交互に指定しているので、iモードブラウザ1.0で読みにくいということは少ないと思いますが、アクセスシェアの多いリッチブラウザに向けて、さらに可読性があがるようにと padding を入れています。
◆すべてのケータイに表示するソース
<div style="margin-top: 3px; margin-right: 0px; margin-bottom: 3px; margin-left: 0px; padding-top: 5px; padding-right: 0px; padding-bottom: 5px; padding-left: 0px;"><a href="http://blog.m.livedoor.jp/dqnplus/">痛いニュース(ノ∀`)</a></div>
<div class="padding-top: 3px; padding-right: 0px; padding-bottom: 3px; padding-left: 0px;background-color:#efefef;"><a href="http://blog.m.livedoor.jp/news4vip2/">【2ch】ニュー速クオリティ</a></div>
【2】borderを使用した見出しの装飾
iモードブラウザ1.0のときだけ spacer.gif に背景色をつけて border の style として代用しています。
すべてのケータイに反映させたいときは、iモードブラウザ1.0のソースを記述してもかまいませんし、border がなくても見出しとして成り立つので、リッチブラウザのソースをiモードブラウザ1.0に記述しても、全体の雰囲気がくずれにくいと考えます。
◆リッチブラウザに表示するソース
<div style="padding-top: 5px; padding-right: 0px; padding-bottom: 5px; padding-left: 5px; background-color: #ffef73; color: #ed6f84; font-size: x-small; border-top-style: solid; border-top-color: #ffcc00; border-top-width: 3px; border-bottom-style: solid; border-bottom-color: #ffcc00; border-bottom-width: 1px;"><span style="color: #3cace0;">></span> マイページ</div>
◆iモードブラウザ1.0に表示するソース
<div style="background-color: #ffef73;">
<img src="/img/spacer.gif" width="1px" height="3px"><br>
</div>
<div style="padding-top: 5px; padding-right: 0px; padding-bottom: 5px; padding-left: 5px; background-color: #ffef73; color: #ed6f84; font-size: x-small; border-top-style: solid; border-top-color: #ffcc00; border-top-width: 3px; border-bottom-style: solid; border-bottom-color: #ffcc00; border-bottom-width: 1px;"><span style="color: #3cace0;">></span> マイページ</div>
<div style="background-color: #ffef73;">
<img src="/img/spacer.gif" width="1px" height="1px"><br>
</div>
【3】boxに背景画像を使用した装飾
角丸風の背景画像を使用しているので、box で背景画像を指定して、レイアウトは table で代用しています。
角丸風の背景画像でなければ、table に背景画像を指定してリッチブラウザのみ表示させることも可能です。この場合iモードブラウザ1.0は背景画像が表示されないので、table の bgcolor へ背景画像に近い色を指定する必要があります。
◆リッチブラウザに表示するソース
<div style="background-image:url(frame.gif); background-repeat:no-repeat; background-position:center; padding-top:15px; padding-right:14px; padding-bottom:15px; padding-left:14px;">
<table align="center" border="0" cellpadding="0" cellspacing="0" width="240">
<tr>
<td width="72" valign="middle">
<img src="thumbnail.jpg" width="72" height="48" />
</td>
<td valign="middle">
<span style="font-size:x-small;"><a href="url.html">最高に癒される<br>"もふもふ画像"</a></span><br />
</td>
</tr>
<tr>
<td colspan="2" align="right">
<span style="font-size:x-small; color:#999999;">2011-08-19</span> <br />
</td>
</tr>
</table>
</div>
◆iモードブラウザ1.0に表示するソース
<table align="center" border="0" cellpadding="0" cellspacing="3" width="95%" bgcolor="#ffffff">
<tr>
<td valign="middle">
<img style="float:left; vertical-align:top; margin-bottom:0px; margin-left:0px; margin-top:0px; margin-right:0px;" src="thumbnail.jpg" width="72" height="48" /><span style="font-size:x-small;"><a href="url.html">最高に癒される<br>"もふもふ画像"</a></span><br />
<div style="clear:left;"></div>
<span style="font-size:x-small; color:#999999;">2011-08-19</div>
</td>
</tr>
</table>
いかがでしたか?PCサイトをコーディングしている方にはありえない!ややこしい!と思われがちですが、IEや他のブラウザをCSSハックするのと大差ない感じにまでケータイも追いついてきました。
ケータイの margin、padding、border は spacer.gif や table に置き換えることができるので、ひとつのソースですべてのケータイを同じ見た目で表示することも可能ですし、spacer.gif や table の使いどころを工夫すれば、スマートなコーディングも可能になります。
ライブドアでは、スマートフォン・PC・ケータイとデバイスを問わず、全力でUI最適化に取り組めるディレクターを募集しています。