jQuery右键菜单contextMenu实例
好久没写博客了,今天简单介绍一款jQuery鼠标右键菜单contextMenu,这里首先要感谢 我的漫漫程序之旅(原文http://www.blogjava.net/supercrsky/articles/250091.html)。在最近项目中需要频繁的右键菜单操作。我采用了contextMenu这款jQuery插件。
在下面我们将设计一个场景,表格grid需要在每行实现鼠标右键,增加,删除,保存操作。grid我就用gridview了,随便用微软提供的样式,测试用例不用搞的多好看嘛,我也不是做美工了,哈哈,偷偷懒。
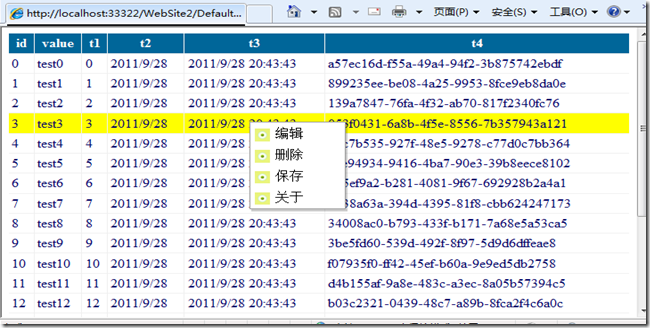
先上效果图,是有些同志说的有图才有真相嘛:
ui代码:

 View Code
View Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<%-- --%>
<script src="Script/jquery.js" type="text/javascript"></script>
<script src="Script/jquery.contextmenu.r2.js" type="text/javascript"></script>
<style type="text/css">
.SelectedRow
{
background: yellow;
}
.contextMenu
{
display: none;
}
</style>
<script type="text/javascript">
$(function() {
$('#GridView1 tr:gt(0)').contextMenu('menu',
{
bindings:
{
'add': function(t, target) {
alert('Trigger:' + t.id + ' 增加' + " taget by:" + $("td:eq(0)", target).text());
},
'delete': function(t, target) {
alert('Trigger:' + t.id + ' 删除' + " taget by:" + $("td:eq(0)", target).text());
$(target).remove();
},
'save': function(t, target) {
alert('Trigger:' + t.id + ' 保存' + " taget by:" + $("td:eq(0)", target).text());
},
'About': function(t, target) {
alert('Code by http://www.cnblogs.com/whitewolf/');
}
},
onShowMenu: function(e, menu) {
if (parseInt($("td:eq(0)", e.currentTarget).text()) > 10) {
$("#save", menu).remove();
}
$(e.currentTarget).siblings().removeClass("SelectedRow").end().addClass("SelectedRow");
return menu;
}
});
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div class="contextMenu" id="menu">
<ul>
<li id="add">
<img src="image/Home_Age_UnSelect.jpg" width="16" height="16" />
编辑</li>
<li id="delete">
<img src="image/Home_Age_UnSelect.jpg" width="16" height="16" />
删除</li>
<li id="save">
<img src="image/Home_Age_UnSelect.jpg" width="16" height="16" />
保存</li>
<li id="About">
<img src="image/Home_Age_UnSelect.jpg" width="16" height="16" />
关于</li>
</ul>
</div>
<asp:GridView ID="GridView1" runat="server" Width="100%" BackColor="White" BorderColor="#CCCCCC"
BorderStyle="None" BorderWidth="1px" CellPadding="3">
<RowStyle ForeColor="#000066" />
<FooterStyle BackColor="White" ForeColor="#000066" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
</div>
</form>
</body>
</html>
1:contextMenu我们互根据数据记录隐藏一些菜单项,这个可以在onShowMenu事件中,根据
e.currentTarget触发源获取数据,在根据remove菜单项。比如测试用例中的:如果id>10则不允许保存
$("#save", menu).remove();
}
2:事件注册:根据第二个参数target获取数据,第一个参数t获取菜单项。比如:
alert('Trigger:' + t.id + ' 增加' + " taget by:" + $("td:eq(0)", target).text());
},
在这里需要用到ajax和服务端通讯,可以采用我的上一篇组件:jQuery Ajax 仿AjaxPro.Utility.RegisterTypeForAjax辅助方法,将会更简单应用ajax通讯。
在我下的源代码中这里有点问题:
原来的,这里的currentTarget始终为undefined。
$.each(cur.bindings, function(id, func) {
$('#' + id, menu).bind('click', function(e) {
hide();
func(trigger, currentTarget);
});
});
我修改后:
$.each(cur.bindings, function(id, func) {
$('#' + id, menu).bind('click', function(ev) {
hide();
func(trigger, e.currentTarget);
});
});
这样就一切正常了。
内容很少,一切就在此打断,结束 ,over!
其他资料jQuery目录: 我jQuery系列之目录汇总
附件下载:Demo
作者: 破狼 发表于 2011-09-28 20:53 原文链接
最新新闻:
· 微信来了短信悬了(2011-09-29 12:09)
· 微软关停僵尸网络 称绝不妥协(2011-09-29 12:08)
· 英特尔摆脱MeeGo 开发开源软件平台Tizen(2011-09-29 12:08)
· 宣传蓝光版《星球大战》,东京地铁扶手变光剑(2011-09-29 12:04)
· 自由软件正则表达式引擎的对比(2011-09-29 12:03)
编辑推荐:Web前端开发中的MCRV模式