使用 CSS3 创建下拉菜单
当我在为 WordPress 编写 Notepad 主题 时,顺道学习了一些新的 CSS3 特性,现在此分享。查看演示可以看到一款类似 Mac 风格的多级下拉菜单,使用 border-radius,box-shadow 和 text-shadow 创建。在 Firefox,Safari 和 Chrome 浏览器中能够完美地渲染。即便是诸如 IE7+ 等不兼容 CSS3 的浏览器,也可以正常呈现页面,只不过忽略了对圆角和阴影的渲染。
演示地址:http://www.webdesignerwall.com/demo/css3-dropdown-menu
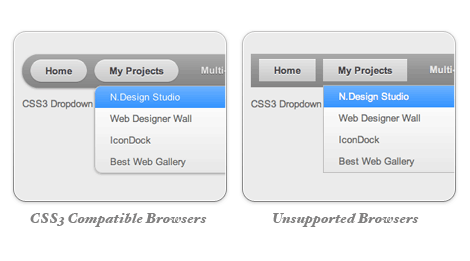
预览
下图展示了不兼容 CSS3 情况下的菜单样式。

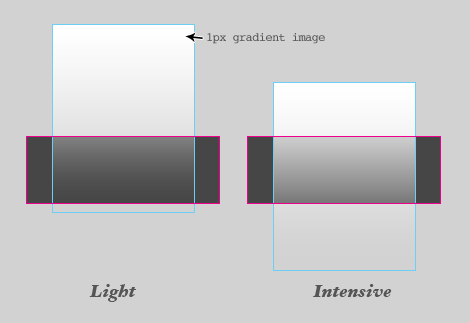
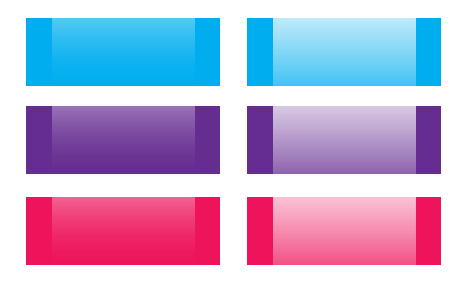
使用了一个渐变图像
白色透明的图像用于实现渐变效果。因为新的 CSS3 渐变特性还没有得到所有浏览器的支持,使用简便背景图片更为安全。

渐变的强度可以通过切换背景图像的上移或下移来改变。此外,渐变颜色可以很容易地通过改变背景颜色来调整。

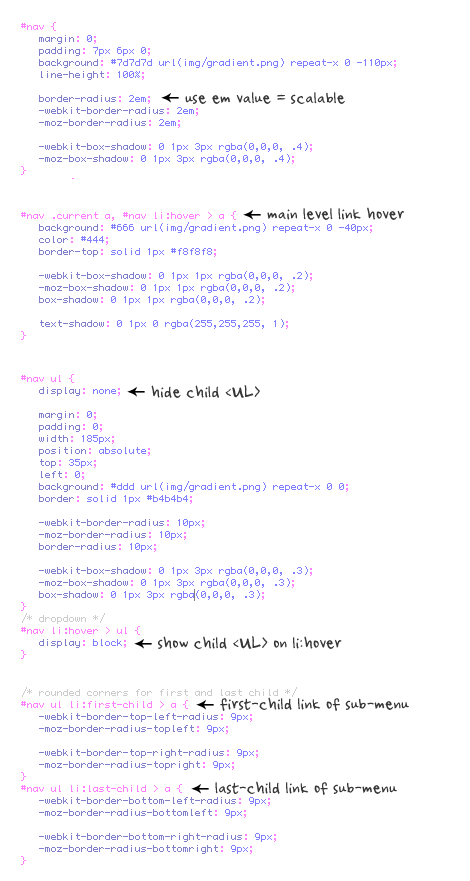
CSS 代码
我不打算解释逐行解释 CSS 代码。下面的图片很好地解释了编写下拉菜单的关键点。


英文原稿:CSS3 Dropdown Menu | WebDesignerWall
翻译整理:使用 CSS3 创建下拉菜单 | 孟晨
作者:孟晨
出处:http://www.cnblogs.com/xiaoyao2011/
欢迎任何形式的转载,但请务必注明出处。
作者: 孟晨 发表于 2011-10-03 08:30 原文链接
最新新闻:
· 德国废弃卫星将坠地球 砸人几率更高(2011-10-03 16:13)
· 《愤怒的小鸟》开发商Rovio遭遇晴天霹雳:公司品牌广告业务副总裁突然离职(2011-10-03 16:11)
· 也许,他是认真的(2011-10-03 16:07)
· 仰天大笑出门去,我辈岂是蓬蒿人(2011-10-03 15:54)
· “弹性社交”能卷土重来吗?(2011-10-03 15:52)