Thumbnail Hover Zoom 各大瀏覽器上最好的網路相簿縮圖放大鏡
當我們在上網瀏覽時,有時候會看到很多「縮圖」,這時候必須點擊進入該圖片的專屬網頁後才能看到原始的高解析大圖片,這樣的動作多做幾次應該就會開始覺得麻煩了吧?所以各大瀏覽器上,都有開發一些「縮圖放大鏡」擴充套件,只要滑鼠懸停在這些小圖上,就會自動彈出大圖,不用換頁便能更輕鬆瀏覽各大網路相簿。
今天要介紹在Google Chrome、Opera、Firefox上的這類「縮圖放大鏡」,我盡我所能的去比較和找出這些瀏覽器上「最好」的套件,但或許有遺珠,或是有更好的選擇,這部份就留待朋友們幫忙回饋補充了!
而如果你是常常在Facebook、Picasa、Flickr、Google圖片搜尋等等地方看圖片的朋友,那麼相信你會想安裝下面其中一款工具,幫忙節省許多的瀏覽時間。
- 各個套件支援的網站清單比比看:
下面如果是三個瀏覽器套件都有支援的網站會保留黑字體,而如果是該套件特別有支援的網站則用紅字體表示。
Google Chrome上的Hover Zoom:
• Amazon • Last.fm • 4chan
• Baidu (百度) • MySpace • Reddit
• deviantART • Picasa Web Albums • Imgur
• eBay • Twitter • Panoramio
• Facebook • Wikipedia • Fotolog
• Flickr • Windows Live Photos • VKontakte (ВКонтакте)
• Google • Yahoo
Firefox上的Thumbnail Zoom:
Facebook, Twitter, MySpace, Amazon, Picasa, Flickr, LinkedIn, Hi5, Twitpic, deviantART, PhotoBucket, Tagged, Last.fm, Wikipedia, YouTube, DailyMile and Google Images.
Opera上的Image Preview Popup:
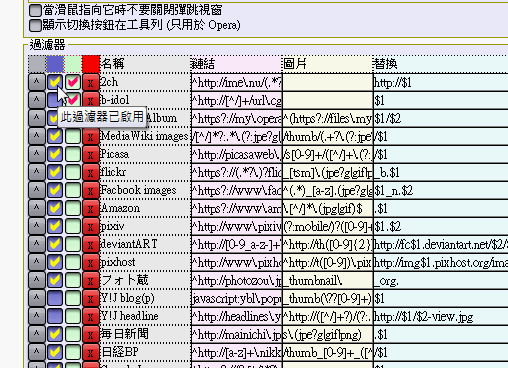
除了支援上述黑體字的主流相簿網站外,這款套件還額外支援其它日本、國外論壇裡的圖片縮圖放大預覽功能,因為支援太多了,所以這裡就不一一列舉了,下方有其支援清單截圖。
- Google Chrome上的Hover Zoom:
- 套件網址:https://chrome.google.com/webstore/detail/nonjdcjchghhkdoolnlbekcfllmednbl
在Google Chrome上安裝Hover Zoom,這款套件除了有支援一些特殊網站外,還有一個特色就是在網址列上會出現Hover Zoom按鈕,方便開關某個網站裡的縮圖放大鏡功能。
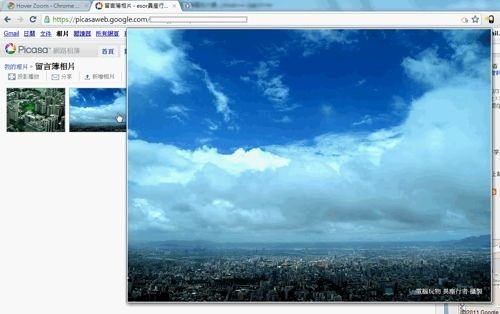
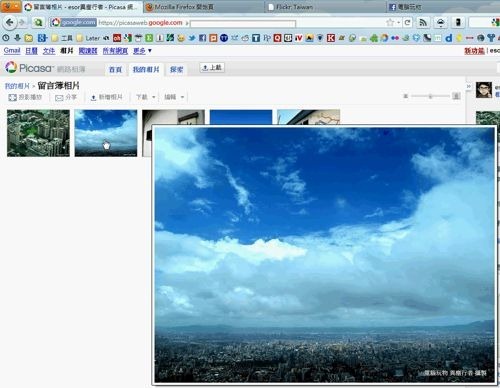
來到支援的網站,只要把滑鼠游標移動到縮圖上,就會自動展開大圖片囉!
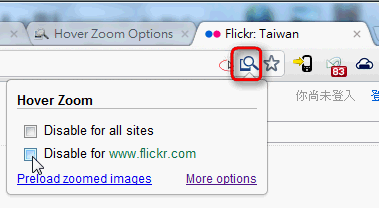
而且在支援網站的網址列後面會出現Hover Zoom按鈕,有時候可能覺得某個網站一直彈出大圖很煩?這時就能透過這個按鈕快速取消這個網站的放大鏡功能。
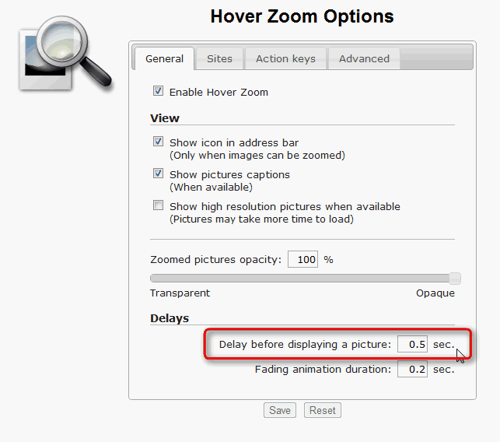
在Hover Zoom的設定畫面中,我推薦可以到「Delay before displaying a picture」中增加一些滑鼠懸停秒數,例如我指定只有在我滑鼠停留超過0.5秒後才開始彈出原始大圖。
這樣設定可以避免動不動就彈出不必要的預覽圖。另外,我們也可以設定網站的黑名單、白名單,指定哪些網站才需要彈出大圖。
- Firefox上的Thumbnail Zoom:
- 套件網址:https://addons.mozilla.org/zh-TW/firefox/addon/thumbnail-zoom/
在Firefox上則可以安裝Thumbnail Zoom,這款套件使用上很簡單,而它有一個比較特殊的功能是,可以讓用戶「直接下載」彈出的原始大圖片!所以現在不只是可以預覽大圖,還可以直接抓下大圖。
使用方法大家都一樣,就是把滑鼠移動到各大網路相簿、社群網站的縮圖、頭像上,就可以彈出原始大圖。
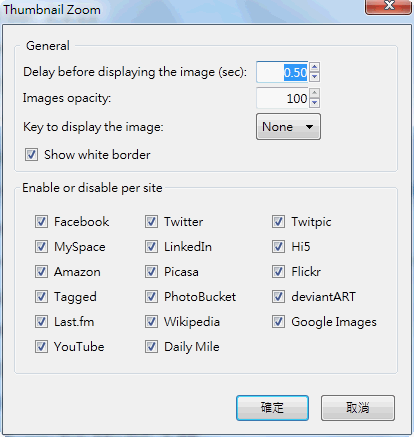
在Thumbnail Zoom中我也建議到設定裡調整「Delay before displaying the image」的懸停秒數,我的經驗是設定到0.5秒,就不會因為只是滑鼠經過就隨便彈出不必要的大圖了。
另外Thumbnail Zoom可以用直接勾選、取消的方式來決定哪些網站要啟動縮圖放大鏡功能。
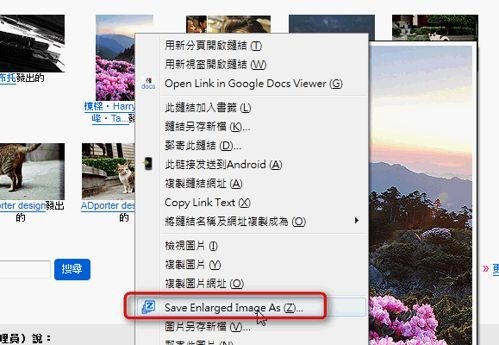
在Thumbnail Zoom中有一個其它套件都沒有的功能,那就是我們可以在縮圖上點擊滑鼠右鍵,選擇【Save Enlarged Image As】,這樣就能直接把放大圖片下載!
也就是說連抓圖都不需要切換進入原始圖片網頁了,直接從縮圖上就能下載大圖檔(不過有時候要在彈出檔案下載視窗時,自己設定圖片的副檔名,例如加上.jpg後才能正常下載)。
- Opera上的Image Preview Popup:
- 套件網址:https://addons.opera.com/addons/extensions/details/image-preview-popup
而在Opera上則可以安裝這款Image Preview Popup擴充套件。它的特色在於支援更多特殊網站裡的縮圖預覽,例如2ch論壇等等。
Image Preview Popup的基本功能和上述兩款套件差不多,而在設定畫面中,可以勾選要在哪些網站上啟動縮圖放大鏡功能。
- 小結:
依據你使用的瀏覽器安裝上述套件中的一種,就能很輕鬆的開始瀏覽網路上的各種縮圖相片。而如果各位讀者有其它更好的推薦,也歡迎提供分享。