- Eric - python.cn(jobs, news)
这个系统的写作目的,是让对web编程有兴趣的程序员,了解webserver的实现方式. 根据这个目的,系统遵循以下几个设计原则:. 效率,安全性,特性不是最重要的. 目前稳定使用请用stable分支,不要使用default分支. 开始是从prefork模式开始,做到threading模式,然后是poll模式,把所有python下的服务器模式学了一遍,目前是用greenlet加上epoll来做出一个高性能socket抽象,然后在上面实现rfc2616,——而且是比较完整的实现.
- - SegmentFault 最新的文章
Web网站的性能细线在几个方面:. 通过分析浏览器的渲染原理、资源对渲染的影响,得出优化网站性能的办法. Chrome的 Timeline面板录制网页加载的过程,分析记录浏览器渲染过程中每个过程的耗时. 关闭Chrome扩展或者启用隐身模式. 根据使用场景,模拟真实的网络加载情况:. 2.2 Timeline工具的各个组成.
- - 研发管理 - ITeye博客
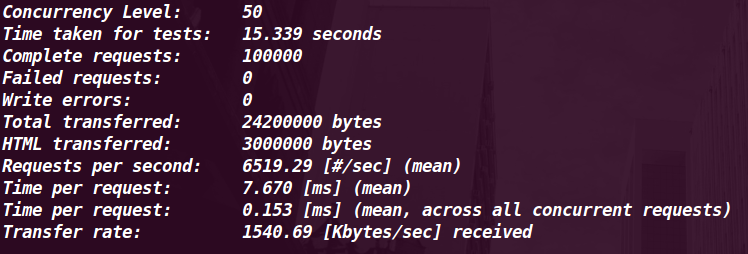
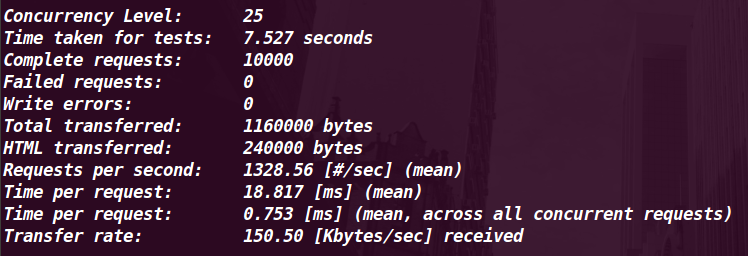
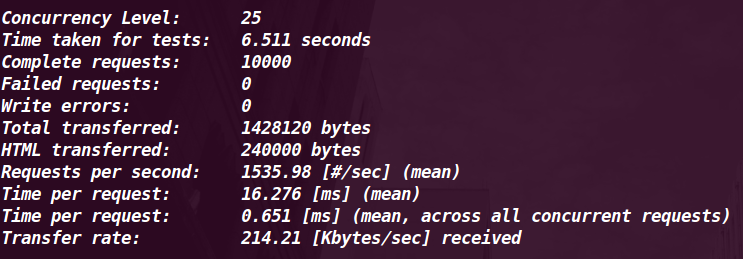
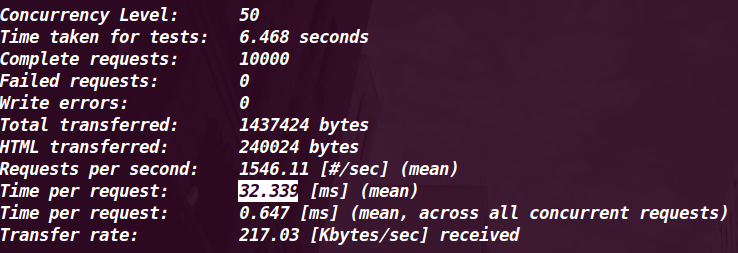
Web性能测试的部分概况一般来说,一个Web请求的处理包括以下步骤:. (2)web server接受到请求,进行处理;. (3)web server向DB获取数据;. (4)webserver生成用户的object(页面),返回给用户. 给客户发送请求开始到最后一个字节的时间称为响应时间(第三步不包括在每次请求处理中).
- - Harttle Land
本文从预加载的角度介绍如何优化页面载入和渲染的性能,在展开内容之前先了解一下浏览器显示页面的过程:
首先是DNS解析,然后建立TCP连接,接着下载HTML内容以及资源文件,最后才是整个页面的渲染. 图片来源: https://docs.google.com/presentation/d/18zlAdKAxnc51y_kj-6sWLmnjl6TLnaru_WH0LJTjP-o/present?slide=id.gc03305a_0106.
- - jackyrong
最近,Google的Page Speed团队一直在关注如何更好的优化移动Web应用性能. 虽然我们拥有类似Firebug、Page Speed、YSlow!和Chrome/Safari Developer Tools等优秀工具,但是移动浏览器缺少这样的性能分析利器. 为此,Page Speed团队发布了一个分析移动浏览器网络信息的工具——PCAP Web Performance Analyzer.
- pathfinder - IBM developerWorks 中国 : 文档库
作为 web 用户,我们知道页面加载或刷新的速度对其成功至关重要. 本文将帮助您更好地理解影响 web 应用程序性能的因素. 学习识别这些问题并且找到客户端内容的瓶颈. 探索 JavaScript、DOM、CSS 和 Dojo 小部件的性能问题. 将通过一个例子展示使用 YSlow 和 Firebug 适当调整 Dojo 小部件.
- - 阿里巴巴(中国站)用户体验设计部博客
Web前端性能优化WPO,相信大多数前端同学都不会陌生,在各自所负责的站点页面中,也都会或多或少的有过一定的技术实践. 可以说,这个领域并不缺乏成熟技术理论和技术牛人:例如Yahoo的web站点性能优化 黄金法则,以及大名鼎鼎的优化大师 Steve Souders. 本文并非一篇讨论性能优化技术方法的文章,而更多的是对中文站 搜索List页面持续两年多的前端性能优化实践的 思路总结.
- - 博客 - 伯乐在线
来源: IBM developerworks. 简介: 本文介绍如何提升 Java Web 服务性能,主要介绍了三种方法:一是采用 Web 服务的异步调用,二是引入 Web 服务批处理模式,三是压缩 SOAP 消息. 重点介绍在编程过程中如何使用异步 Web 服务以及异步调用和同步调用的差异点. 本文还示范了如何在项目中使用以上三种方法,以及各种方法所适合的应用场景.
- - 极客521 | 极客521
HTTP Archieve有个统计,图片内容已经占到了互联网内容总量的62%,也就是说超过一半的流量和时间都用来下载图片. 从性能优化的角度看,图片也绝对是优化的热点和重点之一,Google PageSpeed或者Yahoo的14条性能优化规则无不把图片优化作为重要的优化手段,本文覆盖了Web图片优化的方方面面,从基本的图片格式选择、到尚未被广泛支持的响应式图片均有所提及.
- - JerryQu 的小站
2013 年 11 月份开始,我的博客开始支持了 SPDY 协议( 详见这里),也就是 HTTP/2 的前身. 今年二月份,Google 宣布将在 16 年初放弃对 SPDY 的支持,随后 Google 自家支持 SPDY 协议的服务都切到了 HTTP/2. 今年 5 月 14 日,HTTP/2 以 RFC 7540 正式发布.