CSS3动画-彩虹列表
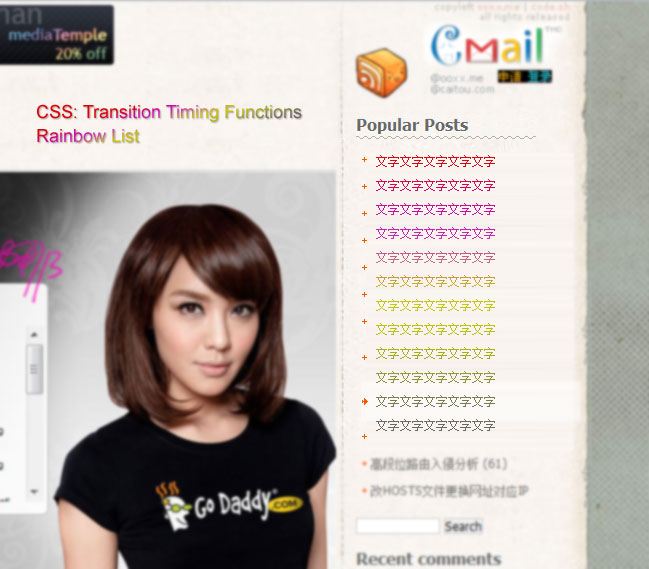
- 蛋布丁 - 大猫の意淫筆記昨天在微薄问了个 JScript 的问题, 李振文同学解答了一下,顺便摸过去,发现他的热门文章列表很淫荡. 于是抄袭了一个分享出来,嘿嘿. 要体验的同学可以用 chrome 在俺 blog 侧边里看到. 鼠标移上去的时候一个个亮起来,移走的时候慢慢消失掉. 颜色可以用 Photoshop 拉好渐变取色.

昨天在微薄问了个 JScript 的问题, 李振文同学解答了一下,顺便摸过去,发现他的热门文章列表很淫荡
于是抄袭了一个分享出来,嘿嘿
要体验的同学可以用 chrome 在俺 blog 侧边里看到
鼠标移上去的时候一个个亮起来,移走的时候慢慢消失掉

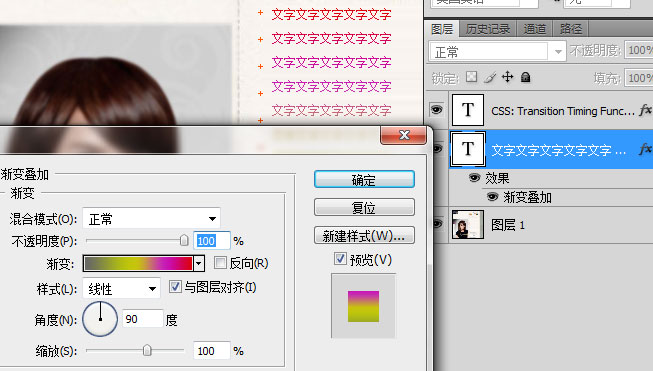
颜色可以用 Photoshop 拉好渐变取色
ul a,
ul:hover a {-webkit-transition-property:color;-webkit-transition-timing-function: cubic-bezier(1,0,1,0);}
ul a{-webkit-transition: all 1s ease-in-out;}
ul:hover li:nth-child(1) a {color:#DA020E;-webkit-transition-duration: 1s;}
ul:hover li:nth-child(2) a {color:#D30454;-webkit-transition-duration: .9s;}
ul:hover li:nth-child(3) a {color:#CB0A9B;-webkit-transition-duration: .8s;}
ul:hover li:nth-child(4) a {color:#C729B0;-webkit-transition-duration: .7s;}
ul:hover li:nth-child(5) a {color:#C75E81;-webkit-transition-duration: .6s;}
ul:hover li:nth-child(6) a {color:#C7A236;-webkit-transition-duration: .5s;}
ul:hover li:nth-child(7) a {color:#C7C40D;-webkit-transition-duration: .4s;}
ul:hover li:nth-child(8) a {color:#B8C10F;-webkit-transition-duration: .3s;}
ul:hover li:nth-child(9) a {color:#A2AD22;-webkit-transition-duration: .2s;}
ul:hover li:nth-child(10) a {color:#767954;-webkit-transition-duration: .1s;}
代码就这样子,结合了 艺术网的一个例子 < 推荐这个名字很土的假中国鬼子网站...
2011. | Permalink | 大战29回合 | Post tags: CSS, Transition | MediaTemple | (miao) 低调滴华丽主机