Chrome浏览器HTML5性能评测
编者按:大家知道HTML5有两大特点是强化Web网页的表现性能和追加本地数据库等Web应用的功能。对于 表现功能上的呈现问题,想必也是绝大多数Chrome浏览器用户选择使用Chrome的其中一个最主要原因。而了解HTML5架构的浏览器,追求浏览器网 页在线视频的高清播放能力以及浏览器稳定运行性能的玩家们,则更关心Chrome浏览器HTML5性能的表现。

网页会爆炸 Chrome浏览器HTML5性能评测
那么,笔者就在本文中将Chrome浏览器HTML5性能测试从Chrome的众多特点中摘出来,进行更为详细的测试,并通过评测供Chrome玩家们一起分享。
目前业界对HTML5的热议,以及各大浏览器厂商对HTML5标准的重视,越来越多的人们也开始关注HTML5起来,这里不仅有WEB开发者, 也有很多 的普通用户。说到HTML5标准,大部分人首先想到的或许是HTML5视频标准。不过用户需要注意的是,HTML5所带来的绝不仅仅是新的视频Web标 准,它还引入了许多元素和属性,将对未来的Web方向产生巨大的影响。
测试项介绍:本文主要测试Chrome浏览器在Web服务协议测试、网页视频的性能表现上以及在HTML5性能测试、扩展网页性能的模拟重力系统测试等。
WEB协议支持能力测试
Web协议即是Web Service协议,它支持3种协议来与用户交流数据。这3种协议分别是:HTTP-GET、HTTP-POST和SOAP。
HTTP
在这3种协议中,HTTP(Hypertext Transfer Protocol)已经是众所周知的协议了,它是XML Web Service数据传输的标准,其中包括使用SOAP传输数据。HTTP将SOAP消息压缩,然后以HTTP传输协议的形式进行网络传输。然而在XML Web Service下使用HTTP-GET和HTTP-POST的时候,事实上是指有关单独使用HTTP调用XML Web Service中的方法的能力,而不使用SOAP。

http网页加载测试
在HTTP中,GET和POST并不是一种协议,它们是可以用来与Web Service交互的几种方法中的其中两种。然而,这二种方法的传送参数和数据的能力使它们变成了一种简单的,非常适合用来调用XML Web Service的工具。
测试中,在相关HTTP网页加载过程中,数据传送的速度表现丝毫不会落后于普通的浏览模式,作为XML Web Service工具中的一种配套工具,HTTP的发挥可谓是淋漓尽致。
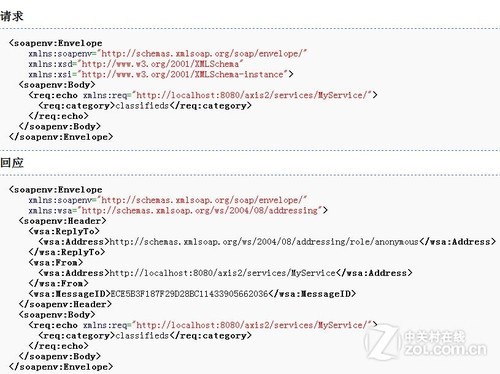
SOAP

SOAP消息实例
SOAP是XML Web Service最常用到的连接协议。与HTTP相比,SOAP显的更为复杂,但却拥有更强的接受能力。SOAP是一种以XML为基础的协议,它提供一种将 数据打包(Packaging)和编码(Encoding)的方法,以用于网络的数据传输。任意一个用户都可以使用SOAP协议与任何一个XML Web Service进行通信,甚至于这个XML Web Service不是建立在.NET 平台上的,比如说Java的,都可以利用SOAP来进行数据传输。因此可见,SOAP也是Language Independent(语言独立性)。
HTTP-GET和HTTP-POST、HTTP-GET 和 HTTP-POST是使用 HTTP(超文本传输协议)谓词以及与之关联的请求语义将参数作为名称/值对编码和传递的标准协议。每个协议都由一系列HTTP请求头组成,这些头与一些 其他信息一起定义客户端向服务器请求的内容,而在成功时,服务器将用一系列HTTP响应头和所请求的数据响应。
小结:Google Chrome 15浏览器在HTTP-GET和HTTP-POST、SOAP名称/值对编码和传递的标准协议上的支持已经得到非常完美,本轮主要在于解释并测试Chrome浏览器,反映了其网页数据传递的高效性以及通讯信息的回馈能力。
支持HTML5视频页面测试
Chrome浏览器在网页视频表现上的测试,我们将通常的图文模式作了相应的调整,笔者特地为本次测试录制了一段视频,相信通过视频表现的方 式,让大家 对chrome浏览器在高规格、衡量标准的限度下,对网页视频的标准测试所进行的各方面渲染、烘托、图像的碎裂、重新组合、排版模式(即是笔者所说的网页 也会爆炸)的性能具备更加形象的了解。

HTML5视频页面测试
Chrome HTML5测试:视频会爆炸
Chrome HTML5测试:视频会爆炸
小贴士:由于视频在录制完毕并上传到ZOL视频后台之后,视频格式上会稍作变动,所以在视频码率、流畅程度的表现上,虽然跟上传前的原视频流畅度上存在偏差,但是视频的整体表现上还是相当给力的。
小结:本 项测试中,笔者特地选用了测试浏览器页面视频烘托效果的专业工具(相关的测试地址还有很多,但由于篇幅的限制,笔者不再一一进行测试)。本轮仅通过一轮测 试即可全面地将Chrome在视频表现上的相关性能优势充分地表现出来。这些性能表现包括了网页视频的流畅性、画面渲染、视频碎片化整处理能力以及网页视 频的加载速度等等方面。
HTML5得分及模拟重力系统测试
下面的测试包含两个方面,Chrome HTML5得分和重力系统测试。而浏览器HTML5几乎涉及到所有的相关测试项,本部分中,我们新增一项重力系统测试,以便于将Chrome浏览器扩展开 来进行额外添加项目的测试,进一步反映出Chrome浏览器全面的性能特点。
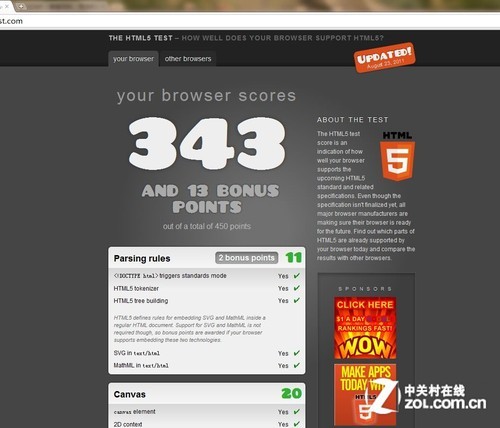
Chrome HTML5得分

HTML5得分测试结果
本项得分最高分为400分满分,Chrome 15目前的测试得分为343。从目前浏览器的普遍得分来看,Chrome 15则是以较为明显的优势领先于其他浏览器。因此在此项中,Chrome可谓是一枝独秀处在浏览器HTML5性能的尖端位置。
Chrome HTML5测试:坠落效果的Google(模拟重力系统)
Chrome HTML5测试:坠落效果的Google
小贴士:我 们在观看视频的过程中,注意到所有坠落于Chrome浏览器底部的“Google各部件”处在一个虚拟的重力系统中。当我们拖动其中某个“Google小 部件”时,可以实现小部件的重力旋转动作,并且在一系列动作的运作中,效果极佳。这很容易让我们联想到,这样一来网页小游戏(Flash游戏)在 Chrome浏览器上的性能表现,岂不更加具备优势?
总结:纵观全文,笔者测试了Chrome浏览器在Web服务协议测试、网页视频的性能表现上以及在HTML5测试中、扩展网页性能的模拟重力系统测试等。添加了两个录制的视频,希望通过这样的方式,让大家更加形象地了解Chrome浏览器在HTML5上强劲性能。
(转自: 新浪)