WEB设计:CSS3十个免费强大工具集锦
CSS 3 现在是非常模块化的,他规范了添加级联样式表,它拥有一些优秀的功能,革新了 Web 版式和设计。
虽然有很多优 点,但是,这并不意味着它不会有任何缺点 CSS3的是新的技术,虽然有很多改善。但最大问题之一是,浏览器的兼容问题,这意味着它是不容易实现跨浏览器。开发者需要添加额外的代码来实现跨浏览器 的属性相同的方式。但你不必担心,许多工具可在那里,为您提供帮助。最好的部分是,这些工具允许完全定制,这意味着任何人都可以轻松地使用他们。
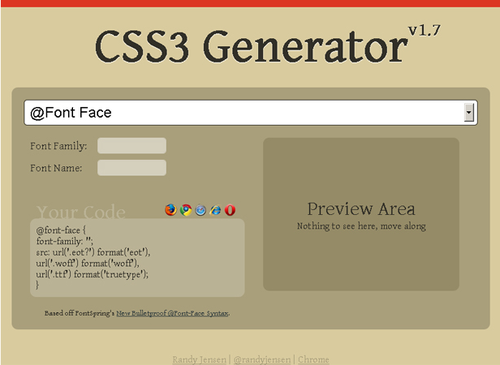
css3generator

顾名思义,它可以让开发人员生成各种CSS3属性的跨浏览器的片段。他含有定制功能,如边界半径,文字阴影,RGBA,边框的大小调整等。所有你所要做的的是点击下拉菜单,然后生成你想要的代码效果
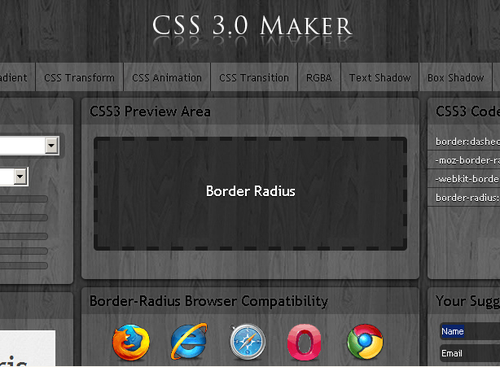
CSS3 Maker

这是一个方便的工具,它拥有一个下拉菜单和其他许多不同的选项框大小,轮廓的样式和颜色等其他样式,简单地说,输入你期望的值代码自动生成预览。然后,你可以下载代码。
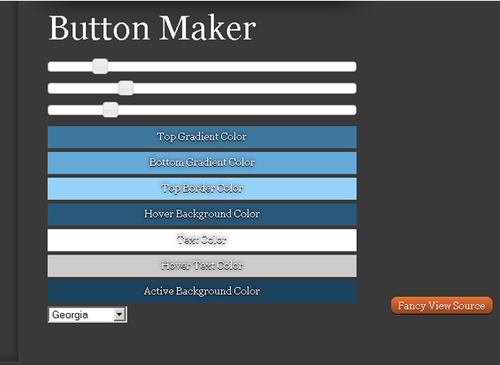
Button Maker

设计时尚的3 – D按钮的工具。与按钮制作,只需移动滑块来调整的顶部和底部的渐变,悬停背景颜色,悬停文本颜色等,以得到您想要在任何按钮。
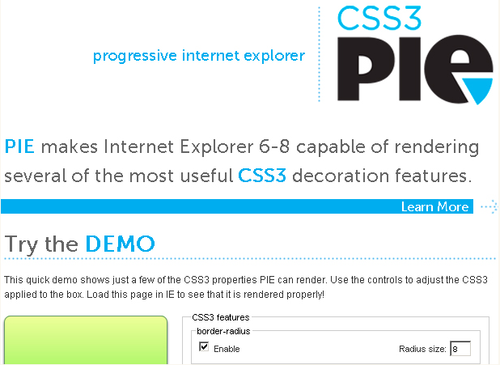
CSS3的PIE

它具有一个快速演示和一些控制,执行了一些CSS3的像边界半径,边框阴影和线性渐变属性。只需移动控制,你会看到实时效果。看看生成的代码。
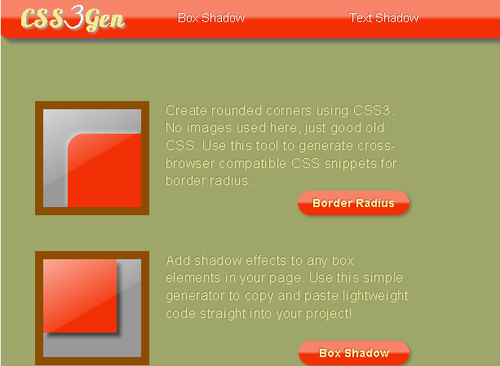
css3gen

这是初学者开发的最棒,非常容易使用的工具。只需使用一个渐进的布局控制:创建圆角,任何框元素添加阴影效果,并产生不同的播放效果。此工具也可以指定代码的浏览器的兼容性
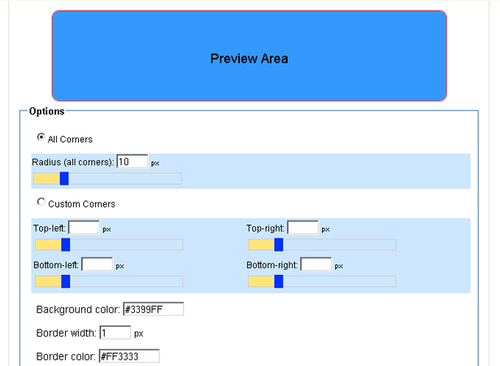
Rounded Corner Generator

顾名思义,这个伟大的工具,您可以生成圆角的代码。。可以很容易地生成自定义代码的各个角落
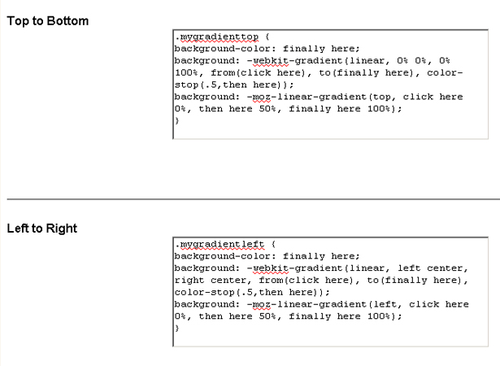
Gradient Generator

选择三种颜色在下面的表格您的梯度:开始颜色,结束颜色,并在中间停止(过渡)颜色。就能生成你喜欢的颜色
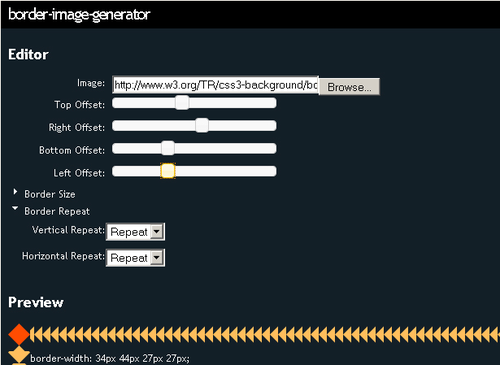
Border-image-generator

这是一个伟大的工具,让您只需通过调整滑块产生的边界图像。它给你的边界半径立刻发生变化,只要选择任何图像,然后用它来指定元素的背景和边界的样式,他会让你的设计看起来更好看
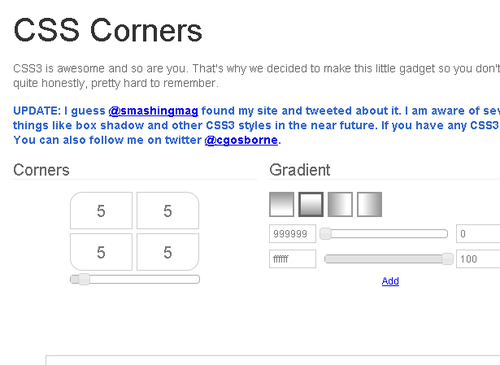
CSS Corners

它允许创建梯度圆角,使您的设计看起来很专业。圆角代码支持各种浏览器。只要控制他的大小,可以预览他的变化,并得到一个实例的代码。
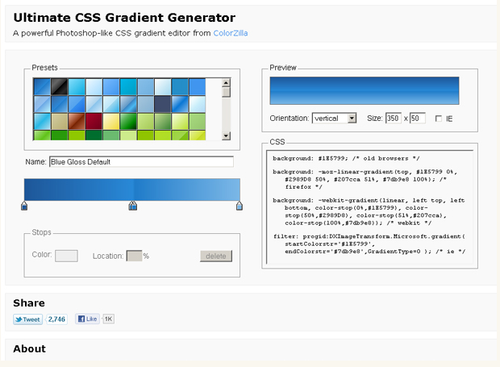
Gradient Editor

渐变编辑器拥有类似的Adobe的功能,它可以让你组成的多彩外观设计,获取设计透明的CSS渐变多彩 ,渐变按钮,并添加淡入淡出,半透明度和其他类似的效果。
(转自: IT168)