伟大的IE5.5团队创造性地为浏览器带来N多东西,把网影打得落花流水的同时,也让微软可以有肆无恐地十年不更新IE6了。它留下的瑰宝之一CSS滤镜,也因为自身的原因与CSS3的崛起,处境尴尬。然而即便如此,我们也少不了它,如alpha滤镜,实现透明效果,AlphaImageLoader滤镜让IE支持png透明,blur滤镜模拟CSS3盒阴影,更NB的是其矩阵滤镜,完全可以用来实现CSS3 transform 2D!其实CSS3的许多效果何尝不是对IE滤镜的再实现?!这方面以chrome抄袭得最猖獗。
最近冒出来的-webkit-filter就是对IE滤镜的敬礼。虽然口头上说是从SVG上演变过来的,但SVG的滤镜都是要用复数个标签与N个属性定义才能完成一个效果,因此这么复杂的写法是它流行不开的原罪。因此这次的再造轮子是冲着IE滤镜而来。
如大多数IE滤镜一样,-webkit-filter是用来处理图片的。以下效果要Chrome 18.0.97+支持。
原图
模糊
50%灰度
100%灰度
50%褐色
100%褐色
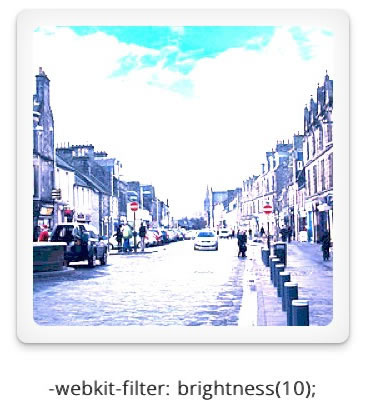
50%亮度
100%亮度
色相
反色
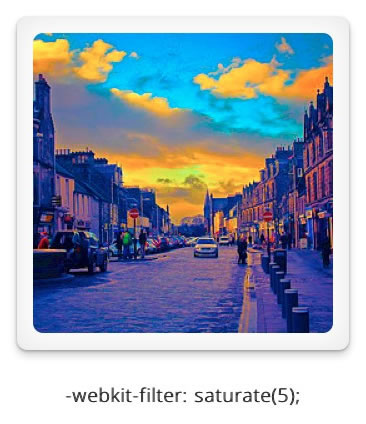
饱和度
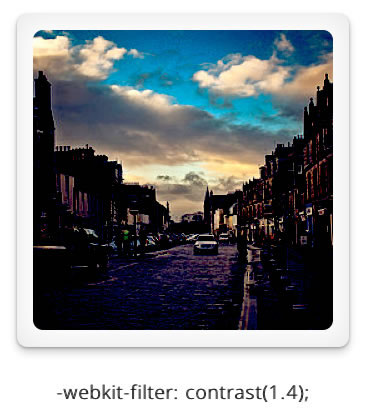
对比度
相信这些效果在浏览器支持Capture API后,作用更大。文终时,突然想起《百年孤独》,在故事的结尾时,家族的最后一个守护者奥雷良诺阅读了记载这个百年世家的命运的羊皮卷后说:“这里面所有的一切,我都曾经看到过,也早已知道!”哈哈,这世界就是条衔尾蛇!

本文链接