页面构建小工具
我们将在本文中介绍一些关于页面构建常用的一些小工具,大部分是基于firefox的插件,通过这些小工具可以让我们在页面构建中事半功倍.
- 页面bug调试工具–Firebug
- 实时测量工具–Measureit
- 实时颜色选取工具–Colorzilla
- SEO优化工具–SenSEO
- CSS使用效率优化工具–CSS usage
- 网页截图存储工具–Pearl crescent page saver basic
- HTML页面与设计稿比对工具–Pixel perfect
- 本地调试页面样式利器–Fiddler
- DNS刷新工具–DNS flusher
- 网页评级工具–Yslow
页面构建必备工具 — Firebug
相信每个页面构建的同学都有这个工具吧?如果没有的话,你赶紧安装(点击此处安装),Firebug就像它的名字一样,帮你找到虫子,烧掉它!同时有一些firefox的页面调试工具也是基于Firebug的,比如Yslow , CSS Usage
网页测量利器– MeasureIt
当我们拿到一个设计稿,写完基本的结构后,我们的测量工具可能就开始了,那些间距\高度\宽度\对齐,就需要一把好尺子来协助我们了,这里我像大家推荐 MeasureIt Firefox点击安装,通过这把尺子,我们就能很方便的进行一些测量对齐工作,但是这个工具的缺陷是由于那个尺子的边框,我们不容易达到像素级的标准,那我们就需要下面将要介绍的工具 Pixel perfect
实时颜色选取工具–Colorzilla
将版式调整好后的任务应该就是处理颜色方面的问题,通常我们会将其放到ps等图片编辑软件中来查看相应的色值,如果有了Colorzilla,我们就能更直观的使用颜色,特别是有时候我们用文本编辑软件编写CSS色值的时候,我们甚至可以将设计稿直接拖到浏览器里面直接去想要位置的颜色,而且支持RGB,RGBa,HSL,十六进制,可以直接复制。同时这个软件还提供了色板和渐变生成工具。点击此处立刻体验
检查网页的相关信息–Web Developer
一个页面相关信息的集大成者,任何关于网页前端的信息你都能从里面找到,我们可以很方便的查看网页的大纲、无CSS,查看DOM节点等。只要你想,基本都有了。
让你的CSS更瘦一些 — CSS usage
 随着产品经理一遍遍的调整产品,你是不是也感觉你的css文件慢慢变胖,但是又不敢轻易删掉一些样式,因为你不知道它们是不是被用到过,那就让下面的CSSUsage来帮你。
随着产品经理一遍遍的调整产品,你是不是也感觉你的css文件慢慢变胖,但是又不敢轻易删掉一些样式,因为你不知道它们是不是被用到过,那就让下面的CSSUsage来帮你。
通过检查class名称使用情况,来查看页面中的CSS信息,从而方便开发者优化CSS样式表。

可显示4类信息
Seen css中当页所使用的class
Seen before 此class曾经出现在此网站的其他网页,当然是在已经浏览过其他网页的情况下
Unseen css中的class,此页面并未使用过
:hover 伪类信息
我们以前曾稍微深入的探讨,请移步至CSS减肥工具 — CSS Usage
网页评级工具–Yslow
Yslow是基于firebug的一个网页评级工具,它根据Yahoo用户体验部门订制的34条可能对网页前段表现产生影响的规则,这些规则中有23条可以通过这个工具来测试.即使我们不使用这个工具,了解这些规则也是很不错的.
- 减少Http请求
- 使用CDN
- 避免使用空 SRC 或者 href
- Add an Expires or a Cache-Control Header
- 压缩组件
- 将样式文件放在页面的上面
- 将脚本文件放在页面的下面
- 禁止使用样式表达式
- 使用外链的css和js文件
- 减少DNS查找
- 减小CSS和JS文件
- 避免使用重定向
- 删除重复内容
- Configure ETags
- 是Ajax可以缓存
- 使用Get方法来处理 Ajax请求Use GET for AJAX Requests
- 减少DOM节点的数量
- 不要有 404页面
- 减少 Cookie 文件的大小
- Use Cookie-Free Domains for Components
- 避免使用滤镜
- 不要在HTML中重定义文件的大小
- 确保favicon.ico 小而且可以被缓存
网页截图存储工具 –Pearl crescent page saver basic
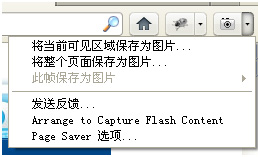
Page Saver可以将网页转化为图片,包括网页上的Flash也能同时被转化。网页可以按照你的要求保存为PNG或者JPEG格式。可以将整个网页或者在屏幕上看到的部分转化为图片。为了方便截取网页,插件提供了大量的设置选项,包括默认的文件名、文件后缀名、图片的质量。可以通过工具栏按钮截取图片,也可以通过浏览器的菜单选项截取图片,还可以通过命令行截取图片。

当前可见区域保存为图片:

将整个页面保存为图片
HTML页面与设计稿像素级比对工具–Pixel perfect
可以将设计师的设计图通过此插件作为蒙版加载到浏览器上,通过调节图片的透明度以及位置,可以进行设计稿与页面的细节比对,来优化提高页面样式的精确度。
先将设计稿添加到需要对比的页面中来:
![]()
让图片显示:![]()
可以通过调整透明度和具体坐标位置来重合图片和网页,然后对样式进行修正。
让图片显示:![]()
![]()
![]()
本地调试页面样式利器–Fiddler
当我们的静态页面经过前端工程师、程序员同事的工作后,盼望着旁望着,终于上线了,这时咱们这边也又要忙碌了,因为一些在静态页面没有考虑到的情况和相关前端和程序同事的加工后,页面上出现了一些bug,特别是有时候这些BUG在不同的浏览器下展现还不一样,单靠Firebug工具我们烧不死这些虫,那我们就可以通过Fildder工具,来监视所有 HTTP 请求和响应的工具,选出我们需要的样式文件,通过调试本地文件来寻找线上bug出现的原因:http://www.fiddlertool.com
我们一般用来调试样式问题.
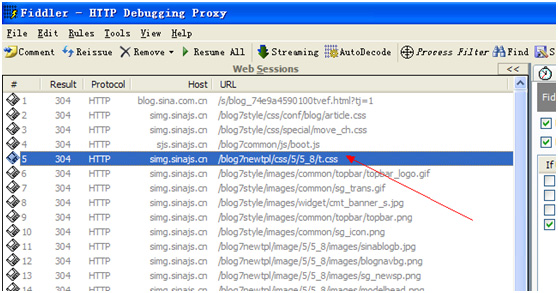
- 第一步:存储所需要修改的CSS文件
- 第二步:打开Fiddler,刷新页面
- 第三步:选中所需要调试修改的文件

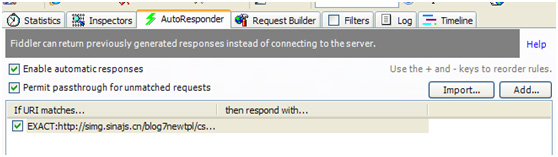
点击右侧的autoresponder –> Add
即将线上的也是我们需要调试的样式文件添加进来。 - 第四步,将之前存好的样式表文件,添加到Fiddler中

选择文件后,点击Save,大功告成。接下来就可以进行调试了。
修改CSS文件后,直接刷新页面,即可显示出最新更改调试的新样式。
当然,Fiddler 工具的作用不止于此,比如网速模拟等
DNS刷新工具–DNS flusher
页面开发的同学每天游走在开发环境、测试环境、仿真环境等等,为每个环境更改HOST是家常便饭,改完host之后,就按着ctrl+f5狂刷页面,页面的host ip 地址真的就变了吗?我们需要一个直观的工具来强制浏览器更新host,DNS Flusher就是一个不错的工具,我们每次只要轻轻的优雅点击就能更新至新的host地址,现在安装。
让搜索机器人更容易找到你–SenSEO
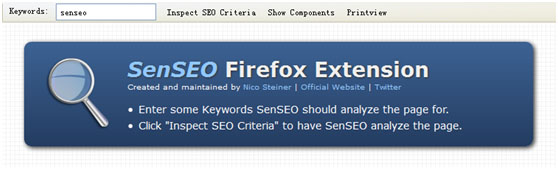
页面构建的工作不仅是要让页面尽可能的达到设计稿的艺术要求,网络传输的速度要求,还要为搜索引擎更容易找到你做出相应的努力。以前我们相对少得谈及此,SenSEO是一款SEO诊断的火狐插件,你打开面板在里面输入你的关键字,之后点击后面的几个按钮。可以给你一个综合打分,分析你的Title、Description、 Keywords、robots、Number of Words、Number of matching Keywords、Keyword-Density、Number of HTML等等。这个插件提出的有一些分析建议还是很有借鉴意义的。
1. Inspect SEO Criteria SEO标准检查及建议

此处有分数评级,绿色代表符合标准,黄色代表警告、小问题,红色代表问题严重、需要重新优化
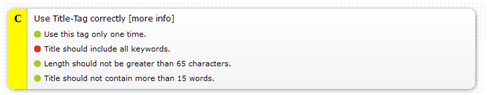
Title 标签使用正确情况

- (1) 只使用一次
- (2) Title标签应该包含所有关键词
- (3) Title标签长度应少于65个字符
- (4) Title标签所包含的关键词应该少于15个

Meta标签
例:
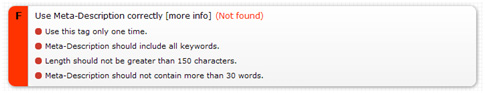
meta name=”description”标签使用正确情况
- (1) 只使用一次
- (2) 标签应该包含所有关键词
- (3) 标签长度应少于150个字符
- (4) 标签所包含的关键词应该少于30个

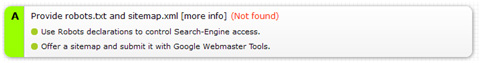
先介绍一下robots.txt是什么:搜索引擎通过一种程序robot(又称spider),自动访问互联网上的网页并获取网页信息。可以在网站中创建一个纯文本文件robots.txt,在这个文件中声明该网站中不想被robot 访问的部分,这样,该网站的部分或全部内容就可以不被搜索引擎收录了。
(1) 使用机器人的声明,即创建robot.txt文件,以控制搜索引擎访问
(2) 提供一个网站地图,使用谷歌网站管理员工具提交
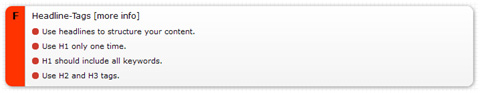
H标签使用优化(下面的这几条建议,如果我们使用html5构建页面的话,可能要重新审视了.)

- (1) 使用H标签构建页面结构
- (2) H1标签只能使用一次
- (3) 关键词应该使用H1标签
- (4) 在页面中使用H2 和 H3标签
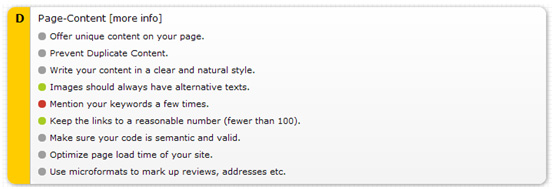
页面内容优化

- (1) 使用独特内容
- (2) 避免重复内容
- (3) 内容要清晰流畅
- (4) 图片要使用可替代的文字描述,即使用alt=”"
- (5) 尽量少的重复使用关键词
- (6) 链接最好少于100个
- (7) 代码语义化并合理有效
- (8) 优化页面载入时间
- (9) 使用微格式来标记的评价,地址等
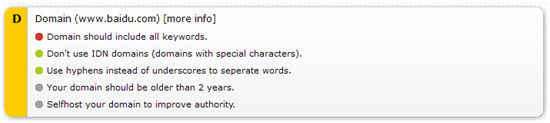
DOMAIN域名

- (1) 域名应该包含关键词
- (2) 不要使用国际域名(域名不要包含特殊字符)
- (3) 域名中使用连字符来连接不同单词(URL中使用下划线,谷歌不能将它们拆分为不同关键词)
- (4) 域名使用2年以上
- (5) 管理域名以提高排名
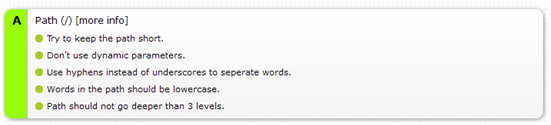
路径地址优化

- (1) 路径最好是短小精悍
- (2) 不使用动态参数
- (3) 使用连字符连接不同单词
- (4) 使用小写字母
- (5) 路径层级不要超过3层
2. Show components 页面中有助于进行SEO优化的信息情况

3. Printview 打印网页信息
此内容将inspect SEO Criteria 和 components信息 集合起来,可以进行打印