HTML5应用Everything.me重新定义移动搜索
腾讯科技讯(Kathy)北京时间3月15日消息,据国外媒体报道,科技博客The Next Web撰稿人科特尼·博伊德·梅尔斯(Courtney Boyd Myers)发表文章,称Everything.me是今年SXSW大会上最好的新应用。以下为全文摘要:
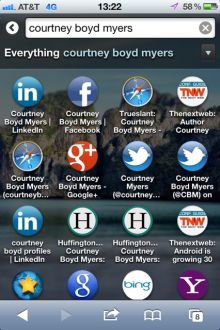
Everything.me是一个基于浏览器的HTML5新应用,我认为它重新发明了移动搜索。
保罗·格雷厄姆(Paul Graham)在最近的文章《雄心万丈的创业思路》(http://paulgraham.com/ambitious.html)中把 “一个新的搜索引擎” 放到了第一位。 他说“……在十多年的时间里,换个搜索引擎(即不使用 谷歌搜索)的想法第一次变得可以想象了……让这个搜索引擎成为你自己想要的那种。如果你刚刚创建了一个搜索引擎,你和你的朋友真心愿意用它而不是用谷歌搜索,那你距离公司上市就只剩下90%的路了。这就像当所有的哈佛大学本科生都使用Facebook时,Facebook也走完了距离上市10%的路一样(虽然他们可能没有意识到这一点)。”
Everything.me由艾米·本-戴维(Ami Ben-David)、拉米·卡斯特斯坦(Rami Kasterstein)和乔·西蒙(Joe Simon)联合创办,他们有一个18人的团队,总部设在旧金山和以色列。该公司为移动浏览器重新发明了搜索。
Everything.me和谷歌搜索的比较
Everything.me的前身是一个名为Do@的本机应用。本-戴维、卡斯特斯坦本和西蒙在去年5月的TechCrunch颠覆大会上推出了Do@。该应用使用数十个高人气的应用来给你的移动搜索查询提供结果。本-戴维说,虽然Do@和Everything.me的目标都是优化移动搜索,但大多数用户都认为Do@过于复杂。
“我们并没有获得我们所希望的那种用户增长势头。因此我们没有跟技术人员聊,而是去跟内布拉斯加州的妇女和纽约市的孩子们聊。”他说。
Everything.me提供了一种高度可视化的、即时的、可识别的体验。它有一幅友好的背景图像以及一些易于看到的图标。而使用谷歌移动搜索,你会看到一页字体大小为10的链接,自从我们开始使用手机进行搜索以来,这个页面就没有进化过。

Everything.me有一幅友好的背景图像以及一些易于看到的图标
这可以被称之为“范式转变”(paradigm shift)。虽然谷歌搜索的第一页只有2条结果,我们可以看到Everything.me上有很多个结果,还有一张大照片在背景上,它恰好是在我的Facebook时间轴照片(本文作者搜索的是自己的名字)。本-戴维说:“当我设计Everything.me的时候,我就在考虑这个问题:如何为iPhone重新发明搜索呢?如何让搜索变得美妙而令人振奋呢?”
Everything搜索也十分聪明。本-戴维解释说,如果你搜索“麦当娜”,结果可能会根据她最近是否推出过专辑或电影而有所不同。此外,如果有更多的人选择某个结果,那个结果自然会上升到顶端。
SEO(搜索引擎优化)专家会怎么想呢? “在Everything.me开展SEO很容易,”本-戴维说,“你只要创建一个出色的移动网站就行。”
将要推出的功能
虽然内布拉斯加州的妇女和纽约市的孩子们主要搜索的是歌星Lady Gaga、电影和其他形式的娱乐活动,但我发现,当我在奥斯汀SXSW大会上把Everything.me介绍给别人时,每个人都搜索了自己的名字。本-戴维也注意到了这一点,他表示Everything.me可能会在不久的将来提供“定制你个人的搜索结果”功能。
Everything.me团队计划在未来几周内推出iOS、Android和Windows Phone 7本机应用。
本-戴维还清楚地表示,目前该团队一门心思扑在移动领域上。“我们不会专注在PC搜索上,因为PC搜索已经比较完善了。”在你的浏览器上输入Everything.me,你会看到一个登陆页面,上面有该公司的信息。
对于iPhone来说,整合Siri会是一个很好的做法。想象一下,你说:“Everything寿司”,然后就会收到来自Yelf、OpenTable、Foodspotting、UrbanSpoon、Foursquare的结果。本-戴维说,Everything.me的Android本机应用会有这种语音命令功能。
虽然用Everything.me搜索人、地点和事物效果很好,但搜索公司却不行。搜索“The Next Web”时,你会看到大量缺乏相关性的结果。搜索“Delta Check-in”则完全没用,它给你呈现的结果是About.com、eHow和谷歌搜索,而不是Delta网站。
Everything.me的潜力
在我看来,Everything.me除了令人耳目一新的设计之外,最有趣的地方是它有助于形成一个公平的竞争环境,谷歌曾长期在搜索领域中一家独大。谷歌购物或谷歌天气会在谷歌搜寻结果中排在第一位,但Everything.me却会提供像 亚马逊、 eBay、Craigslist、 Overstock 或 Weather.com、Accuweather、 Weatherbug这样的结果。
在Everything.me的营收策略方面,本-戴维表示:“营收排在用户之后,而不是用户排在营收之后。”因为它是一个搜索产品,广告主自然而然地就会找上门来。本-戴维也表示,他们很可能会给广告主提供类似于Twitter Promoted Tweets广告平台那样的机会。
那么谷歌会害怕Everything.me吗?本-戴维说:“这个问题就相当于是问‘大象怕蚊子吗’。”他曾把Everything.me展示给几个谷歌员工看,他们觉得这个产品不错。谷歌有90万台服务器,Everything.me只有10台,但Everything.me的创新做法当然会让高科技巨头和用户们重新思考移动web搜索。
现在Everything.me已从德丰杰风险投资公司(Draper Fisher Jurvetson) 融资900万美元,德丰杰的董事总经理蒂姆·德雷珀(Tim Draper)也进入了Everything.me的董事会。
来源: 腾讯科技