利用jQuery和HTML5实现无刷新Ajax风格的表单
- - CSDN博客推荐文章 利用jQuery我们能够做出一些相当震撼的网页效果. jQuery的出现使DOM的操作更加的简单易用. 下面的教程展示了如何利用jQuery创建一个HTML5效果的邀请表格,同时实现表格内容的检查功能. 首页的格式必须是HTML5的格式. 接下来添加jQuery库,将如下代码添加到标签之前:.
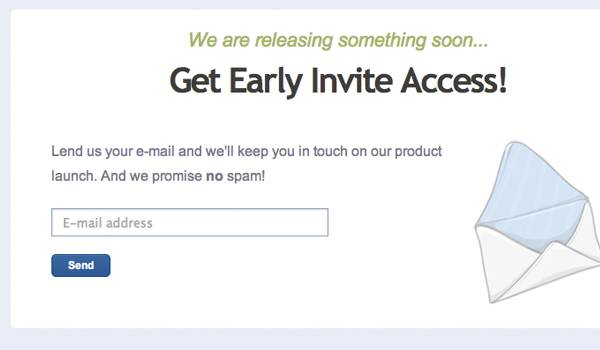
利用jQuery我们能够做出一些相当震撼的网页效果。jQuery的出现使DOM的操作更加的简单易用。下面的教程展示了如何利用jQuery创建一个HTML5效果的邀请表格,同时实现表格内容的检查功能。最终效果图:

<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>E-mail Invite Form Demo</title> <meta name="author" content="Jake Rocheleau"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> </body> </html>接下来添加jQuery库,将如下代码添加到<link>标签之前:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<div id="completeform"> <span id="error"></span> <form id="inviteform" name="inviteform" method="post" action="#"> <input type="email" name="email" id="email" placeholder="E-mail address" autocomplete="off" autocorrect="off" autocapitalize="off"> <div id="btnwrap"><button name="sendbtn" id="sendbtn" type="submit" value="Send">Send</button></div> </form> </div>
把form标签包在div#completeform中是为了稍后展示动画。一旦发送成功,我们会将span#error和form#inviteform删除,同时添加一个一组成功发送的提示信息。在input标签中我们用到了一些HTML5的属性。第一个是将input的type设置成email,在chrome和其它的一些webkit系列的浏览器中能够检查用户的输入内容是否是Email地址;而autocorrect和autocapitalize则可以简化iphone和ipod的输入。
利用正则表达式检测input的内容是否是email地址:
function isEmail(email) {
// pass regex for validating an e-mail address
var regex = /^([a-zA-Z0-9_\.\-\+])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
} 匹配input的内容是Email成功之后的函数:
function completeInviteForm() {
setTimeout(function() {
$("#completeform").fadeOut(400, function(){
$(this).before('<span class="msg">All set! We will be in
touch.</span>');
});
}, 1100);
}
var erdiv = $("#error");
var btnwrap = $("#btnwrap");
$(document).ready(function(){
$("#sendbtn").live("click", function(e){
// 点击发送按钮触发的事件
e.preventDefault();// 禁用submit按钮的默认动作
var emailval = $("#email").val();
if(!isEmail(emailval)) {//错误的Emial
erdiv.html("enter a full e-mail address!");
erdiv.css("display", "block");
}
if(isEmail(emailval)) { // 正确的Email
erdiv.css("color", "#719dc8");
erdiv.html("just a sec...");
btnwrap.html('<img src="img/loader.gif" alt="loading">');
completeInviteForm();
}
});
}); 总结:在表单的设计中Email的检测是非常重要的一个环节,通过上面的Ajax的无刷新的示例可以大提升用户的体验。