信息可视化研究范畴及案例
最近在研究“信息可视化”,因此首先需要定义研究范畴。
信息可视化的定义之前有同事研究过,本文只简单摘录wiki的定义:
信息可视化(英文:Information visualization)是一个跨学科领域,旨在研究大规模非数值型信息资源的视觉呈现,如软件系统之中众多的文件或者一行行的程序代码,以及利用图形图像方面的技术与方法,帮助人们理解和分析数据。与科学可视化相比,信息可视化则侧重于抽象数据集,如非结构化文本或者高维空间当中的点(这些点并不具有固有的二维或三维几何结构)。
特别区别一下“信息可视化”和“科学可视化”概念。在一些书籍中,这两类可视化设计都是未经过区分的。
“科学可视化”处理的数据具有天然几何结构,如下:

有一种“科学可视化”相信读者都“设计”过,高中时候画“磁感线”“电场线”。这些“线”是肉眼不可见的(实际上也不存在),但是为了理论研究,我们将其可视化。
空气的流动,人眼是不可见的。在科学研究中,通过某些手段将看不见的气体流动可视化,以帮助进行模拟实验或者理论研究。
这一类可视化统称为“科学可视化”,是一个专门的研究领域,不属于“信息可视化”研究范畴。
“信息可视化”处理的数据更为抽象,比如:

柱状图,趋势图,流程图,UML图,还mindmanager生成的树状图,都属于信息可视化,这些图形的设计都将“抽象”的概念转化成为可视化信息。
撇清了“科学可视化”,本文将从功能主义角度研究信息可视化的范畴,以及不同类型信息可视化的案例和设计特点。这样做的好处是能够迅速明确“信息可视化”领域中哪个部分是对当前工作最有价值的。
Danyel Fisher在一篇研究动画可视化的文章中(《Danyel Fisher, Steven Drucker, Roland Fernandez, and Xiaoji Chen, Vis-à-vis: A Visual Language for Spreadsheet Visualizations, no. MSR-TR-2011-142, June 2011》)提到了数据可视化的一个维度:“展现——探索“(Presentation——Explorer),本文认为能够从功能主义角度较好的诠释信息可视化研究范畴。
以下通过一张图来表达“展现——探索“维度的含义。

如果单纯看图表没有感觉,本文找了几个有代表性的案例,各位可以结合图表和案例自行总结。
展现:
http://v.youku.com/v_show/id_XMzI2NTk1NTA4.html
http://xinxisheji.tuyansuo.com/info/1254.html
探索:
http://index.baidu.com/
http://www.google.com/trends/
————————这样的维度划分有什么用?———————-
下文讨论一下动画和交互在这两类信息可视化设计中的运用,既务实,也可以帮助理解这两类设计的不同。
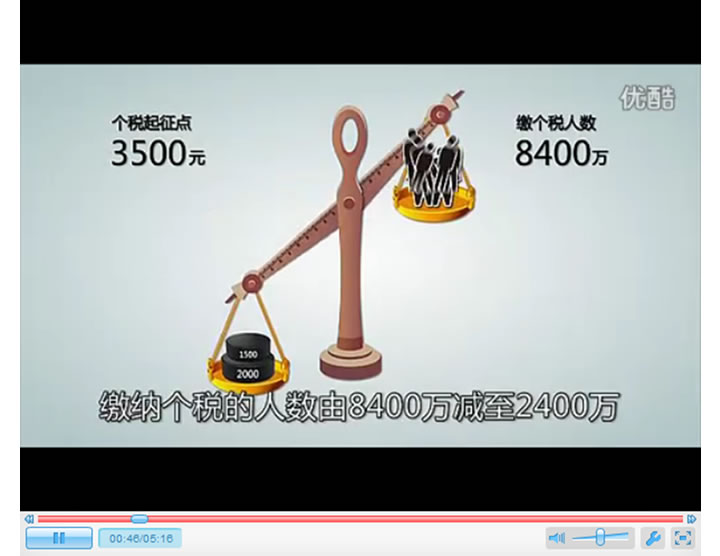
先说动画,比如,在以下的视频中:
http://v.youku.com/v_show/id_XMzI2NTk1NTA4.html

设计者充分利用动画,达到了静态图无法达到的效果:
1、 剔除了和话题无关的数据,强烈的引导了话题。
2、 动画更加清晰的表达了数据含义,特别是设计者期望表达的含义。
3、 比静态图更加炫更加有趣,更加吸引眼球。
以上这3点,都特别符合“偏向展现”的信息可视化的要求。
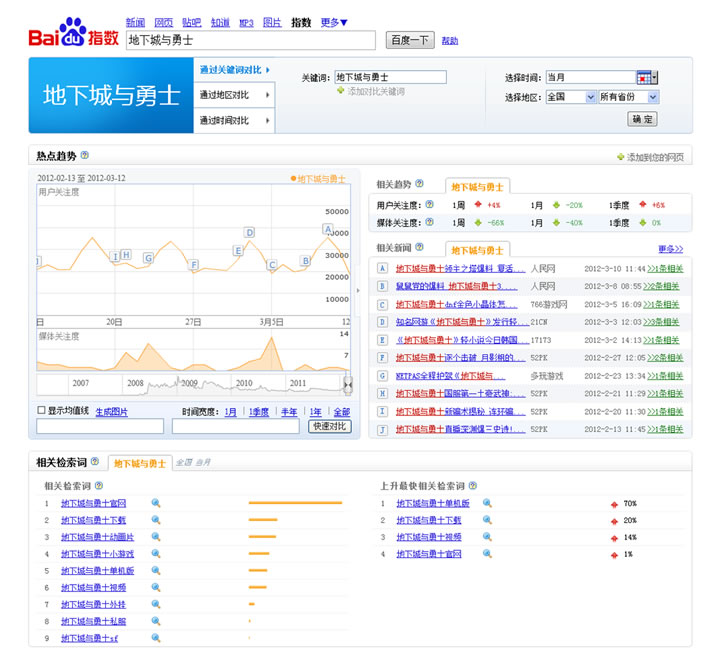
再说交互,以百度指数为例:
http://index.baidu.com

设计者充分利用了交互,达到静态图无法达到的效果:
1、 组织了大量的,静态图根本无法承载的信息;让不同的角色用户,抱着不同的目的来到这里,都可以通过交互行为看到自己需要的信息。
2、 通过交互行为,用户可以根据自己的目的和对数据的诠释思路去查看不同的数据。
3、 交互让关键信息更加明确的展现出来。
以上这3点,都特别符合“偏向探索”的信息可视化的要求。
对于展示类的设计,我们是在导演一部电影,因此可以更多的使用动画;而对于探索类的设计,我们是在设计用户的探索行为,因此可以更多的使用交互。
最后,请各位讨论:在做设计汇报的时候,是做视频demo好还是做可互动demo好?
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=5742)
