【分享】jQuery 表格Table插件汇总
本文搜集了大量 jQuery 表格插件,帮助 Web 设计者更好地驾御 HTML 表格,你可以对表格进行横向和竖向排序,设置固定表头,对表格进行搜索,对大表格进行分页,对表格进行滚动,拖放操作等等。这些插件很多都包含详细的教程。希望能对大家的开发有帮助。
jQuery 表格插件
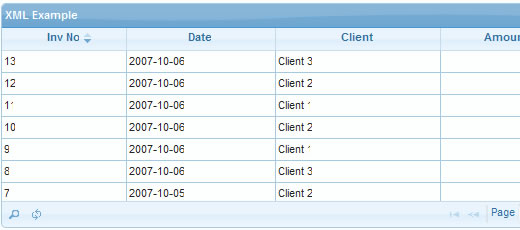
![]() Flexigrid – Web 2.0 Javscript Grid for jQuery – 可变列宽,自动适应表头宽度,可通过 Ajax 连接 XML 数据源,类似 Ext Grid,但基于 jQuery 因此更轻量小巧。
Flexigrid – Web 2.0 Javscript Grid for jQuery – 可变列宽,自动适应表头宽度,可通过 Ajax 连接 XML 数据源,类似 Ext Grid,但基于 jQuery 因此更轻量小巧。
![]() Chromatable JQuery Plugin – 固定表头,可滚动内容区,内容区滚动的时候表头位置保持不变。
Chromatable JQuery Plugin – 固定表头,可滚动内容区,内容区滚动的时候表头位置保持不变。
![]() Ingrid, the jQuery Datagrid – 在 HTML 表格上加入列宽调整,分页,排序,行列式样等功能( 演示)。
Ingrid, the jQuery Datagrid – 在 HTML 表格上加入列宽调整,分页,排序,行列式样等功能( 演示)。
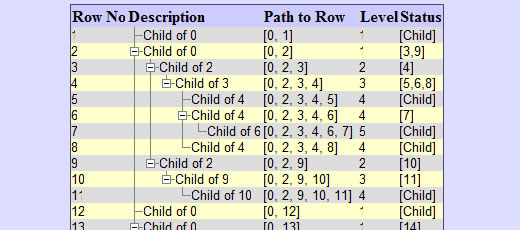
![]() JQTreeTable – 在表格中加入树形结构
JQTreeTable – 在表格中加入树形结构
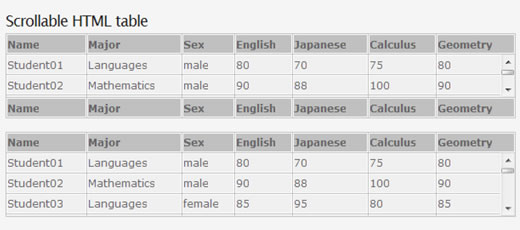
![]() Scrollable HTML table – 将普通 HTML 表格变为可滚动状态。将表头部分放入 THEAD 区,内容部分放入 TBODY 区,脚注部分放入 TFOOT 区域,引用 webtoolkit.scrollabletable.js 文件,然后在每个表格后面创建 ScrollableTable() 对象即可( 演示)。
Scrollable HTML table – 将普通 HTML 表格变为可滚动状态。将表头部分放入 THEAD 区,内容部分放入 TBODY 区,脚注部分放入 TFOOT 区域,引用 webtoolkit.scrollabletable.js 文件,然后在每个表格后面创建 ScrollableTable() 对象即可( 演示)。
![]() KeyTable – 象 Excel 那样,在单元格之间巡游,可以现场编辑。
KeyTable – 象 Excel 那样,在单元格之间巡游,可以现场编辑。
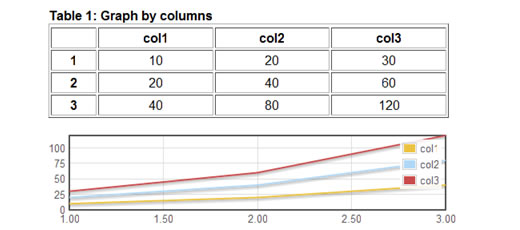
![]() graphTable – 借助 flot 将 HTML 表格中的内容变成图形( 演示)。
graphTable – 借助 flot 将 HTML 表格中的内容变成图形( 演示)。
![]() DataTables – 非常强大的 jQuery 表格插件,可变宽页码浏览,现场过滤。多列排序,自动探测数据类型,智能列宽,可从几乎任何数据源获取数据。
DataTables – 非常强大的 jQuery 表格插件,可变宽页码浏览,现场过滤。多列排序,自动探测数据类型,智能列宽,可从几乎任何数据源获取数据。
![]() jqGrid Plugin – 基于 Ajax 的 jQuery 表格插件,可以 Ajax 方式从服务器端获取数据填充进来( 演示)。
jqGrid Plugin – 基于 Ajax 的 jQuery 表格插件,可以 Ajax 方式从服务器端获取数据填充进来( 演示)。
![]() Visualize: Accessible Charts & Graphs from Table Elements – 从 HTML 表格收集数据,并借助 HTML5 Canvas 对象转换为图表。
Visualize: Accessible Charts & Graphs from Table Elements – 从 HTML 表格收集数据,并借助 HTML5 Canvas 对象转换为图表。
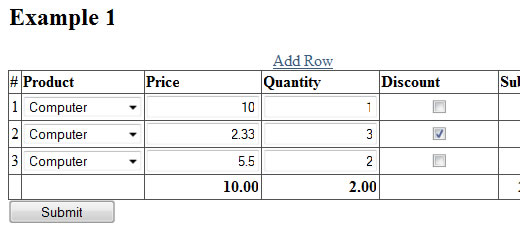
![]() Grider – 一个简单的 jQuery 插件,可以对 HTML 表格进行计算,平均,累加,最大值,最小值等。
Grider – 一个简单的 jQuery 插件,可以对 HTML 表格进行计算,平均,累加,最大值,最小值等。
表格功能增强
![]() Table Drag and Drop – 通过拖放,对表格中的数据重新排列,可以设置禁止拖放的行。
Table Drag and Drop – 通过拖放,对表格中的数据重新排列,可以设置禁止拖放的行。
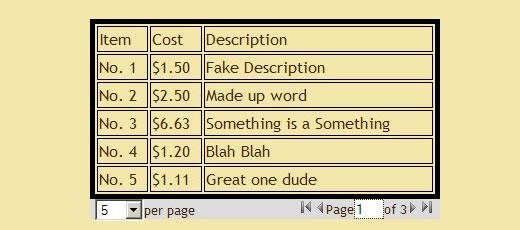
![]() Table Pagination – 在表格下方自动生成分页导航。
Table Pagination – 在表格下方自动生成分页导航。
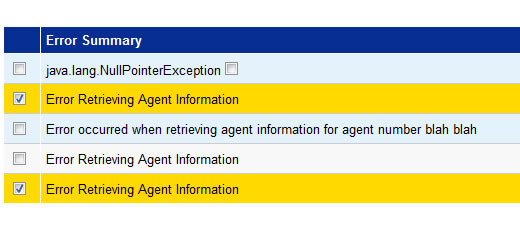
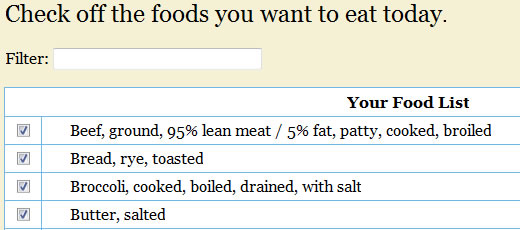
![]() tableRowCheckboxToggle – 可根据 class name 对表格的行自动 check on/off
tableRowCheckboxToggle – 可根据 class name 对表格的行自动 check on/off
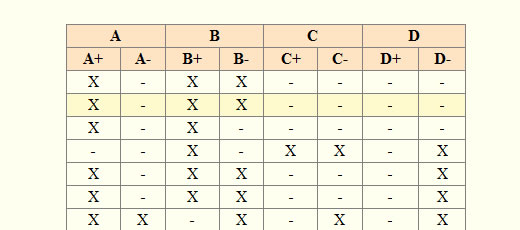
![]() BS Table Crosshair Plugin – 鼠标在表格上移动时,所经过的单元格自动交叉加亮
BS Table Crosshair Plugin – 鼠标在表格上移动时,所经过的单元格自动交叉加亮
![]() jqtable2csv – 将 HTML 表格转换为 SVG 字符串。
jqtable2csv – 将 HTML 表格转换为 SVG 字符串。
![]() Colorize – 自动对表格间隔行使用不同背景颜色
Colorize – 自动对表格间隔行使用不同背景颜色
![]() jExpand – 一个非常轻量的 jQuery 插件,可以展开/关闭表格单元格,使表格可以容纳更多内容。
jExpand – 一个非常轻量的 jQuery 插件,可以展开/关闭表格单元格,使表格可以容纳更多内容。
![]() columnHover – 鼠标经过时,可以整列加亮,甚至支持 colspans 和 rowspans
columnHover – 鼠标经过时,可以整列加亮,甚至支持 colspans 和 rowspans
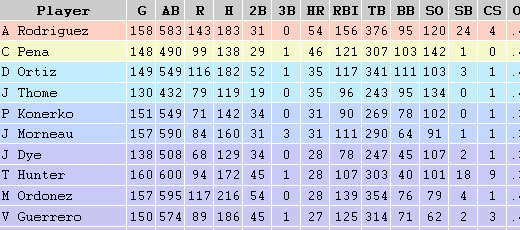
![]() HeatColor – 根据规则,或自动对表格中的值进行分析,对不同范围的值按不同颜色区分。
HeatColor – 根据规则,或自动对表格中的值进行分析,对不同范围的值按不同颜色区分。
![]() Fixed Header Table – 固定表头可滚动表格
Fixed Header Table – 固定表头可滚动表格
表格搜索,筛选
![]() tableFilter – 给表格添加简单的筛选功能。
tableFilter – 给表格添加简单的筛选功能。
![]() uiTableFilter – 根据条件筛选(隐藏)表格行
uiTableFilter – 根据条件筛选(隐藏)表格行
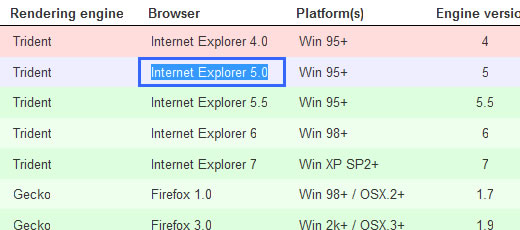
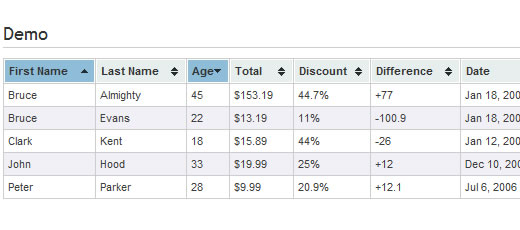
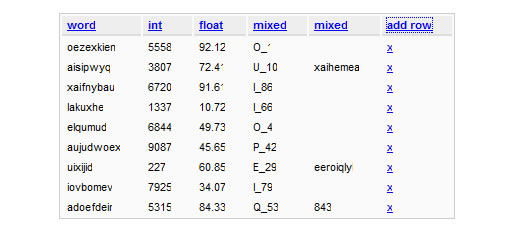
![]() Tablesorter 2.0 – 将普通的,拥有 THEAD 和 TBODY 标签的表格转换为可排序表格,可以分析多种数据,支持多列排序。
Tablesorter 2.0 – 将普通的,拥有 THEAD 和 TBODY 标签的表格转换为可排序表格,可以分析多种数据,支持多列排序。
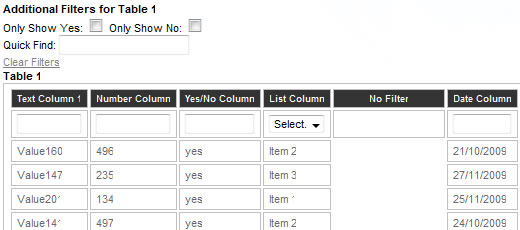
![]() PicNet Table Filter – 实时的,Google 式筛选功能
PicNet Table Filter – 实时的,Google 式筛选功能
![]() jQuery tinysort - http://www.21kaiyun.com在线紫微斗数星座排盘排序
jQuery tinysort - http://www.21kaiyun.com在线紫微斗数星座排盘排序
![]() LiveFilter 1.1 – 非常轻量的表格筛选插件,部署非常简单。
LiveFilter 1.1 – 非常轻量的表格筛选插件,部署非常简单。
![]() jQtablesearch – 快速搜索,非常快
jQtablesearch – 快速搜索,非常快
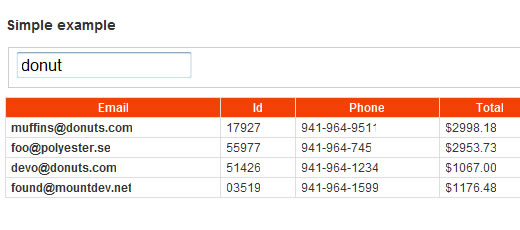
![]() Quicksearch – 简单的搜索功能
Quicksearch – 简单的搜索功能
jQuery 现场编辑
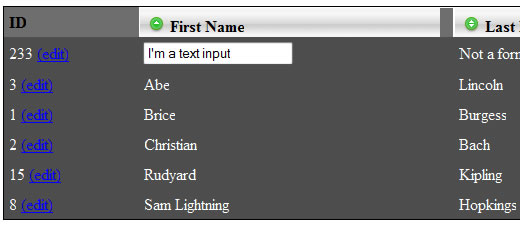
![]() TableEditor – Flexible in place editing of TableSorter – 现场编辑表格内容,用户可以插入 Ajax 机制回存数据
TableEditor – Flexible in place editing of TableSorter – 现场编辑表格内容,用户可以插入 Ajax 机制回存数据
![]() jGridEditor – 现场编辑,可配置 Ajax 回存数据
jGridEditor – 现场编辑,可配置 Ajax 回存数据
原文:Nope jQuery HTML Table Toolbox (原文作者: Paul Andrew)