一淘ux图标设计总结


阅读全文
为全平台设计——ux图标设计总结
现在各平台多样化的同时,各大公司也努力的在做平台的统一化,并逐渐成为主流。平台统一会成为主流的原因在于多样化不利于统一的品牌形象,相对资源消耗也比较大,不利于后期发展。这次的图标设计,也将以这主流思想为核心。附上我们的图标库链接: http://ux.etao.com/fonts

设计准备
由于设计将在各个平台产品中使用,各个产品线的设计统一就成为基础。我们不能像原来一样自产自销,而是需要做一样的东西,给所有的人使用。由于生活化概念的不断引入,一淘各产品线都趋于走生活化的路线,所以生活化理所当然成为这次图标设计的一个核心理念,那是一种亲近,一种随和,一种人性。我们打算在这次的设计中通过形状的造型要素,把情感融入图标设计中。在大理念的前提下,更细化了其中的设计方向,比如我们的图标是饱满的,有亲和力的,自然柔和的,表达有力的,他不是尖锐的,复杂的,也不是生硬写实的,也不会是表达模糊的存在。

我们的风格上,力求给人平和,饱满的感触,生动而又清晰。我们也有很多的禁区,不能让她变成模糊而表意不清。
增加点击感和工整度。苹果的图标会成为一个个带小圆角的矩形的另一个原因是这样的形式会带来强烈的点击感,就如现实中的按钮,自带的高光还把整个形体加以突出,更像是一个微微凸起的小按钮了。当然不是说我们的标也是这样,只是我们在设计的时候会需要注意到图标在移动平台的运用,增加点击感,形体更简单(为了符合高清屏幕的细节统一,同时也便于扩展),色块饱满。

经过讨论确定了我们的图标设计锥形,于是我们开始一个个落实了下去,兵分三路,定时对设计进行汇总。
黄金比例
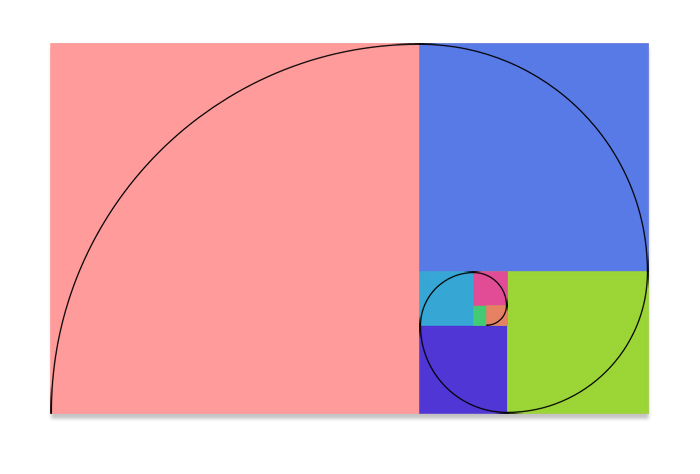
在设计中,比例主要参考了黄金比例,即黄金分割。黄金分割一直是自然界一非常神奇的分割比例,他把万物以一定比例划分,形成传说中的最优比例。现实中有非常多的物体都遵循黄金比例,这一比例不仅用在长度,还用在面积,体积,颜色,透明等一系列固有属性中。
常用希腊字母 表示黄金比值,用代数式表达就是: 

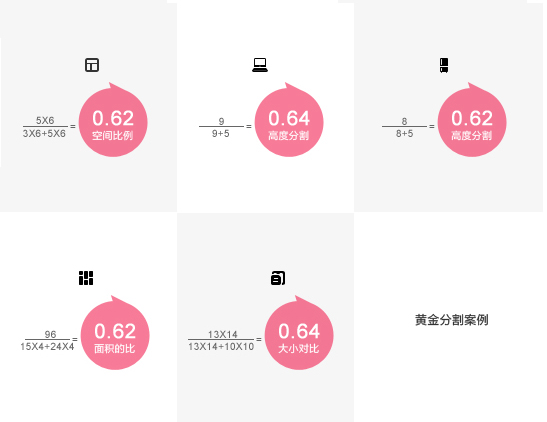
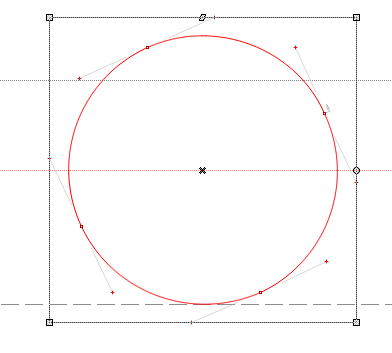
如图为黄金比例的示意图
当然这些是一些枯燥的理论,在现实使用中没有办法完全硬搬这一理论。虽然在矢量的基础上可以豪放的使用大小比例来突出最优效果,在其他很多的设计中仍然在比例上有上下的波动。一般的范围在0.6-0.63之间。但是在使用黄金分割之前还有一个严肃的问题,就是关于字体,矢量 – 位图 的输出问题。
首先我来解释一下这个情况。众所周知,字体在页面渲染中是以矢量的形式渲染出来的,也就是说,当你的页面放大的时候,图片会出现马赛克,但是字体仍然清晰,当然前提是他真的是文字。

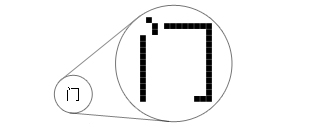
这个门字就是类似AI路径一般的矢量图形,但是我们不要高兴的太早,别忘了我们图标的使用通常大小是16px甚至更低(比如原先广告的图标最小标准为12px),我们肉眼看到的图像仍然是由像素点平凑成的字体。如下图为直接放大的渲染字体,可以看到渲染后仍然是各种像素点,那图标也会面临一样的问题—在一定大小下的清晰度问题。

所以最后我们聚在一起,然后经过小的讨论,决定使用16px的大小作为新图标的大小规范标准,统一全平台的图标最小使用规范。所以最小的图标使用就以16px为基准设计。
好吧,其实我想说的是黄金比例,有点扯远了,让我们拉回来。
因为16个像素点的限制,掐指一算,分割的一般像素点就是5和8,这样的比例正好符合。看起来一个很直接的比值,在实际运用中就会显得有些呆板,因为死用这种比例不符合生活化的理念(除非你看到的东西都是一样的比例),虽然这难免有些诱人。但是我们还是在设计中参考了这一传说中的比值。
黄金分割已俨然不是传说,运用上主要有分割比和体积比,以及长度比值。在使用中长度比值会更多一些,因为分割线往往也有自己的宽度,通常为一个像素。

除黄金比外,在设计上还争取饱满填充的原则,让图标变得饱满,增加生活感,让图标变得更加有点击感,而且这一原则让图标变得更加融合移动设备的操作上。前面说到苹果图标有固定的外形框架,更加增加了点击的赶脚,其实我们的图标也是类似的原理。尤其在一些接近块面的图标上显得更加突出,往往纤细的结构更适合展示或者指示用。当然,图标的使用上没有太过框架的规范,在使用中增加外框也是合理的,这看设计的场景。
矢量还原到位图
一阵忙碌之后就有一部分图标已经设计出来,当然大家都是抽空完成的,非常的辛苦。第一次的汇总也有很多的问题出现,比如设计的细节调整,设计风格迥异,关于这一点,我们实习三人行必有我师的原则,由一设计师审核主导和把控设计风格,以防止设计迷失。然后开始把修订过的图标开始生产字体文件,开始往线上推。
然后就有新的问题了,当然这是很不愿意看到的,不过现实就是这么的实际,除了开始说的矢量到位图所带来的清晰度问题外,还有位置的偏移问题,细节展现问题等一系列问题,好在还没有完全上线。
矢量图形虽然从原理上来说,放大缩小没有锯齿,但是呈现在web上,仍然会被渲染成像素点的位图,所以在低分辨率的情况下,图标的清晰问题依然出现,所以必须要针对16px大小的图标进行优化。因为字体在web浏览器中的渲染有些复杂,各个渲染器渲染效果不一,从IE到safari,从pc,到mac,到ios,再到视网膜屏幕,各个平台和浏览器表现效果差异较大,尤其在pc下面,部分浏览器还受到显卡的影响,所以对图标的优化,我们还是选择了pc平台,相对于mac平台,pc上浏览器的渲染普遍比较“骨干”,而mac上会相对比较饱满,这也是苹果的渲染差异所致。所以在设计中要把矢量还原到像素,其实就是把矢量当像素在做,在横线,竖线对齐像素的基础上,斜线,圆也要以像素为基准来制作。
所以在渲染我们还是研究了一把,做了几个简单的渲染实验,来瞄下渲染对比吧。

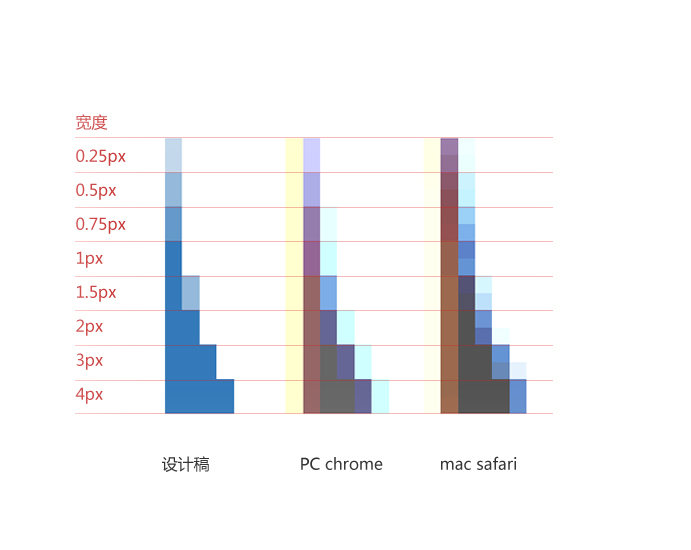
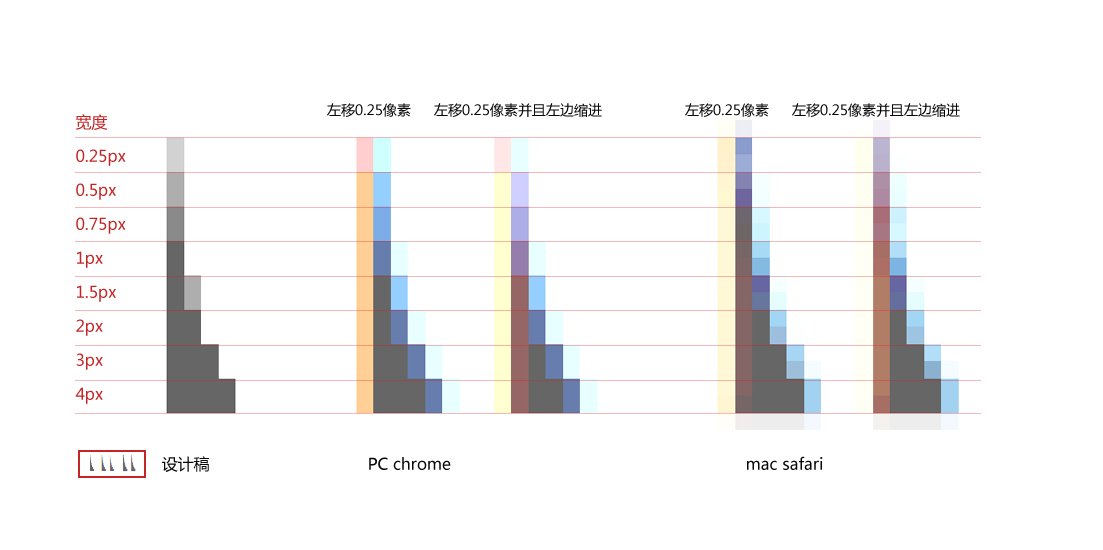
总的来说,是在以矢量输出并渲染为位图的情况下,如何保持像素对齐的问题。如图,同一个设计稿在不同平台的渲染效果是不一样的,因为字体渲染的区别主要在于横向上的渲染溢出,所以我做了一个简单的测试字体。
在最上方的四格中,宽度分别为0.25px,0.5px,0.75px,1px。可以看出在不同环境下渲染的结果是完全不同的。首先pc端的渲染左边有明显的黄色边,在达到0.75像素后,右边开始有浅蓝色的溢出,而黄色的边在mac下并不是很明显,但是蓝色的溢出却非常明显。总的看来,在渲染上,mac会显得比较“丰满”,这样在小的间隙上,尤其是对横向的间隙有较大的影响。两者的渲染在纵向上都没有什么影响,基本保持了原来的高度,没有什么溢出。

总结一下在两大平台的渲染效果,一般情况下,pc下基本没有差别太大,可以严格按照像素的位置进行渲染,周围略有溢出,但是问题不大。但是mac下在图标右边有比较明显的溢出。所以在设计的时候,图标位置可以略微左移,左移的像素基本控制在0.25px以内。
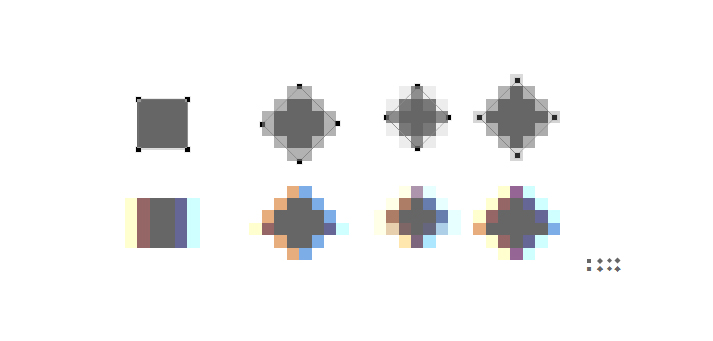
这是一个基本的调整方案,但是实用与否还得看效果。上图中左下角红框内为实际渲染的效果图,右侧为放大比较的图形。这次的图形都做了0.25像素的调整,可以看出两种渲染结果又不一样,这次在pc下产生了比较大的影响,甚至有时候会出现像素乱入的情况,而mac下得到了一定优化。
不过话说回来,大家应该知道mac下渲染的图形会比较圆润,所以最终的结果是:我们要优化有纵向间隙的图标,以争取在mac下不会出现“抱团”的效果,主要依然针对PC平台像素优化,这也是主要的用户群体所决定的。
移动平台由于像素密度比较高,图标没有明显的溢出(几乎是完全没有),所以不存在这些问题。而且在移动上,尤其是手机,用到16px图标的情况比较少,因为16px占地面积太小,也起不到指示作用,同时也难以点击。
在新一轮的设计中不仅仅是注重了渲染效果,在原本设计稿中也更注重像素的精确问题,毕竟走好每一步才是关键。
在设计中解决像素问题。
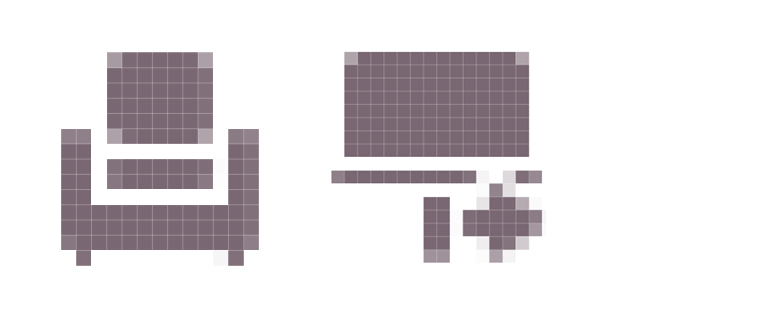
在设计中经常要对齐网格,因为自由绘制的时候会出现虚边,降低了图标质量,对齐网格绘制可以解决图形模糊的问题,图标细节精度可以达到像素级,让设计师将精力更多的集中在创意表达层面,不必因为担心模糊而谨慎的去操作,从而提高工作效率。

图中可见定点占一个像素明显会比较尖锐清晰,夹杂在两个像素之间就会相对模糊。其次,斜线的位置也会影响清晰度,基本上斜线的位置和像素相切,图形会略微清晰,同时,大小也回略有所别,因为四周的线位置不同,形成的体积会略有区别。所以针对不同的情况,应选择尽量清晰的解决方案,在保证清晰的基础上,也要保持原有的形状。
其他的设计细节
在长期的设计中,渐渐形成了一些体系,最明显就是外圆角的半径大小。
圆角:鉴于图标使用的场景可大可小,外圆角的大小基本维持在两个像素,内圆角基本是半个像素或者半个像素以内。图形并不采用全部的圆角,内部原则上保留部分圆角,同时用到不少直角甚至角度更小的角。

线条:线条粗细中,主要线条基本维持在两个像素,部分细节的切割会采用单像素的宽度。

体积:当很多图标聚集在一起,或者排列在一起的时候,大小的重要性就被凸显出来了。图标本身不能用强制的大小数据来判定大小的区别,因为不是所有的图标都外形一致,都易于归纳形体。在几次的总结上,大小基本总结为像素容量,即以像素点为单位的图标容量来衡量。这可以理解为像素和空白比,不过基于像素点更为直接。

为制作提供捷径
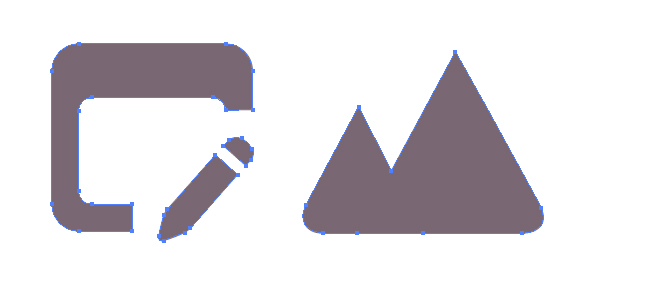
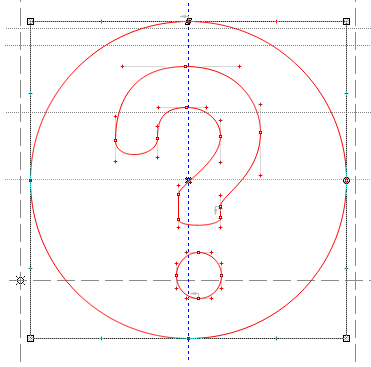
和一般制作不同,图标字体的生成需要准确的像素点位置,因为在计算位置的时候会把控制点以及控制杆计算在图标大小范围之内,防止出现位置不准确的现象。

如图,如果控制杆方向不对,会造成大小调整时大小不准确,这时调整大小就需要借助辅助线,因为生成图标字体需要一个相对比较长的流程,辅助线在软件中位置一般不够精准,在调整辅助线上浪费比较多的时间会延长字体的制作和生成时间,消耗多余的成本,所以在制作的时候,需要解决控制杆的问题

如图控制杆如果方向位置都对的话就会简单很多,在整个大小的控制就会精确不少,对于图形的定位就要方便很多。
继续努力
以上是一淘ux图标委员会的图标经验总结,这是一次工程浩大的全平台斗争,我们会继续努力,解决新的问题,与新技术一起与时俱进。