界面的语言——图标与文案的二重奏
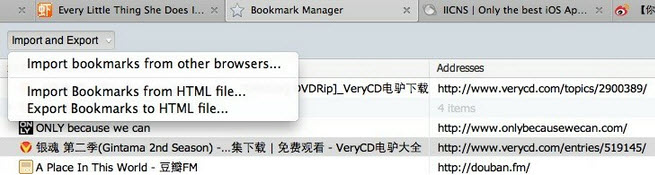
文案在界面设计中的重要性不言而喻, 但如此重要的部分却仍然没有专属的职位不得不说有一些遗憾。今天特别结合自己这段时间的工作总结和之前编译过的一篇文章来谈一谈“文案”(Copy-writing)的重要性。
Facebook的“喜欢”和Google的“+1”间的区别咋看起来微不足道, 最终却足以影响到用户的行为和选择。使用合适的文字来定义控件是界面设计中最重要的一环。 杰森.佛莱德(Jason Fried)早在“现实点”(Getting Real) 一书中就阐述了文案的重要性, 但在5年之后文案仍然是界面设计中常见的“阿喀琉斯之踵”。

明确第一, 巧妙第二
合理的用词可以让你的设计更明晰。 图标就像一匹很难被驯服的烈马:温顺时可以自如的表达用意和动作,一旦暴躁就难以驾驭甚至伤害用户。一个放大镜可以表示放大或搜索; 一个向下的箭头可以表示下载, 保存或简单的“下落”;一个向后的箭头并不能明确的告诉用户修改是否会被保存;X 在一个用户看来可能是关闭,另一个用户却会理解为取消, 甚至在有的用户眼里表示删除。所以在创建图标时,设计师应该尽量遵循拟物的原则——借助真实生活中对等的动作或物体以最明确的表达操作。

丹麦的设计师Peter Steen Høgenhaug仔细研究了一些知名的网站和应用中表示“加入链接”动作的图标, 你可能会认为它们的设计都有规可循, 但结果却并非如此。
![]()
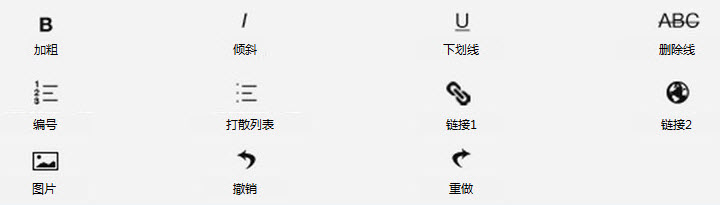
就像你看到的一样, 大多数网站管理(CMS)系统和应用都在图标中使用了链条图案。 唯一与众不同的就是Facebook – 使用一个记事贴和大头针, 而Peter认为这比链条还要不靠谱。 在接下来的一项测试中, 他专门安排了一系列不同的任务让实验对象完成, 其中的一项就是添加一个链接。实验还包括其它一些常用的图标:

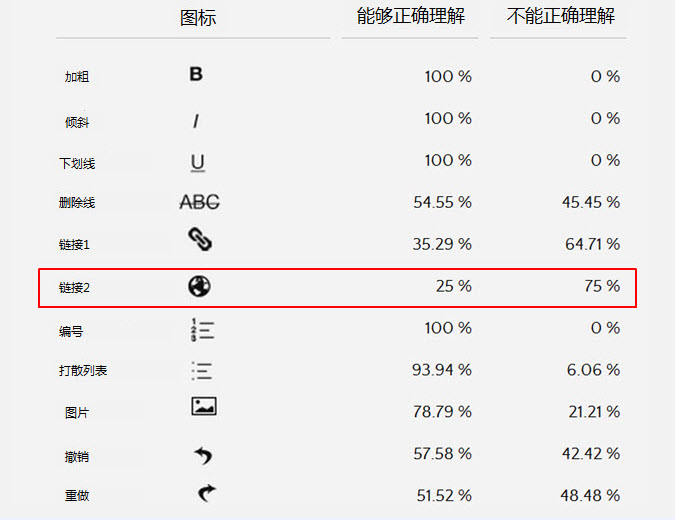
一部分测试对象将链条图标理解成“把东西绑定到一起”或“把不同元素连接起来”。 这么理解并不算错, 但问题是他们并不真正了解绑定到一起的“东西”到底是什么, 所以图标按钮并不能像文字按钮那样准确的表达意思。 例如, 测试对象针对“链接2”地球图标按钮的理解就有“你能访问互联网”, “搜索”或 “上传到互联网”等许多不同的解释。

总的来看, 只有35.29%的实验对象能正确理解链条图标, 而其中只有25%的对象能理解“链接2”。 虽然实验没有设定代表可用性的最小值, 但显然25%在任何情况下都意味着糟糕的用户体验。 一位实验对象在访谈中甚至问道:
“为什么不用WWW呢? 地球人都知道的!”
的确, 像他说的那样可以将“WWW”理解为“访问互联网”或类似动作, 在后来的试验中也证实每个实验对象都能正确理解“WWW”文字图标。 可能在许多应用和设计中它不是最佳的解决方案, 但是在实验里它是用来表达链接的最佳选择。
明确第一, 巧妙第二
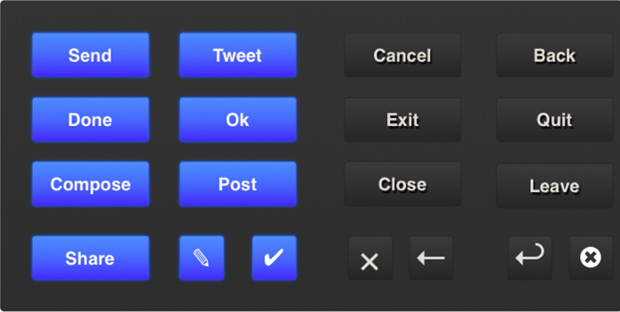
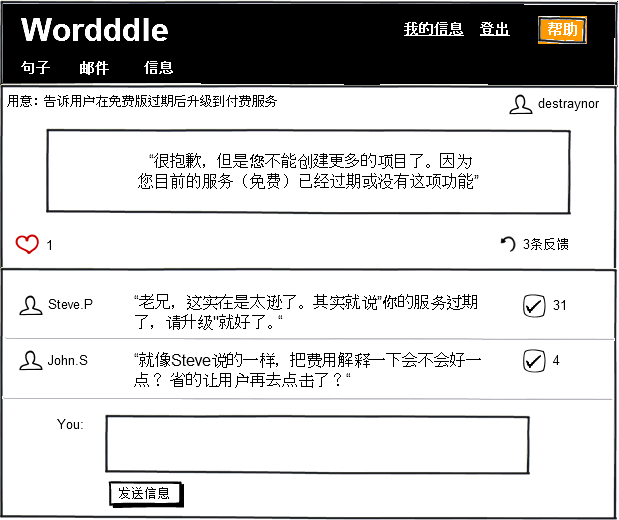
如同上面的例子一样, 尽管你可以在视觉设计上尝试各种信封和箭头的组合, 但却没有什么能比“发送消息”这四个字更能直观的表达这个动作的含义。 这并不是说以图标控件为主的界面就一定不好, 长远来讲, 它们为了界面的美观而稍稍牺牲了用户初次使用时的体验流畅度和一致性。而这正是你作为一个设计师需要根据场景和预算做出的艰难决断。
当我在设计一个控件按钮时就遇到了这样的情况: 某个特定界面中按钮的操作只有用文字才能最好的表达, 但图标却可以使界面更美观和统一。 考虑到这个项目周期所剩时间不多, 我们给出了两个方案, 先使用最直观的文字按钮, 在以后的迭代中如果视觉上能做出美观和巧妙的图标我们再沿用第二套方案使用图标按钮。 因为好的图标不可能一撮而就, 它们不但需要设计师灵感的爆发还需要所谓的那么一点点运气 =P。

从用户角度出发, 真正以用户为中心
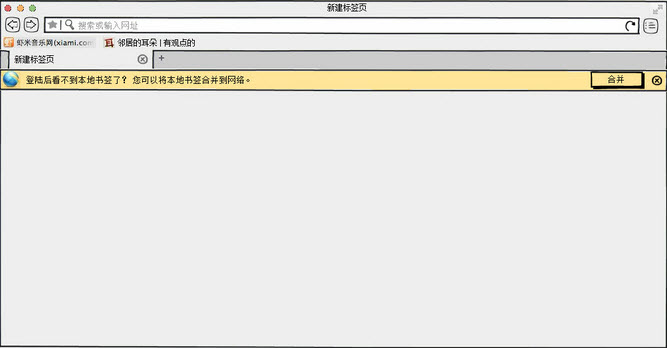
在设计QQ浏览器for Mac的书签同步交互时, 因为用户登录后书签栏上的本地书签会被网络书签替代。 对于本地书签较多或使用过一段时间QQ浏览器后才去注册或登录QQ账户的用户来说, 原来熟悉的书签栏出现变化必定会给使用体验带来不好的影响。 我们希望在此时为用户提供一个提示让他们可以将本地书签文件合并到网络书签中。这么一个简单的小黄条提示, 其文案却差点让我抓破了头皮:

上面只是当时文案备选方案的一部分, 对设计师自己来说有些可能会把问题解释得很清楚和明确, 但我们在原则上又不想强调本地书签和网络书签的区别从而增加用户认知负担。(有的同学可能会问, 像Chrome那样, 用户不管是用本地还是网络书签都是一样不好吗? 很遗憾, 由于各种原因, 目前的QQ浏览器还不会采取Chrome的同步逻辑)此时明确第一, 巧妙第二的原则还适不适用呢? 我们换一个角度, 从用户本身出发吧!
在这种情况下, 用户看到的就是原本书签栏上的收藏消失, 取而代之的是网络书签。这时用户可能会Panic, 我的书签哪儿去了!? 之前的文案都不能很好的安抚用户, 或许还会带来更多的疑问“什么是网络/本地书签?” “我想使用本地书签, 可以吗?”等等…

再来看一下现在QQ浏览器所使用的文案, “登陆后看不到本地书签了? 您可以将本地书签合并到网络。” 这可能仍然不是最好的解决方案, 但是和之前的文案相比, 这么写在用户最需要安抚时给了他们一颗定心丸: 熟悉的书签不见了? 不用急, 我们了解并且还提供了解决方案, 将本地书签合并到网络, 这么一来, 大部分用户就会选择“合并”, 合并后在网络书签中也会包含原来的本地书签文件了。 这也达到了之前的设计目标。
不仅仅是文字
Ogilvy (英国广告界大亨) 曾经说过“当你写下标题时, 你已经花掉一美元里的80美分了”。 这句广告界中的名言在界面设计中也同样适用。 相信大部分阅读这篇分享的设计师都知道Dribbble。我并不是一个图像设计师, 所以我并不能确切的说出某些作品光源运用的好坏, 那些地方应该调整渐进等等, 但当我看到漂亮的按钮或下拉菜单, 甚至一些我从来没有在网上见过的UI元素时。 第一想法往往是这些作品的如果用在某个界面中意义是否明晰。 控件元素例如: 按钮, 下拉, 导航, 标签或图标等都需要能被用户清晰, 明确的理解。当我浏览Dribbble寻找图标灵感时常常会问: “这个作品能否在界面中清楚的表达动作, 含义或帮助?”
最后, 如果文案也有专门的DRIBBBLE =]

参考文章来自: http://contrast.ie/blog/the-language-of-interfaces/#more-2402
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=6051)
