经典网页设计:20例简洁精美的着陆页面设计
在互联网营销中,着陆页(Landing Page)有时被称为引导页或者首要捕获用户页,可以简单划分为参考型引导页、交易型引导页和压缩型引导页。与普通的网页不同,着陆页需要完成特殊的使命,它需要把访问者引导到他们想去的网页,着陆页并不是目标页,而只是引导访问者到目标页的一个中间页面。
着陆页面的设计和优化涉及多个学科,它需要融合各种不同的知识和观点。所以您还有必要掌握 Web 设计、人类心理学、广告撰写、统计学、可用性、团队建设和科学方法等其他领域的知识。下面向大家分享20例简洁精美的着陆页面设计,希望能够带给你一些灵感。
您可能还喜欢
01. We Are Int
02. 5 Eme Gauche

03. Vlog.it

04. Arbel-Designs

05. Whiteboard

06. The Penthouse Project

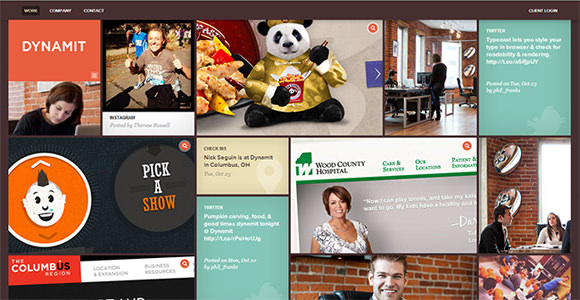
07. Dynamit

08. Humaan

09. Square Factor

10. X-Prime Groupe

11. Psych & Psych
12. Pulp Fingers

13. Captain Dash

14. Rally Interactive

15. Able Brewing

16. Never Bland
17. Social Design House

18. Full Stop Interactive
19. Breakfast

20. Poco People

您可能还喜欢
- 34个漂亮的应用程序后台管理系统界面
- 8个惊艳的 HTML5 和 JavaScript 特效
- 60款很酷的 jQuery 幻灯片演示和下载
- 16个精美的HTML5作品集网站设计案例
- 10套精美的免费网站后台管理系统模板
本文链接: 20 Simple and Beautiful Landing Pages
编译来源: 梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
hide



