6 个强大的 HTML5 应用在线开发工具
HTML5日渐成为Web开发的主流技术之一,目前,W3C已经完成了HTML5的基本特性,HTML5成为W3C官方标准指日可待。
目前互联网中已经出现了大量基于HTML5的应用,其展示的效果一点也不输Flash,甚至要更为强大。该技术最大的优势是跨平台,甚至未来有可能成为开发移动应用的主要技术。
本文为你带来6个强大的HTML5应用开发工具,希望可以提高你的开发效率。

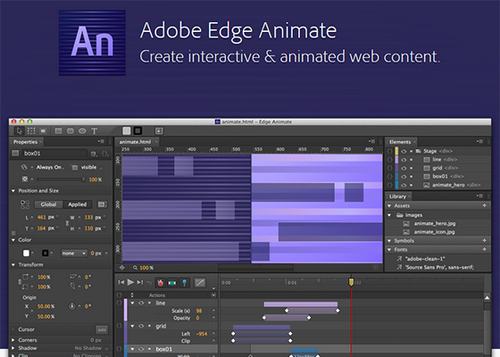
Adobe Edge Animate是一款Adobe开发的全新的工具,致力于寻求适用于HTML5、CSS3和JavaScript的交互、动画编程体验。
该工具有一个类似Flash Pro的用户界面,允许开发者对交互内容、动画进行精准的控制。目前尚不支持HTML5 canvas和audio标签,Adobe表示会在未来增加支持。
价格:单独版 - $10/月,Creative Cloud套件 - $50/月

这是一套集合了各种CSS、HTML5和jQuery模块的工具,不仅可以帮助你节省开发时间,还可以帮助你获取HTML5开发的灵感。
该工具包中包含了大量预配置、预格式化的功能块,你可以非常快地实现一些特定的功能,如幻灯、按钮、选项卡等。
价格:免费
3. HTML5 Reset

HTML5 Reset包含了一组HTML、CSS相关的文件,帮助你在开始新项目的时候节省时间,并提供了基于HTML5的空白WordPress模板。
价格:免费
4. Liveweave

这是一个HTML5、JavaScript和CSS3代码在线测试工具,你可以直观地看到你的代码的运行情况。此外,该工具还具备代码自动完成功能,你也可以将其作为一个在线IDE来使用。
价格:免费
5. Modernizr

Modernizr是一个开源的JS库,它使得基于访客浏览器的不同而开发不同级别体验的设计工作变得简单。当你在网页中嵌入Modernizr脚本时,它会检测用户当前浏览器是否支持CSS3和HTML5的特性,然后你可以决定是否创建一个基于JS的fallback,或者对那些不支持的浏览器进行简单的优雅降级。
价格:免费
6. Video.js

Video.js是一个基于JavaScript的HTML5视频播放器,可以帮你更加简单的构建HTML5视频。Video.js提供了一个通用控件,内置的HTML/CSS皮肤,修复了跨浏览器的兼容性问题,还扩展了许多附加功能,例如全屏、字幕等。如果用户浏览器不支持HTML5视频,还可以退回到Flash或其他播放技术。
价格:免费
Via sitepoint