2013年2月网页设计新鲜资源

在刚刚过去的2月对于网页设计时和开发人员需要注意那些新鲜的东西呢。互联网泡沫那么大,信息量那么多,不需要的咨询常常充斥这我们的大脑,占据这我们的时间。那些我们需要关注的优秀新鲜的WEB应用程序,jQuery插件,Javascript资源,项目管理工具,CMS,HTML框架,WEB开发工具以及那些伟大的新字体。他们都在哪里!?需要燃烧我们多少时间和精力呢?今天我们收集了2013年2月一些新鲜实用的资源,来分享给大家。这些资源都是新鲜的,许多都是可以免费实用的。相信能给大多数设计师和开发人员带来帮助。
Dropzone.js
Dropzone.js是一个开源的,简单的拖放文件上传的图像预览。这是很容易设置(特别是如果你使用的组件,你可以添加它作为一个依赖)的形式或以编程方式实现。

Flowtime.js
Flowtime.js是一个框架,可以很容易创建HTML的演示文稿或网站整页的流体布局,多个导航控制,转换,视差支持,多。

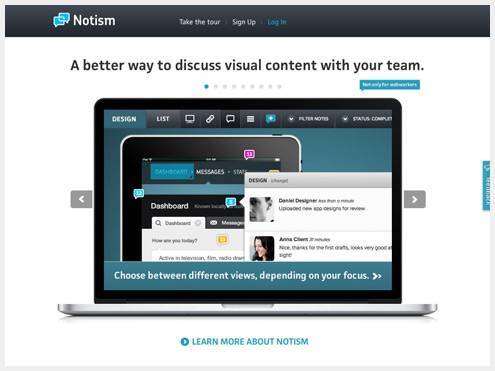
Notism
Notism视觉内容与团队工作是一个很好的工具。您可以上传,叠加,及检讨可视化项目的想法,静态模板创建工作原型,讨论草稿,多。甚至有签署布局上的工具。

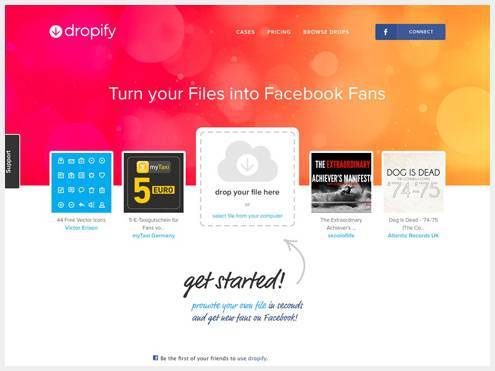
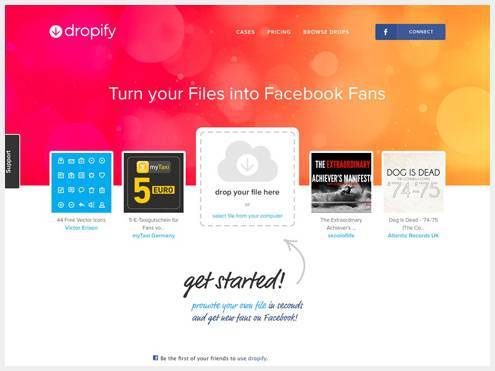
Dropify
Dropify可以很容易地使文件可供下载在你的Facebook粉丝专页。有一个免费的计划(不提供像门控),以及保费计划。这是伟大的艺术家,作家,广告,品牌,小企业。

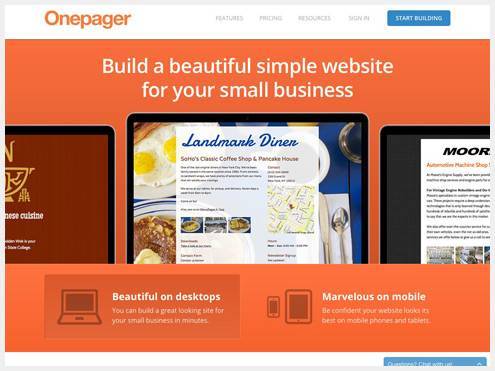
Onepager
Onepager可让您轻松地建立简单的网站的小企业。网站的工作很大的台式机和移动设备,云托管,包括自定义表单功能,是搜索引擎友好的。入门网站仅为$ 8,具有更强大的计划。

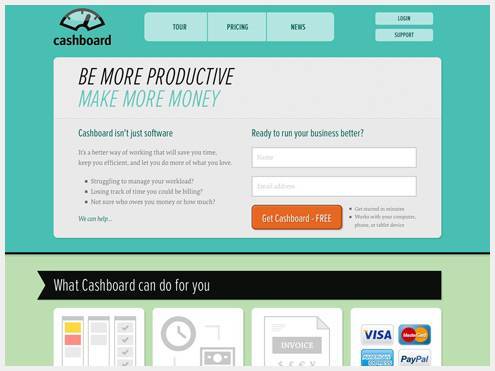
Cashboard
的Cashboard可以更容易地运行您的业务。它包括项目管理工具,跟踪的时间和费用,发票,甚至支付受理。免费计划提供支持,为一名雇员和两个活动项目,而保费计划提供更多的功能。

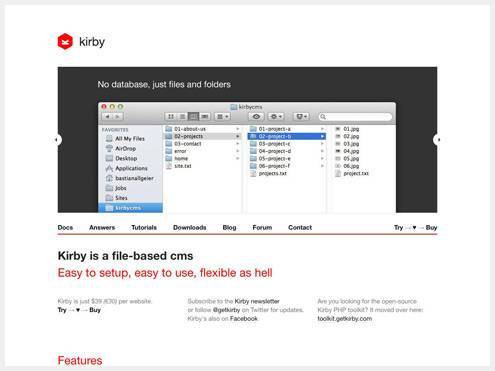
柯比
科比是一个基于文件的CMS,易于安装和使用,和令人难以置信的灵活性。它使用您的设计和你的模板,不需要数据库,并支持降价语法,除其他功能。这只是39美元的网站。

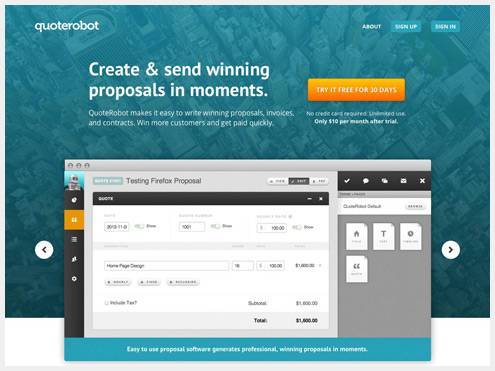
QuoteRobot
QuoteRobot使得很容易地创建专业的设计建议,发票和报价。它的工作原理与高层,FreshBooks,销售人员,谷歌应用程序,与零,而成本只有$ 10后,30天的免费试用。

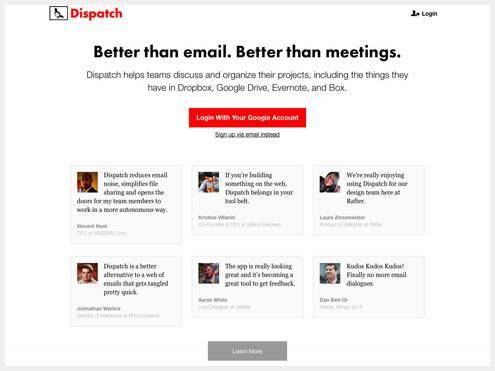
调度
调度是一个工具,组织团队和项目。它的工作原理与已经拥有的东西,你在升降梭箱,谷歌驱动器,Evernote的,和Box。它包括完整的预览留到内的调度,所以你不需要下载或手动更新。

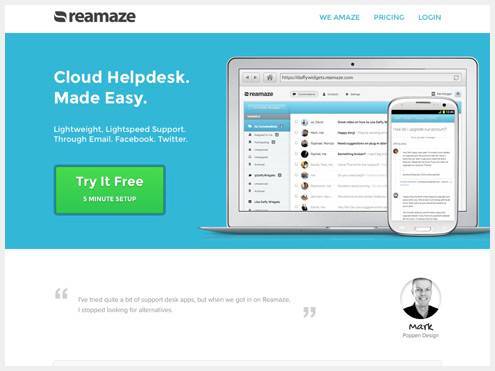
Reamaze
Reamaze是一个基于云计算的服务支持,通过电子邮件,Facebook或Twitter。它包括支持响应模板,碰撞检测,谈话标记。

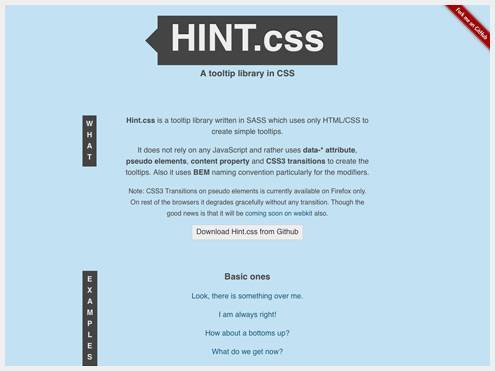
Hint.css
Hint.css是一个的SASS工具提示,库仅使用HTML / CSS(不需要JavaScript)创建简单的工具提示使用数据属性,伪元素,内容属性和CSS3转换。缓慢下降的浏览器不支持CSS3过渡,没有任何过渡。

穆勒网格系统
穆勒是一个模块化的网格系统,基于北斗响应和无响应的布局,完全控制列的宽度,排水沟宽度,基线网格,和媒体的质疑。

超强度的响应网格
超强度的响应网格是网格系统,包括流体的百分比为基础的布局,媒体查询,很容易对齐,嵌套网格,多。这是伟大的为原型,并是SASS启用。

墨
油墨是一个易于使用的工具包,用于创建Web界面。它使用HTML,CSS和JavaScript的建筑布局,显示通用界面元素,实现以内容为中心的互动功能,以及更多。

最上面的抽屉
最上面的抽屉,使用CSS3过渡到顺利显示菜单,而不是JavaScript动画。它使用的Modernizr来检测浏览器对CSS3过渡的兼容性,并使用JavaScript作为备用。

酷猫
酷猫是一个测试框架,包括HTML,CSS和JavaScript文件的响应,包括视差滚动支持。

scrollUp jQuery插件
scrollUp是一个轻量级的jQuery插件,可以让你添加“滚动到顶部”功能的任何网站。

移动总
移动总的移动网站是一个免费的插件,包括自定义元素和字体真棒一体化,并建立一致的体验,在移动设备上的HTML5和CSS3。

Textillate.js
Textillate.js是CSS3文字动画的一个插件,它结合了大量的真棒库,提供了一个易于使用的插件。所有你必须做的是包括它和它的依赖关系,在您的项目中,然后开始创建真棒的影响。

飞行
飞行是一个事件驱动的JavaScript框架,地图DOM节点的行为,从Twitter。它采用ES5婵和jQuery,以及AMD实现,例如LoadRunner或require.js。

钟
编钟是谷歌的Chrome浏览器扩展程序,它可以将所有的在各种社会媒体渠道,包括的Gmail,书签交易,Twitter的,脸谱,Flickr的,您的通知。

Cloudship
Cloudship是一个应用程序,让您可以轻松地与您的团队合作,任务管理和记笔记。这是简单的使用,并支持嵌套任务,附加文件,实时跟踪,等等。

Conditionizr
Conditionizr是一个JavaScript工具来检测您的浏览器和像素比为有条件的JavaScript和CSS文件。它被重建,因此,它的速度快50%,比jQuery的前身。

Behave.js
Behave.js可以让你添加的IDE风格的行为,使编写代码是纯文本区域更愉快。它不需要依赖关系,支持硬,软标签,自动打开和关闭字符,如括号,括号,括号,双引号和单引号。

图标包免费旅游。
这个 免费旅游的图标包从Obox个,包括灯塔,滑雪镜,摄像头,一辆公交车,一顶帐篷,望远镜,和更多的旅行和地理为主题的图标。
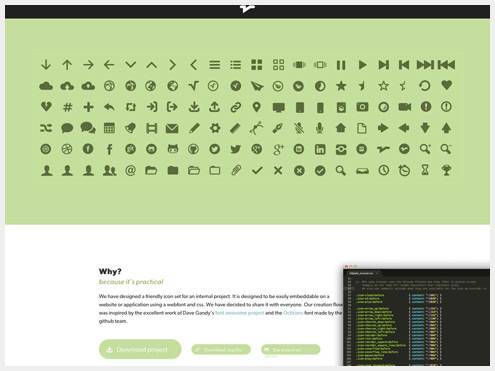
MFG实验室的图标集
MFG实验室的图标集,创建自己内部使用,但至今已取得供公众使用。这是一个简单的,最低限度的一套与一切从社交媒体网站的视频/音频播放器的图标为。

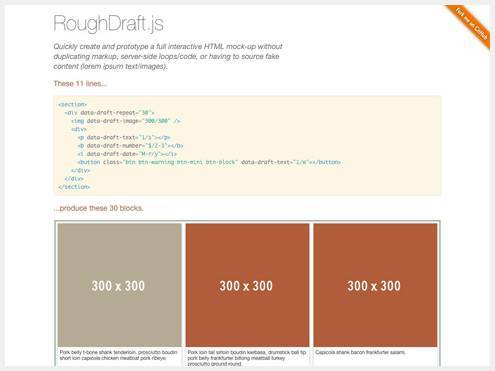
RoughDraft.js
RoughDraft.js不复制一堆代码的情况下,可以很容易地互动HTML实体模型原型。它也消除了需要用于伪造内容(类似Lorem存有文本或填料图像)。

Toolbar.js
Toolbar.js可让您设置工具提示风格的Web应用程序或网站的工具栏,并且可以自定义与Twitter的引导图标。

态度+(免费)
态度+的显示字体,灵感来自日本的流行文化和美国嘻哈亚文化的影响,并饰几何字体。

高等教育(免费)
高等教育是一个几何的显示字体的艺术和工艺品的氛围。它被创造了作为一个学生项目,并在TTF和OTF格式是可用的。

Salt & Foam (free)
Salt & Foam (free)是一个美丽的UNICASE显示字体的两种风格,一种微妙的3D效果。它被设计的由安娜Karatcheva的,灵感来自于她的第一次冲浪。

阿波罗($ 5)
阿波罗是一个圆形的无衬线字体设计的一个学生项目5月由凯文。

Zerb(免费)
Zerb是一个抽象的几何显示字体,免费为个人和商业使用。它配备的Illustrator矢量文件。

Fassade显示($ 10)
Fassade显示的灵感来自于20世纪30年代的旅游海报上刻字,用夸张的几何装饰艺术风格的字母类似的图形元素。

ROCCIA($ 10)
ROCCIA是一个实验性的无衬线字体有两种风格,所有的大写字符。

仿七巧板(免费)
仿七巧板是一个七巧板风格的字体,使使用基本的几何形状和负空间。

Niewe(免费)
Niewe是一个抽象的显示字体,在四个不同的权重,免费供个人使用。商业用途需要从设计师的权限。

FM Ephire($ 30)
FM Ephire是一种复古,手绘脚本类型家庭与五权重和恭维斜体。这是伟大的横幅和海报,贺卡,多,甚至可容纳在更小的尺寸。









