45个新鲜的Web和移动设备用户界面PSD文件套件
标签:
Photoshop
GUI
PSD
UI
WEB
| 发表时间:2013-09-22 11:47 | 作者:jackchen
出处:http://www.jackchen.cn/blog

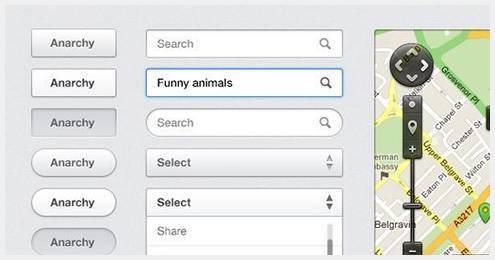
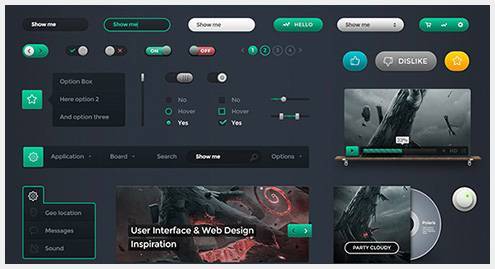
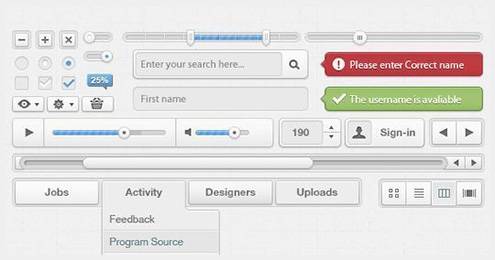
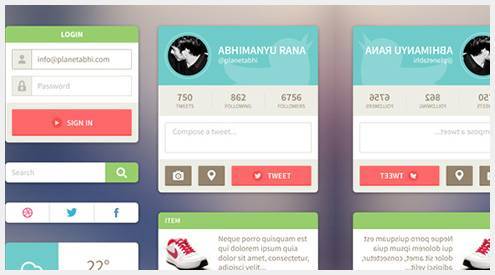
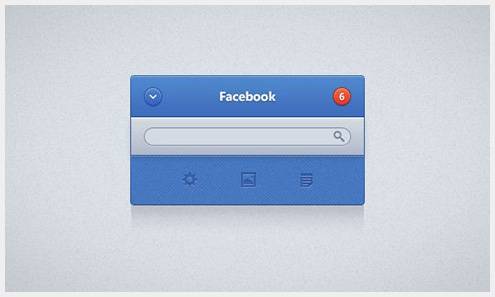
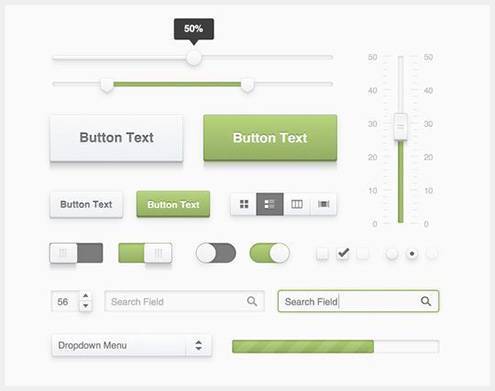
我们都知道,都清楚移动端这两年发展的速度。各大互联网公司甚至非互联网公司都在争夺移动端的入口。分析统计也显示人们使用移动设备的数值在直线上升。看看我们周边的朋友也会发现,习惯已经开始形成。人们更喜欢在移动设备上完成工作和娱乐。PC的黄金时代似乎就这样匆匆结束了。移动端的屏幕越做越大。设计和交互都是吸引用户的第一要素。如何设计出优秀的界面和完美的交互是很多产品经理掉尽头发的根源!今天我们分享出45个新鲜的WEB和移动设备的用户界面PSD套件。希望能让更大设计人员和爱好者以及产品经理得到更大的启示和更好的灵感。


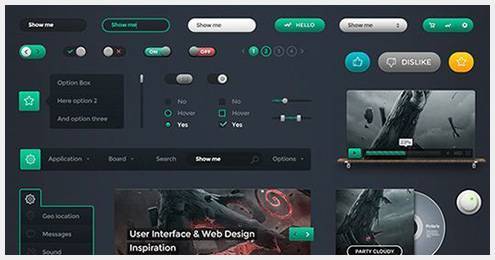
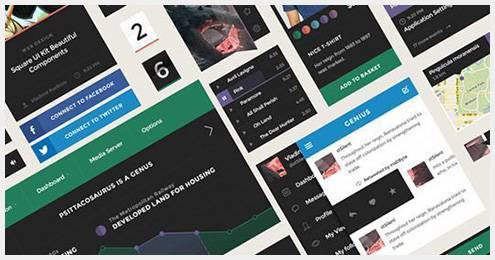
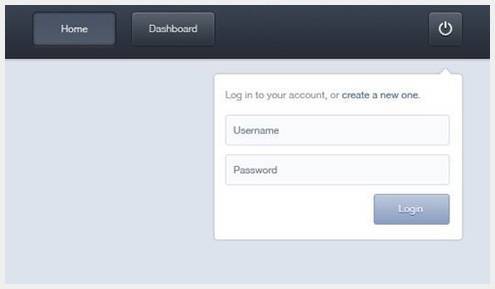
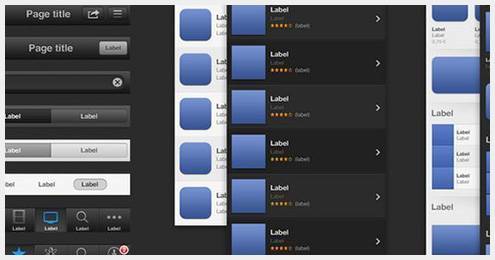
Polaris UI Free – User Interface Pack



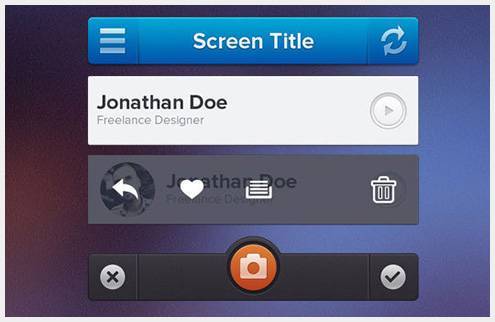
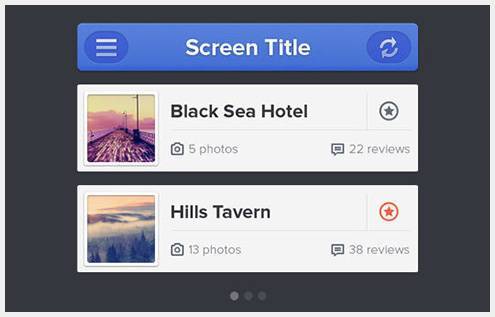
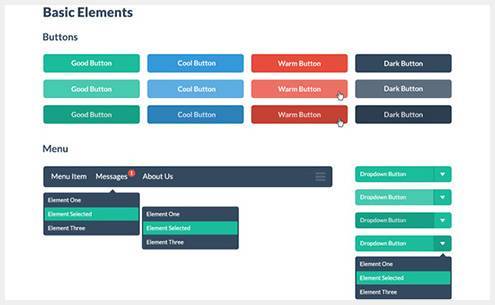
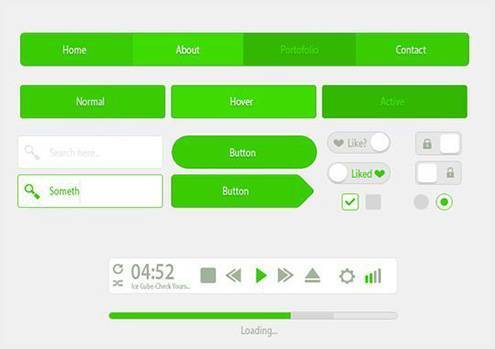
Square UI Free – User Interface Kit










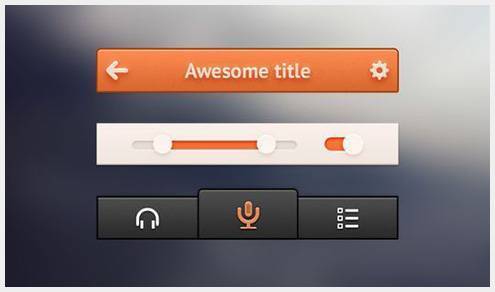
Coffee iPhone Retina App Controls


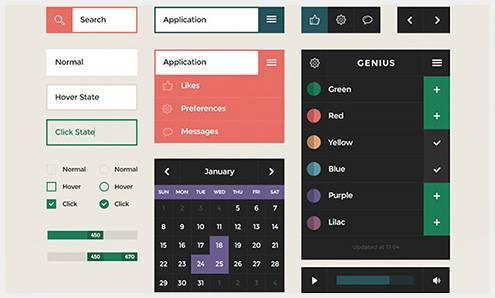
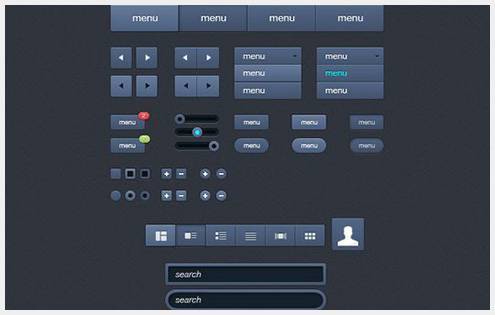
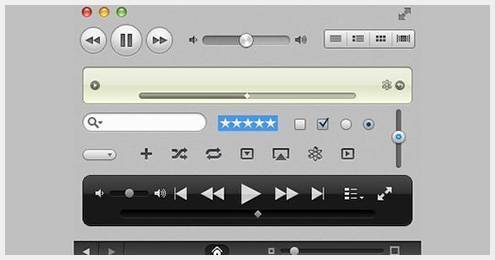
Free download: Media Black UI Kit (PSD)


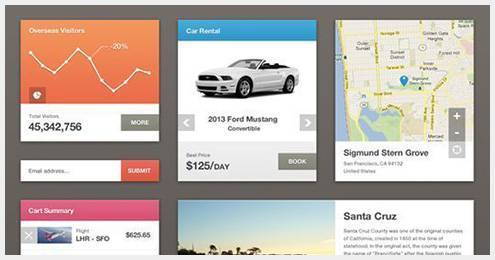
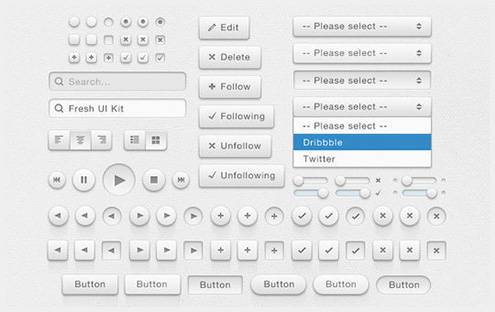
Free Gems – Fresh UI Kit for Sketch

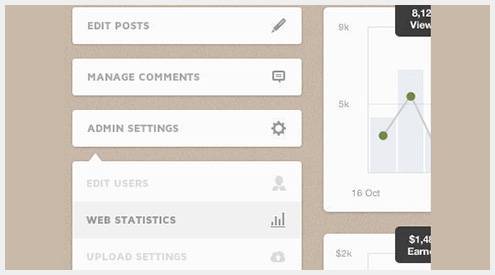
Designing a Modular User Interface Kit in Photoshop





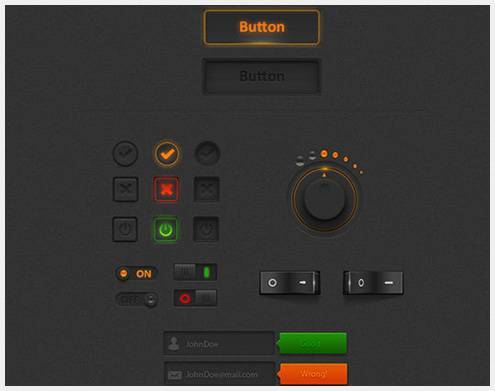
Free Soft User Interface Kit Retina



Free Fireworks PNG: Dark Neon UI Kit















| 猜您也喜欢: | |||
 50个免费PSD用户界面工具包和Web设计模板 |
 50+PSD用户界面Web设计素材 |
 分享60个高品质PSD文件 |
 60个高品质Photoshop PSD文件 |
| 无觅 | |||
相关 [新鲜 web 移动设备] 推荐:
我们都知道,都清楚移动端这两年发展的速度. 各大互联网公司甚至非互联网公司都在争夺移动端的入口. 分析统计也显示人们使用移动设备的数值在直线上升. 看看我们周边的朋友也会发现,习惯已经开始形成. 人们更喜欢在移动设备上完成工作和娱乐. PC的黄金时代似乎就这样匆匆结束了. 设计和交互都是吸引用户的第一要素.
响应式的WEB设计(三)- 桌面及移动设备的网页性能
- - 博客园_首页移动设备由于受到带宽、处理器运算速度的限制,因而对网页的性能有更高的要求. 究竟是网页中的何种元素拉低了网页在移动设备中加载的速度呢. 这些元素应该做何处理以提升页面在移动设备中的整体性能. 是否存在一种设计模式可以同时满足移动端及桌面端的页面设计呢. 2、移动设备中网页的性能检测. 3、移动设备网页的性能瓶颈.
12个新鲜出炉的Web开发框架
- jiwei - cnBeta.COM有的时候,像jQuery这样的Web框架对于网站建设非常重要. 很多的开发人员会选择合适的框架以帮助他们专注于网站的建设,而不用花太多的时间去思考如何设计一个网站. 下面列举了12个新鲜出炉的Web开发框架,掌握其中的一两个,相信可以帮助你节省很多时间和精力.
WEB设计师和开发人员需要的新鲜资源
- redhobor - 互联网的那点事网页设计正在进入全新的领域,各种技术每天都在涌现. 网页设计师和开发人员都需要不停的去改进自己的思维不停的去创新用户体验,才能让项目在众多的网页中脱颖而出. 但是不管是WEB设计师还是开发人员,都需要有一套属于自己的素材库,里面有各种资源可随时调用. 下面是我们分享给大家的一些非常实用和新鲜的资源,其中有关于幻灯片插件,有CSS框架,有HTML5和CSS3还有GUI,jQuery等等.
40+新鲜的WEB开发人员开发框架和工具
- - Jackchen Design 1984对于现在很多WEB开发人员来说,项目的效率就是一切,因为时间就是金钱. 很多人都不在自己的模式里捣鼓研究了,而是用各种流行的框架和第三方平台去让项目更快的推进. 今天我们要分享给大家的就是一些新鲜的WEB框架和开发工具. 这些工具也是一些GEEK长时间的总结研究出的一套体系. 用框架的好处就在于,只要你是正确的架构就能不用担心太多自身的漏洞和BUG.
10个新鲜的CSS3文本效果制作与Web排版教程推荐
- - ITeye资讯频道在CSS3中变化重大的一项便是与Web排版相关的技术. 现在我们不需要使用任何JavaScript或图片即可实现丰富的文本样式效果. 本文收集了10个非常实用的CSS3 文本效果制作与Web排版教程,希望你会喜欢. 在该教程中我们将学习怎样使用基本的CSS标记来完成交互式排版设计,这里我们只使用最少的图像,并借助纯CSS3的魔力,另外,使用一个专门用于网页排版的jQuery插件——lettering.js让设计稍微更出色一些.
移动设备手势设计初探
- redhobor - 腾讯CDC 嘿~最近在做各种移动端的产品,设计啊体验啊操作啊,用的手都起茧,工作之余也思考了“手”这种较新的交互方式,以及它与界面的关系. 本文从手势的种类,应用场景,存在的可用性问题以及如何设计四个大的部分谈起,在此抛砖引玉供大家思考和学习. 移动设备大行其道的今天,手势是一个流行词汇,那手势是什么呢.
移动设备里的硬件功能
- - 雷锋网【编者按】本文作者 @kentzhu 如果你想猎杀一只虎你得首先搞清楚了虎的习性与弱点,不然就好比是绣花枕头的屠龙术. 同样的道理,如果你想做好移动产品的设计,你得首先搞清楚移动设备的基本属性. 知道移动设备有哪些能力才能驾驭这些能力并创造出优雅的体验. 在移动设备里,常见可以被利用的硬件包括:话筒、GPS、距离感应器、环境光感应器、影像传感器、磁阻传感器、重力感应器、方向感应器、加速感应器、三轴陀螺仪、RFID、NFC、裸眼3D、温度计、震动感应器等.