IE11开发人员工具:内存分析工具详解
上篇我们跟大家介绍了IE11开发人员工具中的新功能: UI响应工具的使用方法,通过这个工具我们可以有效快速的找出网页应用中的哪些组件占用了多少CPU时间,有利于我们对代码进行改进。
除了CPU的占用情况我们比较关注以外,应用对内存的占用情况也是值得我们关注的问题。所以今天我们在给大家分享跟UI响应工具一起加入到IE11开发者工具中的新功能:内存分析。
通过内存分析工具可以帮助你了解应用的内存使用情况,从而帮助你避免内存泄漏或内存的过度消耗。要构建可供消费者长期运行的 Web 应用或复杂的交互式应用,您必须重点关注应用的内存使用情况。
内存分析的作用
尽管 JavaScript 具有完善的垃圾回收环境,但如果应用引用的对象未能及时释放或无法释放,通常会导致应用消耗过多的内存。内存工具可以显示页面中每一个对象的相关信息,无论该对象是 JavaScript 对象还是 DOM 对象,从而帮助您发现这些问题。例如,利用这些信息,您可以查看 <img> 占用了多少内存以及哪些对象使其处于活动状态。最佳做法是,您可以比较两个快照之间的差异,定位发生变化的点,从而找出应用占用过多内存的原因并予以修正。
开始使用内存分析工具
(CTRL + 7)
如果你的网页正常打开后,但逐渐缓慢或有时崩溃,页面的内存使用可能有问题。
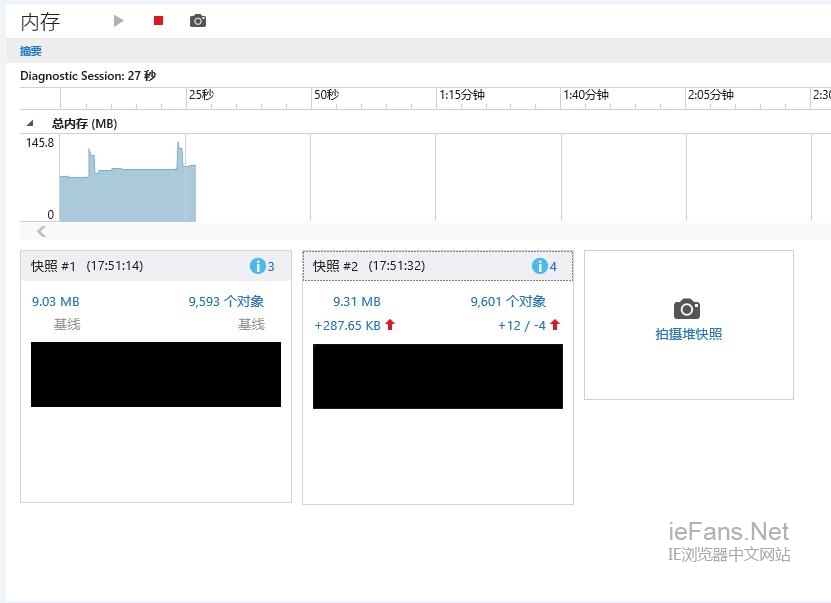
加载页面到浏览器后,在F12中找到 内存工具 (使用相机图标或 CTRL + 7),就可以开始进行分析了。
如果你网页的内存问题是从开始就发生,但内存使用率没有持续增加,那就点击拍摄一个快照,点击进入快照的详细信息视图从中发现问题所在的位置。如果您的内存使用率是随着时间的推移而增加,你可以再拍摄一个新的快照来与之前的进行比较来发现问题。
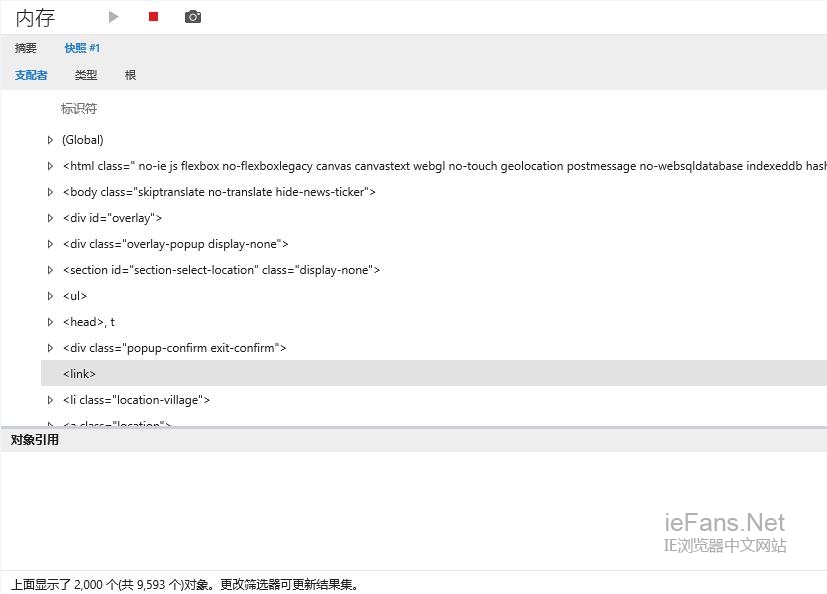
在上面的详细信息视图中,你会看到一个蓝色的小图标,鼠标悬停可以看到一个工具提示,为什么这个项目有一个潜在的问题。在上面的示例中的 DOM 节点未附加到 dom。这可以发生时节点已从 DOM 中,删除,但在其他地方指。
支持三种视图类型的显示
• 支配者视图显示所有单个 HTML 元素、 DOM 节点和您的代码创建的 JavaScript 对象。这是最详细的分析视图。
• 类型视图可以查看组对象通过其构造函数,并给出的每种类型的计数。这样更容易地知道有多少阵列、有多少的字符串,并依此类推。这些条目都可以进一步展开查看。
• 根视图显示主要根对象您可以展开以查看与它们相关联的子对象。
在这三个视图中,都可以查看对象的大小和保留的大小。
大小表示对象使用的内存量。
保留大小表示通过删除对象回收的内存量。
内存分析工具和前一篇中的UI响应工具都是我们了解网站性能的重要途径,而现在我们可以在IE11中方便的使用他们了。创建完网站并不是开发的结束,而是优化的开始,我们都希望自己的网站可以运行的越来越好,资源占用越来越低,可以在更多的电脑上都能表现流畅。
所以这就需要我们特别了解我们的网站,但是很多网站内部的性能我们是不能够不会直观的表现在页面中,这时候就需要开发者工具发挥它们的作用了,在IE11之前,想要在IE浏览器上查看CPU占用时间和内存使用几乎是不可能的事,而到了IE11中,微软将UI响应和内存分析工具双双加入让我们可以方便的了解到网站的性能如何。
而我们能做的就是希望通过对两个工具的简单介绍,让大家对它们有所了解。在IE11众多的改进和新功能让IE 11对于开发者更加友好,它已经从以前在开发者看来什么都不能做成长成了开发者必备的开发利器了。
This article addresses: http://www.iefans.net/ie11-f12-kaifa-renyuan-gongju-neicun-fenxi/
Here is no comments yet by the time your rss reader get this, Do you want to be the first commentor? Hurry up