IE执行脚本的速度太慢?禁用IE的脚本调试设置
故事是这样的,工作专案有个大量使用JavaScript的重量级网页,稍做修改后在工作机 Windows 2008 R2 系统的 IE10上测试耗时居然超过10秒,速度实在太慢了,本以为这是"IE特色",后来才发现事情没想像单纯。
在同事Windows 7的IE9浏览器上执行相同网页,至少比我的电脑快了一倍以上,我才意识到我的IE10。相许测试了Win8下的IE10、Win7 VM下的 IE9,确认只有工作机Windows 2008R2上的IE10慢得像乌龟。
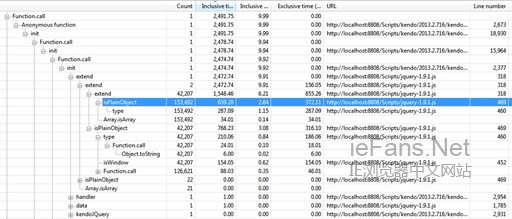
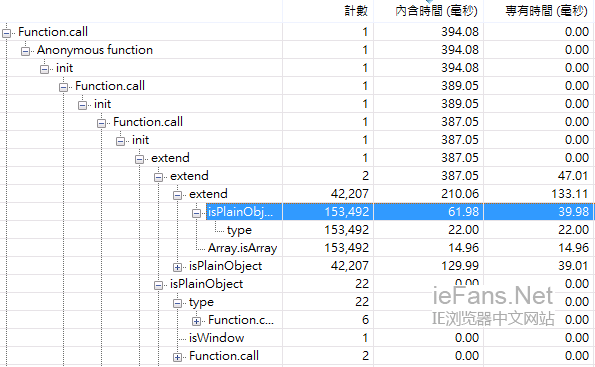
开启IE开发人员工具的Profiler功能测录Script执行过程,追到一段Kendo UI执行4万多笔资料DataBinding的逻辑,呼叫了15万次以上jQuery.isPlainObject函数及jQuery.type,耗时1.5秒,是速度如龟的根源:

对照Win8下的IE10,同样的执行次数却只要210ms,而且笔电CPU是i5,不如工作机是i7,速度却快上N倍,很不合理。

抽丝剥茧,组出了一个可重现问题的迷你测试:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>JS Bin</title>
</head>
<body>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
var ary = [];
for (var i = 0; i < 42207; i++)
ary.push({ a:"00000",b:"TEXT",c:1,t:"0000 TEXT" });
var st = new Date();
for (var i = 0; i < ary.length; i++) {
var b = jQuery.isPlainObject(ary[i]);
}
alert(new Date() - st);
</script>
</body>
</html>这个测试在问题IE执行要耗时400ms以上,而一般的IE大概都在50ms以下,在Facebook专页 PO文请大家帮测,得到很多回馈(特此感谢!),只有两位跟我一样遇到慢郎中,大部分的人都是50ms以内,由此推测应是环境问题使然。
继续将Script精简到完全不用jQuery,纯粹只呼叫一个永远return true的函数5万次(程式如下),猜猜怎么了? 问题IE要耗时100ms以上,正常IE只要---0ms!!! 这个差异可大了。
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>JS Bin</title>
</head>
<body>
<script>
function testType( obj ) {
return true;
}
var obj = {a:"A"};
var st = new Date();
for (var i = 0; i < 50000; i++) {
testType(1);
}
alert(new Date() - st);
</script>
</body>
</html>试过关闭所有IE加载项,速度不见改善。但我做了个很关键的对照测试,用另一个帐号登入问题IE所在的Windows 2008 R2,开IE测试速度是正常的,由此可断定IE本质没问题,问题出在不正确的设置。
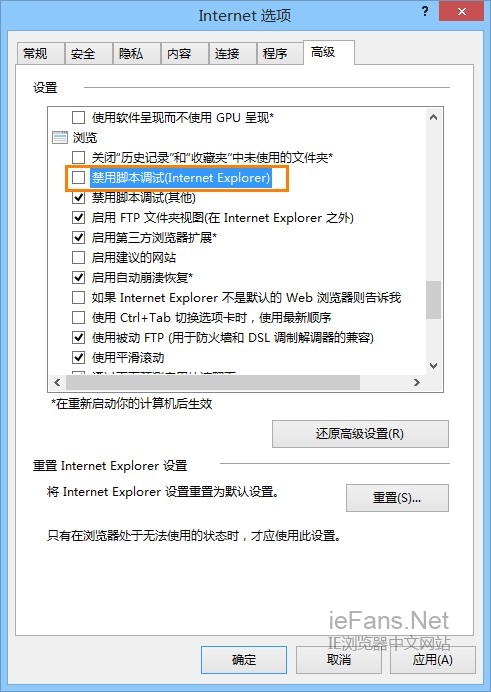
于是我打开IE的高级设置选项全力进攻,试着开关不同设置,终于找出关键:

关键居然在“禁用脚本调试”的设置,停用该选项,问题IE的执行速度立刻变成0ms;而在正常IE浏览器的启用脚本调试,速度就立刻上升到近100ms。至此,困扰我近24小时的问题终于找到解决方法。
知道这个设置N年了,第一次发现它对执行效能影响这么大!! 当然,连续执行同一个JavaScript函数十万次的情境并不常见,所以在实务上它对效能的干扰并不会像我的案例被如此放大。但有一点不会错: 如果你希望你的IE快一点,平时请保持"禁用脚本调试"状态(注意: 勾选起来是停用),需要脚本调试时再调整。
via:黑暗执行绪
This article addresses: http://www.iefans.net/ie-zhixing-jiaoben-sudu-jinyong-tiaoshi/
Here is no comments yet by the time your rss reader get this, Do you want to be the first commentor? Hurry up