什么因素会影响浏览器打开网页的速度?
相信大家在使用浏览器上网的时候会遇到这么一个问题,在网络环境好的情况下,使用不同的浏览器他们打开网页的速度都会差不多。但是在网络环境比较慢的情况下,每个浏览器打开网页的速度却差别比较大?
为什么在同样的环境下每个浏览器打开网页的情况会有差异呢?是什么因素使得有些浏览器的速度快,有些则很慢呢?
想必这个是很多用户不一定了解的问题,这里给大家分享一篇很好的科普文章,比较全面的介绍了是什么因素让浏览器速度更快,有兴趣的童靴们可以了解一下,全文如下:
我会试着以一种不管有没有技术背景的人都能理解的方式来解释。我用现在使用的 Quora 的网页来进行举例。假设所有的因素(平台、带宽、处理能力、磁盘速度、内存和浏览的网页)是相等的(公平起见),从用户感知和体验的角度来讲,决定浏览器速度的因素有:
1、布局引擎/浏览器引擎
每个浏览器内部都有一个布局引擎。如,不同的浏览器使用的浏览器引擎有:
- WebKit: Chrome and Safari
- Gecko: Firefox
- Trident: IE
- Presto: Opera
布局引擎决定了HTML的标签、图片和样式在什么时候、哪一部分以及如何进行布置和渲染。基本上所有用户所看见的都是布局引擎来处理的。
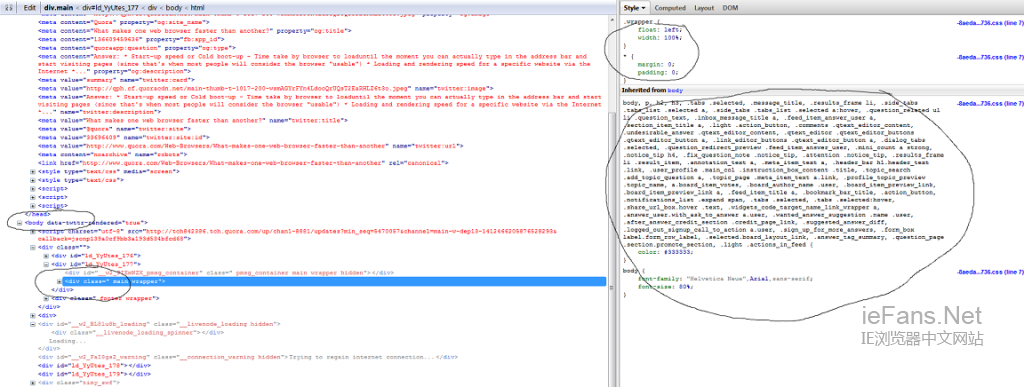
下面这页中被布局引擎处理的部分都被标出来了:
在这张图片中,左边你看到的“main wrapper"是在整页面都生效的,而不仅是在顶部的搜索条。
布局引擎影响速度是因为:
- 在上面你看到的HTML文本下载以后,各个部分显示的顺序和渲染速度都取决于布局引擎。不同的引擎是不一样的,所以用户什么时候开始能看到页面也是不同的。
- 引擎也会导致在显示图片、SVG文件和可视元素上的差异。例如,IE在SVG文件的支持上有限制,而Opera对有交互内容的SVG支持性最好。
- 布局引擎在对HTML5的支持上的差异也比较明显。这就是为什么同样是上面的HTML,显示出来与像 IE8这样的老的浏览器有差别的原因。
- 所有上面列出的引擎都是用C++编写的。
2、JavaScript 引擎
每一个浏览器都有一个JavaScript引擎来处理用户与可视化元素。各个浏览器使用的JavaScript引擎如:
- V8 : Chrome
- SpiderMonkey/JägerMonkey: Firefox
- Nitro: Safari
- Sarakan: Opera
- Chakra: IE9
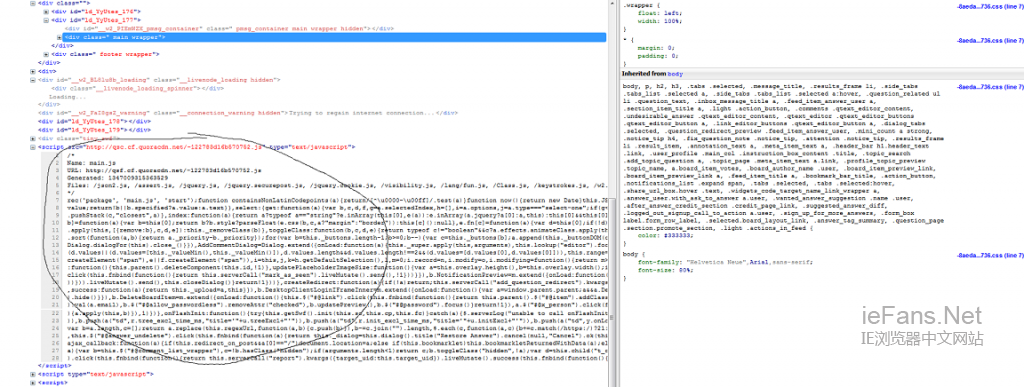
JavaScript引擎处理用户与页面的交互(所有的事情都在后台处理)。它执行页面中标识出的Java Script。
JavaScript 引擎影响速度是因为:
- 当用户与页面交互的时候(如,按了一个按钮;在搜索条中输入一些文本等等),JavaScript引擎处理请求,把搜到的信息返回给文本框。
- 在程序中的所有Ajax调用,jQuery、DOM 操作等也都是被Javascript引擎来处理的。
- 每个引擎处理Java script的方法都不同。由于JavaScript的编译器和JSON数据处理,所以处理的速度也不同。例如,Apple保留Nitro JavaScript引擎单独给Safari,其它的开发者被迫使用其它比较慢的引擎。这就是为什么Safari总是iOS平台上最快的浏览器的原因。
- 有些引擎如V8的核心部分是用汇编来编写的,非核心部分是C++,其它的引擎都是用C++写的。
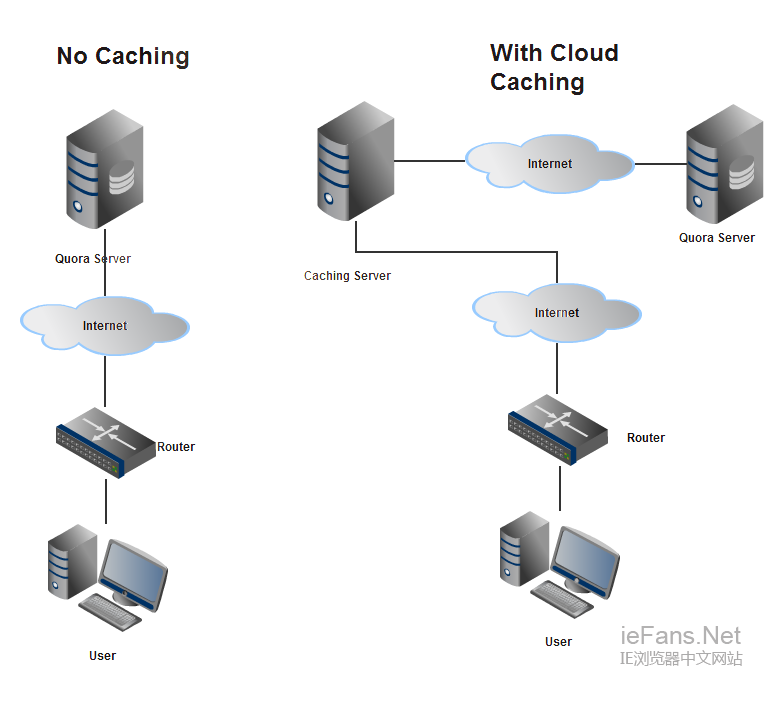
3、云端的缓存/压缩/处理
在带宽有限的场景,上面列出的两个因素就不那么重要了。游戏规则的改变使得上面列出的两个因素在一定程度上变得无关紧要。这个技术是被Opera引入的——Opera Turbo。
缓存影响速度是因为:
- 网页被一个服务器在对图片、文本、脚本等压缩/优化后,被发送给用户,这一点极大地加速了浏览的体验。
- 这个方案,通过减小下载页的大小,几乎终结了对java scrip引擎的需求。
4、本地缓存:
浏览器也缓存一些内容,像脚本、经常访问的页面等等,以备以后使用。 获取的内容从磁盘上面读取面不是通过互联网,这样处理加速了加载的时间。这就是为什么直接浏览要比重载/刷新要快。
-来自Kevin Ernest Long的建议
5、插件管理:
典型的用户打开那些含有RIA(富internet应用,如Flash、Silverlight、Java FX、Quicktim等)的页面,在浏览器中它们要处理视频、音频、游戏等。浏览器在处理这些插件的方式,以及如何与它互相作用是不一样的。Chrome内建了Flash、PDF的支持。其它浏览器对此的方法是不一样的。例如,我当前在使用Firefox,与Firefox关联的进程有:

插件管理影响速度是因为:
6. 内存管理:
每个标签页都被赋予相同的优先级,脚本执行和上面提到的其它一切。 这标签的内存地址必须要保持隔离,这样不会因为一个标签崩溃而引起整个浏览器宕掉,也不会有安全漏洞。

Firefox 有40多个标签页,但只运行在一个包含有多线程的一个进程里。IE和Chrome会为每个新标签页打开一个单独的进程。这影响标签页的速度、稳定性和用户的整体体验。
<更新>
7.网络方面的优化
Mike Belshe(顺便说一下,他曾经从事过Chrome和SPDY协议方面的工作)指友善地指出网络方面的优化可以显著地影响浏览器的速度。我曾经以为浏览器在网络处理方面是相同的,但事实证明,我的假设是错误的,我要引用他的意见,以资借鉴。
噢 - 是的,大错特错了。各个浏览器通常都会嵌入HTTP栈(IE是唯一的例外)。下面是Chrome近几年在这方面的创新:
a)、DNS预取
浏览器知道与一个站点所在的子域,会在一次请求做DNS的查找。
b)、动态连接绑定
如果没有空闲的连接可用时,最简单的方法就是创建一个新的连接并等待。复杂一点(也是相对较好的)方法是预先建好一个新连接,使用的时候从已经释放的连接或是这个新连接中选一个使用,先到者先得;
c)、TCP超时的应急之策
丢包是不可避免的。TCP连接的默认超时的标准是3秒。Chrome 上可以看见的改善是在250毫秒之后再打开第2个连接,而不是等满3秒之后再建一个新的连接。
d)、连接管理
当需要一个新的连接时,IE只不是打开一个而是打开两个,
e)、SSL OCSP缓存
每次通过SSL连接的时候,你要鉴别服务器的身份。校验的结果可以缓存在RAM或是磁盘上,保存长达(一般情况下)7天。大约2年前,大部分浏览器没有缓存在磁盘上,导致在浏览器重新启动后,打开SSL的站点时会有1秒的延迟。
f)、SPDY
全新的协议
g)、管道化
通常管道化是失败的,所以大多数浏览器没有实现它,但是如果你真的做好了,它会非常有效。
h)、预渲染
有些浏览器现在对整个页面在后台进行预渲染,用学习算法认定你会装载它们
好了,这只是过去几年中实现的几个优化措施。网络栈绝对不是相同的。
有许多其它参数,诸如plugins/extensions,依赖平台的,渲染模块(open GL或是DirectX)等。 但我已经讲了大多数重要的。浏览器试着展现一个标准的HTML页面,但是为什么会存在不同的浏览器(公司/社团),它们是如何开发的(开放/封闭)以及它们支持的平台(手机/PC/平板电脑)在它们工作的过程中显示的差异。这是为什么不同浏览器有不同速度的终极根源。
This article addresses: http://www.iefans.net/shenme-yinsu-yingxiang-liulanqi-dakai-wangye-sudu/
Here is no comments yet by the time your rss reader get this, Do you want to be the first commentor? Hurry up