Android 4.4 让前端调试也能这么酷
Google公司低调地推出了Android4.4,提供了一系列让人眼前为之一亮的改进体验,如无线打印、NFC(近场通信)等。作为一名前端同学,同时也需要敏感地关注到Android4.4在使用浏览器内核时的一些变动。Android4.4之前浏览器的渲染引擎都是webcore,Android默认浏览器使用的接口是Webkit。而从Android4.4(包括PC上Chrome V33)以后,Google从Webkit分支folk出了自己的渲染引擎blink。在移动端,blink的注入会对之前基于Webview的视窗可能产生一些影响。Cluo之前一直在做应用中心移动端的重构,就碰到了在Android4.4下界面显示时一个小bug。
但是这里我们关注的重点不是这个小bug,因为解决起来比较容易,我们需要关注的是Android4.4为开发者带来的福利。是的,你没有看错,是福利!
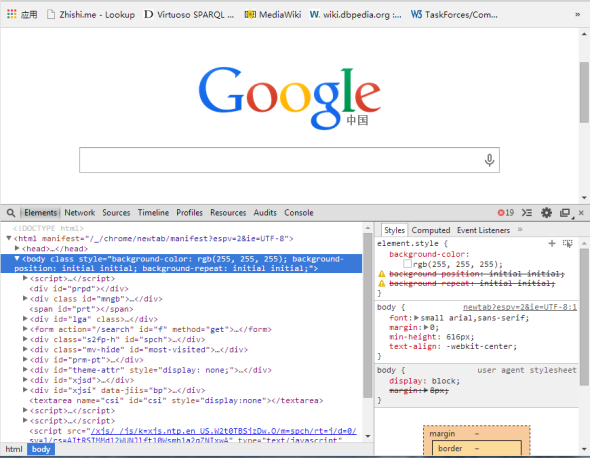
前端开发的同学通常会在Chrome的开发者调试工具中来对CSS和js进行即时调试和查看效果,如下图一样,对比调试的好处谁用谁知道。
但是,当我们调试混合模式下通过Webview来调用页面的App时就不能使用这种方法啦,常见的方法是在本地调试好代码,用Phonegap封装在手机上查看效果。如果效果不一样则需要重新调整代码、打包等,非常麻烦。Android4.4的到来如一场春风细雨,为何如此矫情?因为,在Android4.4下,原来PC上的调试体验可以完整继承下来!在PC打开调试工具,手机屏作为视图承载者能即时地显示出样式调整的变化。听上去就非常Amazing!
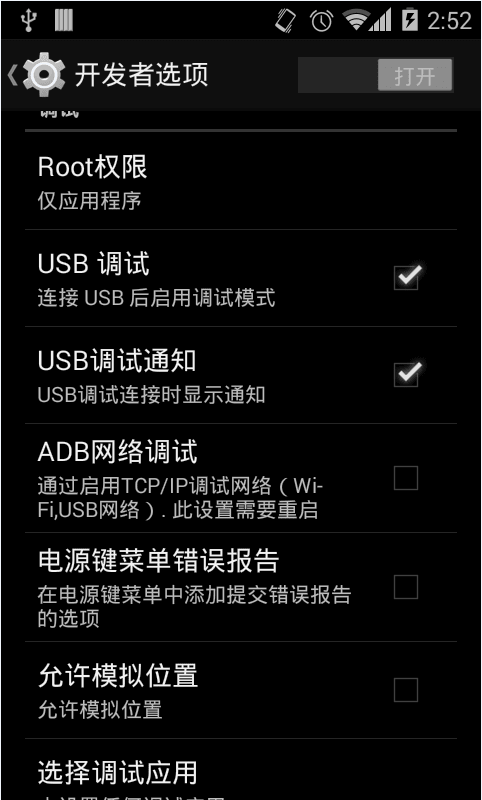
好的,说了那么多废话,让我们来一起看看怎么使用这种调试方法吧。打开手机=》设置=》开发者选项,进入到如下界面:
在这个界面上,我们可以看到“USB调试”和“ADB网络调试”,这两种调试模式在使用之前必须勾选打开。这里需要简单介绍一下的是:USB调试,很好理解,就是将手机通过数据线连上电脑;ADB网络调试稍微要麻烦一点,手机跟PC要接入同一个局域网中。在这篇文章中,主要介绍USB调试模式,因为它非常适合单人、单机调试操作。
在使用调试工具之前,我们还要确认以下几点:Chrome升级到最新版本、我本机Chrome的版本是 35.0.1862.2 dev-m ,可以在Chrome浏览器地址栏中输入“chrome://chrome/”查看当前Chrome的版本号;PC上安装ADB工具,在命令行中键入“adb version”以查看adb版本。Chrome只需要去看一下版本即可,应该都有安装,但是adb估计很少人安装,具体地可以到这里 http://developer.android.com/tools/help/adb.html查看,不赘述。
万事具备,Let’s go!
这里我们以调试手Q应用中心线上首页为例
1、打开手机QQ=》动态=》应用宝
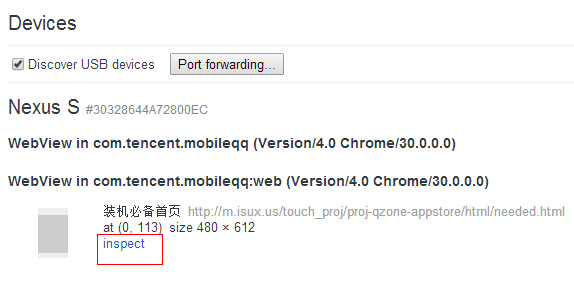
2、打开Chrome浏览器,在浏览器地址栏输入:chrome://inspect/#devices ,如下图,选中红框处的复选框
3、在对应设备的下方会出现正在显示的页面,如下图所示,点击inspect链接,进入Chrome的调试模式
完整地给张截图吧,如下所示:
在蛋蛋同学的帮助下,完整地拍下调试的界面,在Chrome调试工具里面可以直接调试和更改手机上正在渲染的页面。
在最后的最后,简单介绍一下ADB网络调试的方法。首先让PC和手机接入同一局域网,最好可以给手机设置一个局域网静态IP地址;然后在PC命令行输入adb ***(***代表手机在局域网中的地址);打开Chrome,同上面步骤2所述。前端的同学们,让调试也变得高效和Cool起来吧!