5种实用的移动手机APP导航菜单设计方案
标签:
网页设计
&
灵感
UI设计
菜单
| 发表时间:2014-05-02 15:40 | 作者:设计 达人
出处:http://www.shejidaren.com
手机分辨率比桌面平台小很多,所以设计手机网站或是移动应用的时候,导航菜单都需要考虑周全,尽量保持简约和易用性高,这里我们整理了5种实用的移动手机APP导航菜单设计方案,你可以尝试这些菜单设计模式用在你的新设计项目上,好用而且有新鲜感。
扩展阅读:《 使用垂直的导航菜单设计》、《 有特色的使用大菜单的网页设计》、《 20个极简网页菜单导航设计》
这5种APP菜单设计方案也许有很多设计师已经在使用,但不能否认它是目前实用的,而且能提高用户体验的菜单设计方案。下面摘选移动手机 UI设计美观、时尚,希望你看了后会有灵感收获,能把你的菜单设计得更棒,好好学习吧:)
APP 导航设计类型:
1. 列表式菜单
列表式菜单设计这个从网站到手机APP上都很常用的,遵循由上至下的阅读习惯方式,所以使用起来用户不会觉得困难。另外我们可以通过漂亮的配色、图标组合来设计,使得菜单更多加美观。
GIF Aimation by Sergey Valiukh
Elevatr by Fueled
HabitClock App by Kutan
Instagrab for iOS by Davis Yeung
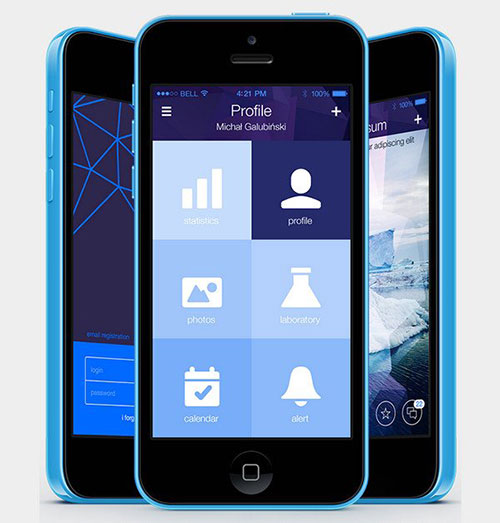
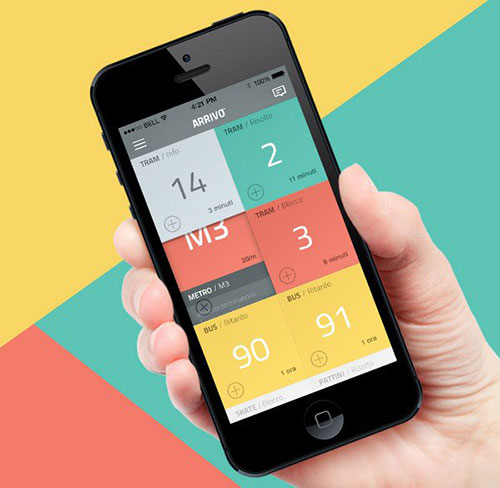
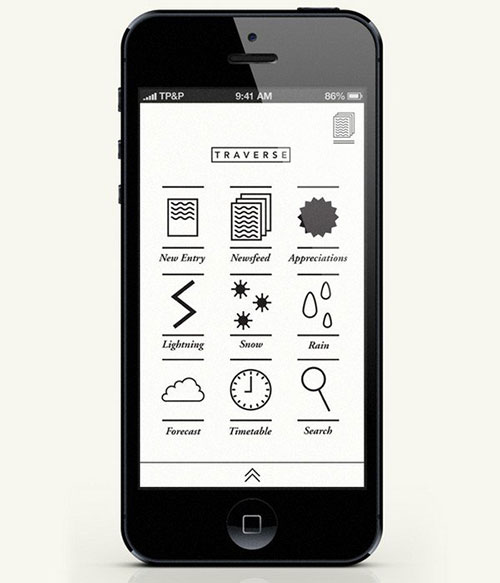
2. 矩阵、网格式菜单设计
网格式菜单就类似于metro UI的堆砌色块,优点简约而不简陋,导航清晰、明显,并能提高效率。但设计时切记不分青红皂白的去使用色彩哦,这可能会让用户不知所措和产生疲倦感。
Vectra by Michal
Arrivo Mobile App by Marco
Abracadabra App by Sergey
T R A V E R S E by Willis
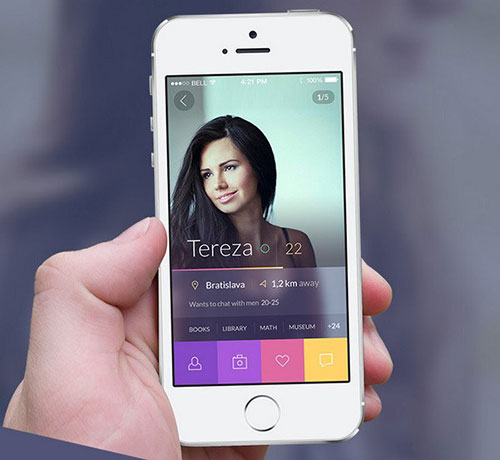
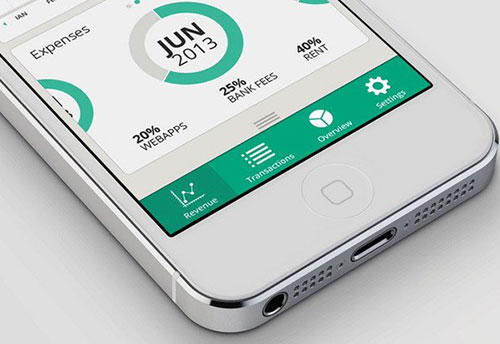
3. 底部菜单
底部菜单主要是列出应用程序重要的功能。
Badoo concept by Jakub Antalík
Animated sliding tab bar by Virgil Pana
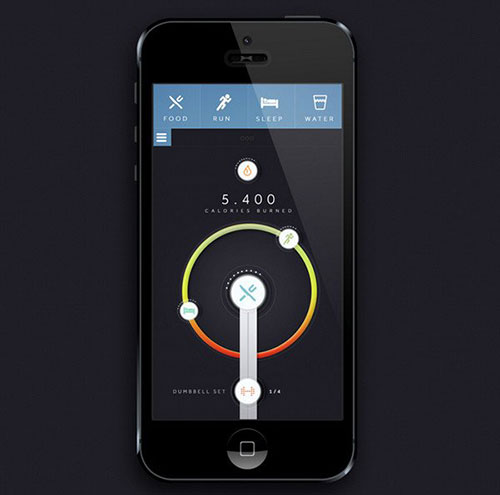
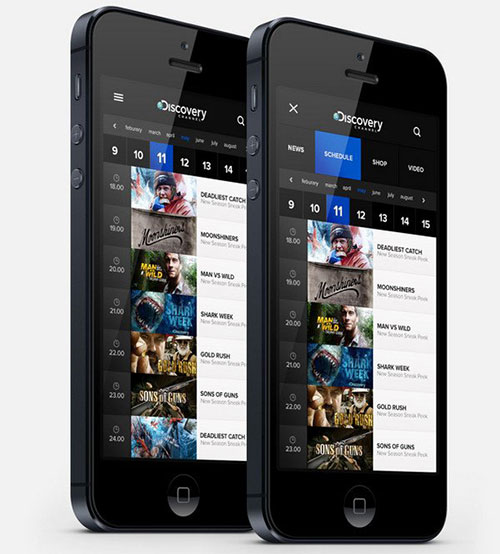
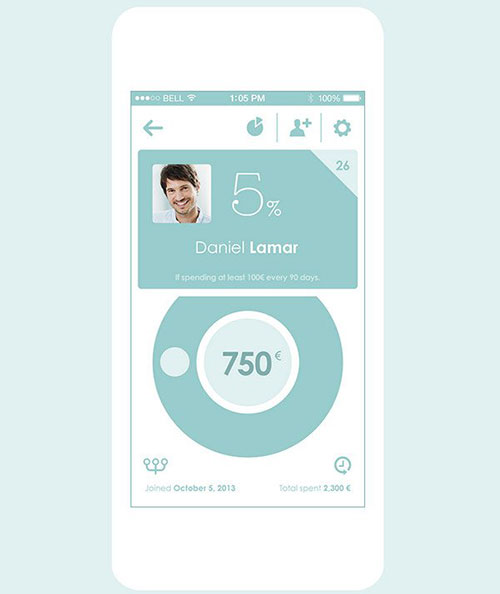
4. 顶部菜单
顶部菜单和底部意义差不多,把菜单放在顶部,可以遵循上至下的阅读习惯,不过我认为有个缺点就是不能单手操作。
Horner by Cüneyt ŞEN
Discovery Channel by Enes Danış
Air flow calculation app by HAMZAQUE
Shario App by MING Labs&Pierrick Calvez
5. 扩展菜单
扩展式菜单设计现在连网站也很常用,当我们觉得菜单比较点用位置的时候,可以尝试用这种方式来隐藏菜单,需要注意的是设计展开菜单按钮大部设计在左或右上角这些显示的位置。
MuSeek by Al Power
Univit UI by Mohammed Alyousfi & Àlex Casabò
SVOY app design by Alexandre Efimov
Időkép by Attila Szabó
总结
从上面5个菜单设计方案中可以看出都有自己的优缺点,所以我们应该选择对你项目最为有效的方案,并能提高用户体验。
Copyright ©2010-2014 ¦ RSS订阅 ¦ 新浪微博 ¦ 本文链接 ¦ 添加评论
交流:UI设计交流群:59300679,与500名设计师交流设计,分享素材。
相关 [移动 手机 app] 推荐:
Web开发需要做各种浏览器兼容测试,移动APP开发需要做各种设备兼容性测试. 对各种设备的兼容测试,主要集中在2点:. 不同Android OS版本的测试,如Android 2.3, Android 4.1. 不同屏幕密度的测试,如320*240(QVGA),480*320(HVGA),800*480(WVGA).
移动App别慌!
- - 《商业价值》杂志工信部要传达的信息应该是对国内第三方应用商店进行备案,对个人应用开发者实行实名认证,并非被误读的针对每一款App进行备案. 2012年底,移动互联网领域有两件事情值得大家关注,一个是引发轩然大波的App备案. 另一个是近期逐渐显现的移动App同质化问题. 这两个问题都与我们所倡导的营造移动App绿色生态链相关.
5种实用的移动手机APP导航菜单设计方案
- - 设计达人手机分辨率比桌面平台小很多,所以设计手机网站或是移动应用的时候,导航菜单都需要考虑周全,尽量保持简约和易用性高,这里我们整理了5种实用的移动手机APP导航菜单设计方案,你可以尝试这些菜单设计模式用在你的新设计项目上,好用而且有新鲜感. 扩展阅读:《 使用垂直的导航菜单设计》、《 有特色的使用大菜单的网页设计》、《 20个极简网页菜单导航设计》.
百度移动互联网趋势报告解读:PC、手机浏览器没落和 App 困境
- - TECH2IPO创见百度今天正式发布《 2013 年 Q1 移动互联网趋势报告》. 这是一个例行季度报告,每期不乏看点. 值得移动互联网从业者尤其是创业者、移动互联网观察者和爱好者关注. 一、移动互联网拉大与 PC 差距. 移动互联网正逐步吞噬 PC 互联网的时长、流量和人气. 尤其是在去年 7 月的里程碑事件之后:百度去年 Q4 报告显示,移动设备时长历史性地超越 PC.
手机智能了,app还没有:这就是移动广告赚不到钱的原因!
- - PingWest在今天旧金山举行的2012年Mobile-Loco大会上,几位业内人士就如何更好地在移动应用上为本地商户发布广告展开了讨论. 其中关于“智能手机App是否真的智能了”的观点引起了我的注意. 对手机用户的价值定位真的明确了吗. 其实,绝大多数移动应用公司都在挣扎如何赚钱,尤其是那些守着一大群用户却不敢轻易采取行动的公司;而对于商家,他们都已经明白消费者越来越多在移动设备那端,都愿意把广告预算从传统渠道转移到移动渠道上来,但是他们挣扎的是该不该把钱投在移动应用上,或者该以怎样的方式投在怎样的移动应用上.
创意手机APP汇总
- ArBing - 月光博客 在知乎上有人讨论“如果由你来创意一个手机app,它是什么样的”,网友有很多有意思的想法,因为对移动互联网这一块很感兴趣,所以把网友们的想法汇总一下,一来通过整理的过程想想app实现的可能性和实现后的潜力,二来抛砖引玉,希望能引发网友更多的思考. 分析提取照片中人物的衣着,列出每项价格及其相关服装对比,支持在线购买.
漫谈移动App社会化
- Han - 所有文章 - UCD大社区这是一篇长文,本文作者@Dowell 从社会化的角度深层次多角度剖析了当下移动互联网App面临的新的发展机遇. 正如文章所言:“移动app的社会化大潮虽源于Facebook、Twitter,却涌起FourSquare、Path、Instagram、Kik、Bump那样的移动互联网新贵,而且一个故事比一个故事传奇.
移动电商如何改进APP
- - i天下网商文 /《网站分析2.0》译者 郑海平 . 数据化运营与产品设计如何在移动APP中体现,本文提供了一个案例. 在传统的互联网中,如何收集与分析数据,进行数据化营销以及数据化运营,都已经有较成熟的解决方案,市场上有很多第三方提供这样的服务,有商业的,也有免费的. 很多公司内部开发的BI与日志分析系统功能也很强大.
移动端web app开发备忘
- - CSDN博客Web前端推荐文章最近要做个手机html5的页面,做些知识储备,重要的点记录下来以备后续. 1.devicePixelRatio:定义设备物理象素和设备独立象素的比例. css中的px可以看作是设备的独立象素,通过devicePixelRatio,就可以知道设备上的一个css像素代表着多少个物理像素,可以考虑devicePixelRatio+rem进行不同设备间的适配;.
移动 APP 网络优化概述
- - bang’s blog一般开发一个 APP,会直接调用系统提供的网络请求接口去服务端请求数据,再针对返回的数据进行一些处理,或者使用AFNetworking/OKHttp这样的网络库,管理好请求线程和队列,再自动做一些数据解析,就结束了. 但对于一些大型 APP,还会想针对网络的一些问题进行进一步优化,包括:. 速度:网络请求的速度怎样能进一步提升.