无刷新修改页面的浏览器地址栏显示地址的方法
作为一个Web程序员,我经常会到网上去看别人是如何做网站,如何开发Web应用的。这样的好处有很多,一是开阔你的眼界,你能看到很多书本上没有的东西,二是看别人的代码是如何写的,取人之长、补己之短。像 纯CSS3实现光芒旋转四射的头像动画和 用CSS制作出绚丽燃烧的火狐狸的方法都是研究别人网站上的技术的收获。
经常访问Facebook,或github.com,或plus.google.com的人会发现,它们翻页时页面并不是全部刷新,只有中间文章部分刷新,而页面头和页面侧边栏不刷新。首先我们要理解为什么它们要这样做,这样做有什么好处。

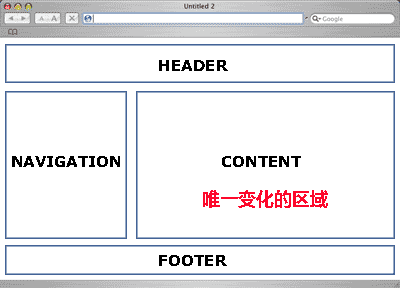
通常的网站页面都有一个规律,比如我们的WebHek网站,左侧的内容以及页面头部的logo和菜单部分在各个页面上都是一样的,只有中间文章部分的内容会变化。传统的页面里,用户访问每个页面时,这些永远不变的部分会反复重复重新加载——其实完全没必要,既浪费流量资源,又影响页面加载速度,我们真正需要它们只加载一次就行了。
当然,有经验的Web程序员已经说出来了,用Ajax动态加载有变化的部分。当用户点击“下一页”时,我们不是真的翻到下一页,而是后台用Ajax把新内容的HTML拉取到客户端,然后删掉原来的内容部分,填充进新拉取的内容。整个效果跟传统的翻页效果一样,但速度更快,更节省资源,而且可以添加一些特性,比如淡入淡出。
但现在有了另外一个问题。在传统的翻页过程中,你可以看到浏览器的地址栏是相应会变化的,会显示当前页面地址,用户可以拷贝这个地址或加入书签或分享给好友。而Ajax实现的翻页地址栏是没有变化的。还有,在传统的翻页过程中,当用户点击“后退”按钮时,浏览器会从缓存里读取前一页,迅速的显示给用户。而Ajax实现的翻页中,用户点击“后退”按钮时,不知道会后退到哪里,因为页面的地址没有变化, window.history里没有存储任何“前一页”的信息。
前面说了这么多,下面才是本文的重点,如何在不刷新页面的情况下修改页面的URL。也就是,如何既能实现用Ajax加载页面实现翻页,又能让浏览器记录翻页地址历史信息。
程序手工存储 window.history信息
function processAjaxData(answer, url){
document.getElementById("mycontainer").innerHTML = answer.html;
document.title = answer.pageTitle;
window.history.pushState({"html":answer.html,"pageTitle":answer.pageTitle},"", url);
}
answer.html是我们用Ajax在后台拉取的新页面内容,用它替换了页面上的原内容,并且修改了页面标题。最后一步最重要,把页面信息 pushState到 window.history里。
而当有浏览者点击浏览器“后退”或“前进”按钮时,我们用下面的代码来响应用户的操作:
window.onpopstate = function(event){
if(event.state){
document.getElementById("mycontainer").innerHTML = event.state.html;
document.title = event.state.pageTitle;
}
};
谷歌浏览器,火狐浏览器,Safafi浏览器、IE10+等现代浏览器都支持这种技术,你也试试吧。