腾讯移动前端框架 mt 2.0 发布
MT是手机腾讯网前端团队开发维护的一个专注于移动端的js模块管理框架。
Git: http://git.oschina.net/luyongfugx/mt
mt介绍文档: http://mt.tencent.com/mt1index.html
为什么使用MT
-
无更新不下载
-
简单友好的模块定义规范
-
简单易用的打包管理工具
-
强大的js增量更新代理服务
MT2.0新增特性
-
本地存储异常回调
-
统计回调
-
combo支持
-
新增LCS增量算法
1. 本地存储异常,统计回调
设置回调
通过设施g_config的storeInc对象的statFunc,storeExFunc两个函数,可以设置统计和本地存储异常回调 , statFunc在请求每个js的时候触发,便于统计每个js的请求情况,storeExFunc在写本地存储异常回调, 将脚本内容写入本地存储出现异常的时候调用,用来提供给业务清理本地存储。
storeInc:{
//统计回调,统计脚本请求情况,jsUrl是js地址,
//mode是请求模式,full:表示全量请求,
//inc表示增量请求,local表示从本地存储读取
'statFunc':function(jsUrl,mode){
console.log('get '+jsUrl+' from '+mode);
},
//写本地存储异常回调,将脚本内容写入本地存储
//出现异常的时候调用,用来提供给业务清理本地存储
//,storekey表示写如的key
'storeExFunc':function(storeKey){
console.log('set store item '+storeKey+' exception');
},
'store': true,
'inc': true,
'proxy':true,
'debug': false
}, 2. combo支持
冷combo
冷combo就是在打包混淆的时候把多个不同的模块打包进同一个js,前台下载的时候直接下载这个js 这个MT1.0已经支持,打包配置如下:
{
'./release/{pv}/base-{fv}.js': {
files: ['./js/init.js','./js/util.js']
},
'./release/{pv}/page/p1-{fv}.js': {
files: ['./js/page/p1.js']
},
'./release/{pv}/page/p2-{fv}.js': {
files: ['./js/page/p2.js']
},
'./release/{pv}/page/p3-{fv}.js': {
files: ['./js/page/p3.js']
}
} 可以看到我们的init,util模块被打到base.js里,达到冷combo的目的
热combo,半热combo
半热combo是相对冷combo来说的,除了走打包实现冷combo以外,我们还支持通过前台配置来实现半热combo或热combo
combo:{
//是否启用combo
cb:true,
//哪些模块的js走半热combo一块下载
//,这里数组的每个项是要一起下载的模块
conf:['init,util','p1,p2,p3']
} 上面的代码,我们设置了combo的cb为true,说明走combo. conf的配置则设置了哪些模块是要走combo一起下载的, 即使打包脚本没有把他们打在一起。 为了看效果,我们先把cb设为false,conf设置为空数组,表示不走combo:
combo:{
//是否启用combo
cb:flase,
//哪些模块的js走半热combo一块下载
//,这里数组的每个项是要一起下载的模块
conf:[]
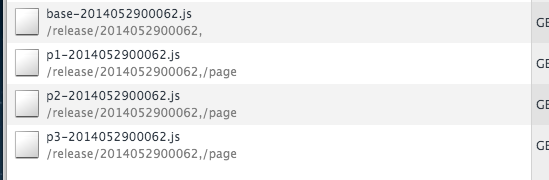
} 我们看下网络请求:

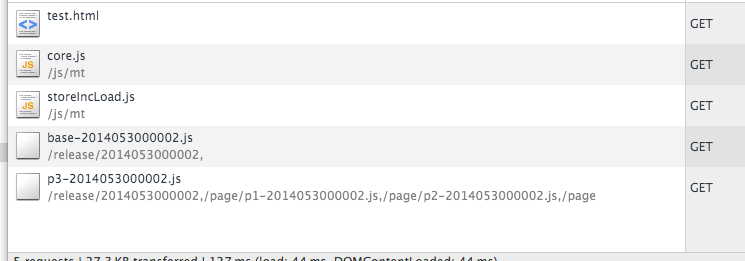
可以看到base.js,p1.js,p2.js,p3.js是分开下载的,说明没有走combo,然后设置了combo的cb为true,说明走combo. 我们看下网络请求:

可以看到base.js,p1.js是分开下载的,而p2.js,p3.js是一起下载的,这是因为mt2.0自己分析了依赖,把某个模块共同依赖一起下载了,这个例子里面p1依赖了p2,p3两个模块 所以p2,p3被一起下载了,这就是热combo!
这时候我们想,我想让p1,p2,p3一次就下载了,怎么弄?很简单,我们只要设置combo.conf为如下
combo:{
//是否启用combo
cb:true,
//哪些模块的js走半热combo一块下载
//,这里数组的每个项是要一起下载的模块
conf:['init,util','p1,p2,p3']
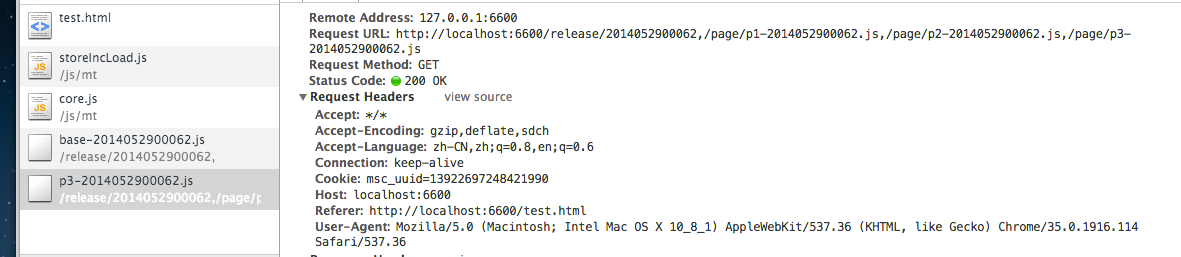
} 我们看下网络请求:

ok,p1,p2,p3一次就下载了!!,这就是半热combo,需要配置一下conf.
3. 新增基于lcs算法的增量更新
MT1.0的增量更新是基于chunk算法来实现的,精确度是到块级别的。后来很多朋友给我意见,说其实可以做得更加精确一些,精确到字符级别。 于是我用lcs算法实现了精确到字符级别的设计,最后这个demo也可以看作是整个MT2.0的使用方法
首先到我们的github: https://github.com/mtjs/mt下载代码,然后看mt2.0文件夹下的demo目录,里面有个test.html,可以看到总配置代码
var g_config = {
jsmap:{
'init': 'base.js',
'util': 'base.js',
'p1': 'page/p1.js',
'p2': 'page/p2.js',
'p3': 'page/p3.js'
},
storeInc:{
//统计回调,统计脚本请求情况,jsUrl是js地址,mode是请求模式,full:表示全量请求,inc表示增量请求,local表示从本地存储读取
'statFunc':function(jsUrl,mode){
console.log('get '+jsUrl+' from '+mode);
},
//写本地存储异常回调,将脚本内容写入本地存储出现异常的时候调用,用来提供给业务清理本地存储,storekey表示写如的key
'storeExFunc':function(storeKey){
console.log('set store item '+storeKey+' exception') ;
},
'store': true,
'inc': true,
'proxy':true,
'debug': false
},
//是否走combo,同时支持conf指定哪几个js是合并下载的
combo:{cb:true,conf:["init,util","p1,p2,p3"]},
testEnv: false,
staticPath: '/release',
serverDomain: 'http://localhost:6600',
buildType: 'project',
ver: '2014053000002'
}; 在2014053000002版本,我们的p2代码如下:
define('p2', [], function () {
console.log('p2 ok!');
document.write('p2 ok!<br>');
});
} 本地打包
我们运行demo目录下的build.sh ,其实是执行命令
node ../js/mtbuild.js test.html build.conf lcs
第三个参数说明走lcs增量更新算法,你也可以设置成chunk走老算法
启动增量服务
到js目录下执行命令
node storeincServer.js lcs ../demo
第2个参数说明走lcs增量更新算法,你也可以设置成chunk走老算法,第三个参数是根目录,这里设置成../demo
效果演示
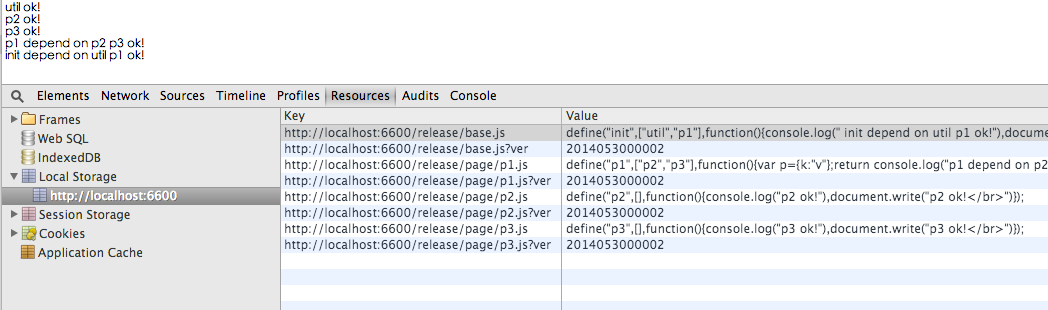
打开chrome(必须支持localstorage),输入地址:http://localhost:6600/test.html,可以看到请求的是全量的js

本地存储里的内容是2014053000002版本的:

接着我们修改p2.js代码,加上"lcs"这3个字 :
define('p2', [], function () {
console.log('p2 ok!');
document.write('p2 ok lcs!<br>');
}); 然后重新运行命令
node ../js/mtbuild.js test.html build.conf lcs
这时候生成2014053000003版本代码,打开chrome(必须支持localstorage), 输入地址:http://localhost:6600/test.html,这时候可以看到请求的内容是增量的,并且精确到了字符级别:

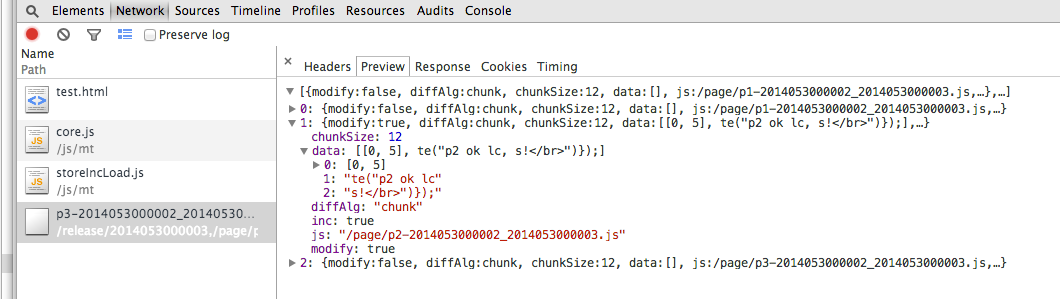
我们来看下同样是这个修改,如果我们走chunk算法,会是什么样子。 我们需要重新走一遍上边的流程,但是把build.sh命令的lcs参数改成chunk,启动storeincServer时的lcs也改成chunk, 这里就不罗嗦步骤了,我们直接看看走chunk是的网络请求:

发现相对lcs算法,chunk的精确度是比较差的,所以推荐使用lcs算法