设计趋势:网页设计中的幽灵按钮
我不确定我们是否意识到2014年最重大的趋势正在来临。它完全基于所有网站中微小的设计元素——按钮。
幽灵按钮——那些透明的、可点击的物体——忽然间就变得无处不在。以狂风暴雨之势席卷正网页设计领域。谁能想到,像按钮这么简单的事物,能够改变我们看待网页设计的方式?
参考: 预测网页设计趋势
什么是幽灵按钮?
幽灵按钮有着最简单的扁平外形——正方形、矩形、圆形、菱形——没有填充色,只有一条淡淡的轮廓。除了外框和文字,它完完全全(或者说几乎完全)透明。(因此得名“幽灵”)
这些按钮通常比网页上传统的可点击按钮大,也被置于显要位置,例如屏幕的正中央。
各种类型的网站(包括移动APP)中都能发现幽灵按钮的身影,它有着多种设计风格,却几乎都与单页网站有关联,还有那些极简风格或近扁平风格的设计方案。这种风格的按钮在全屏照片背景的网站中也大受欢迎,不像传统按钮那样,这种简洁的样式,是出于不干扰图片的考虑。
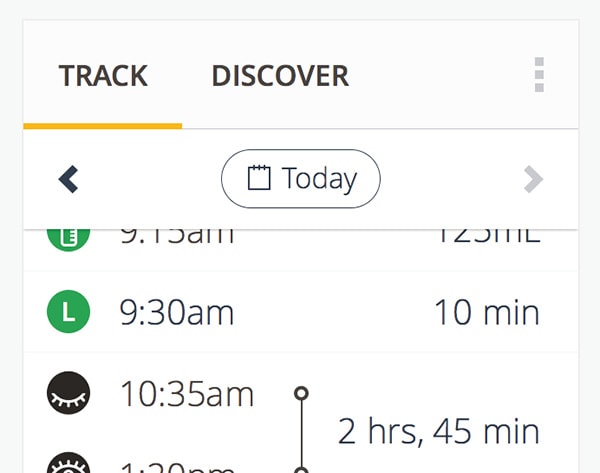
你有仔细观察过你的iPhone(运行iOS7)上的圆角按钮吗?每个设计元素都是幽灵按钮。
一位Designmodo设计师这样描绘这项新兴趋势:
“幽灵按钮的出现,从某种程度上来说,与人们热衷于在半透明全屏背景上放置界面与表单有关。于是,时机到来了,它在背景图片、产品形象和幽灵表单元素之间分配了用户的注意力,使得幽灵按钮不靠遮挡背景来体现自己的存在,却依然可见。”
设计元素
幽灵按钮有一系列典型的组成元素。尽管这并非完整的使用准则,但使用幽灵按钮时,其中多数都在发挥作用。
- 按钮是中空的
- 它外围有一圈轮廓,通常只有一点点厚度
- 它包含了简短的文字
- 颜色通常只有黑白
- 按钮往往比传统按钮更大
- 幽灵按钮一般占据页面显要位置
- 幽灵按钮可以单独或成小组出现
- 通常使用扁平或近扁平的设计方案
- 幽灵按钮内部可以使用小的几何形图标,不过很少这么做
幽灵按钮的优势
那么,是什么使得幽灵按钮如此管用?有必要把这项趋势用在你下个项目中吗?
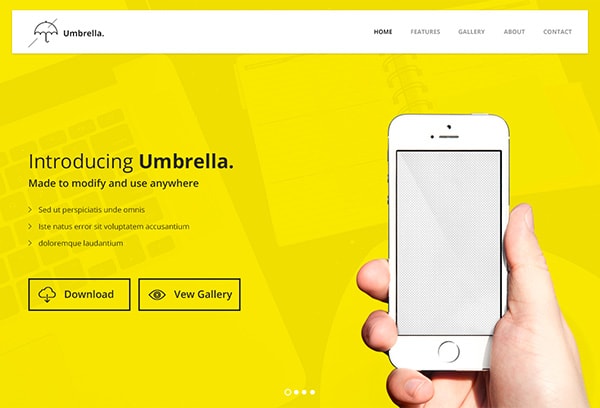
幽灵按钮给人特别干净的外观和感受。简单自然的按钮,能使得页面的主体设计更加突出。(尤其在大幅图片上表现更好)
幽灵按钮几乎可以搭配任何设计方案,因为他们是透明的。这使得按钮可以从根本上承接周遭的设计特征。
幽灵按钮延续了“2013年度趋势—— 扁平设计”的演化。这样的设计趋势要成为当下主流,唯一的方法就是继续演变,接纳新的概念。
幽灵按钮提供了一种带有视觉惊喜的元素,因为这个按钮和用户预想的可不一样。
设计和创建幽灵按钮很简单。切记保持简约。幽灵按钮应该精细微妙,而非浮华炫目。
幽灵按钮无需过分扎眼,就足以创造出有感召力的视觉焦点。在众多网页设计中,幽灵按钮是屏幕上唯一的大型元素(这就是它如此有效的原因)。正因为如此,它抓住眼球,诱使用户点击按钮。而且这也是优秀用户界面的特征。
幽灵按钮有助于打造高端的设计风格。在设计中,简单往往就是高雅。
幽灵按钮的劣势
虽说幽灵按钮在设计上体现出诸多优势,同时有些劣势也需要考虑。采用任何新趋势之前,都要掂量它的优势与劣势,然后决定是否在项目中使用。
幽灵按钮可能太溶于背景中,使用户产生困惑。并非所有用户都了解设计;有些人对难以识别非传统样式的按钮,也不会知道它是做什么的。
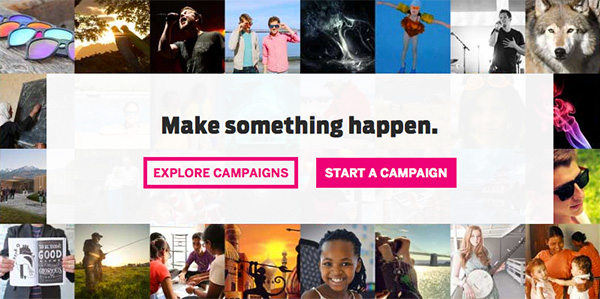
幽灵按钮在高对比度或者颜色丰富的图片上很难处理。这些按钮往往不是黑色就是白色。假如你用的背景图是黑白交替的,幽灵按钮几乎看不到,也无法阅读。
为了便于使用,幽灵按钮依赖特定尺寸与位置。放置按钮时要格外小心,让人容易发现它,并且不能遮盖图片的关键部分。
幽灵按钮有时会明显影响与它搭配的图片
幽灵按钮的文案比“点击此处”要复杂。其中的文字,需要足够清晰的构思与文案,并置于其余部分的上下文语境中。
幽灵按钮如今已无处不在。想要使自己看起来跟得上潮流趋势?选择时兴的事物前,请确保它确实对你的项目有帮助。
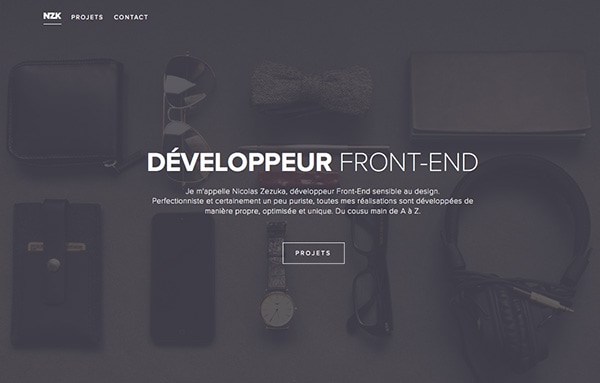
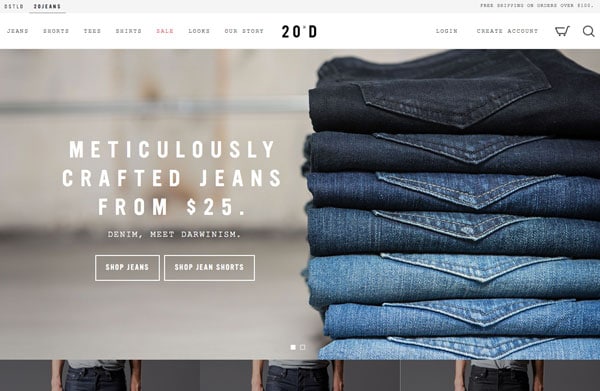
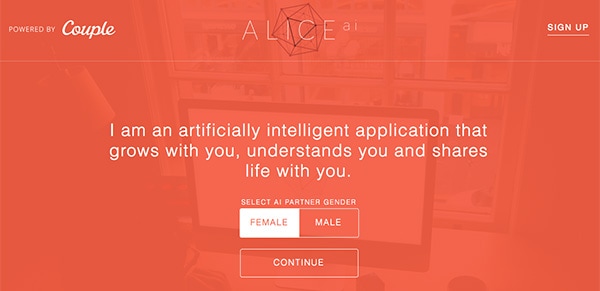
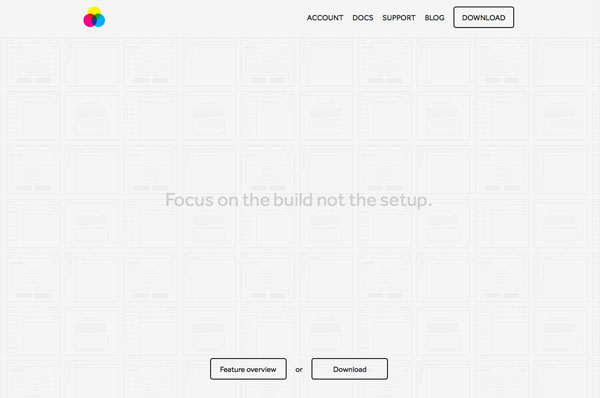
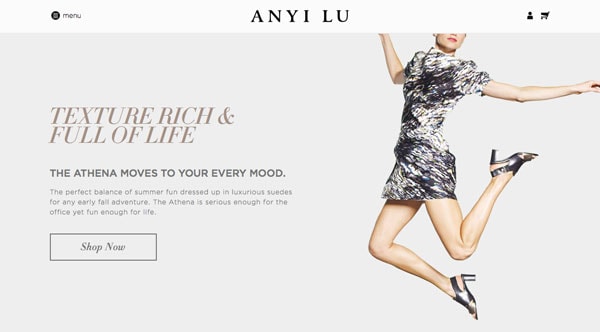
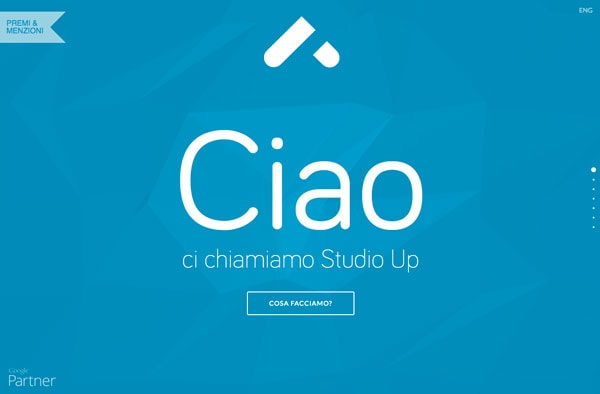
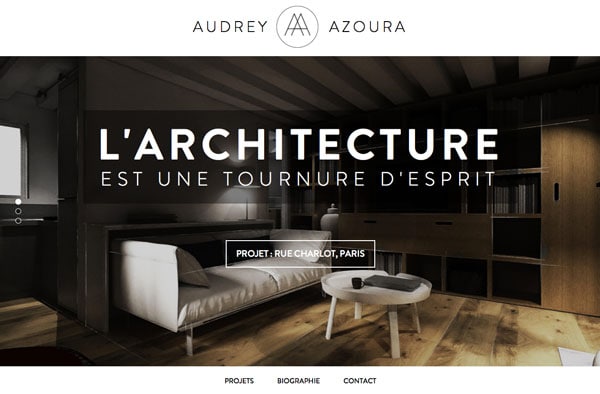
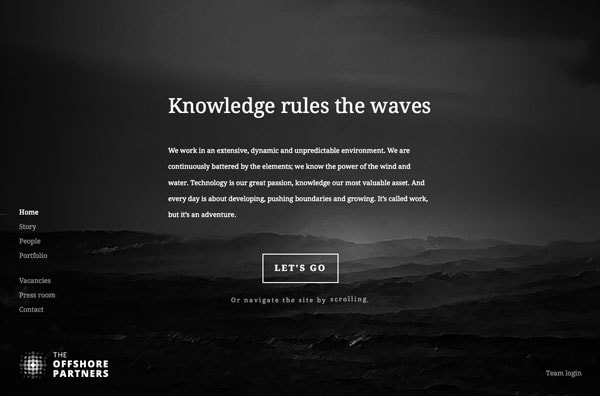
幽灵按钮的案例集
切记,把握任何趋势,关键是要用好它。正如一位Designmodo用户所说:
“我相信设计界诞生的每种趋势,都有它意义深远的用途。最重要的是不要沉迷其中,选择中庸之道。”
就此而言,它正是使用幽灵按钮和其他潮流趋势的关键所在。
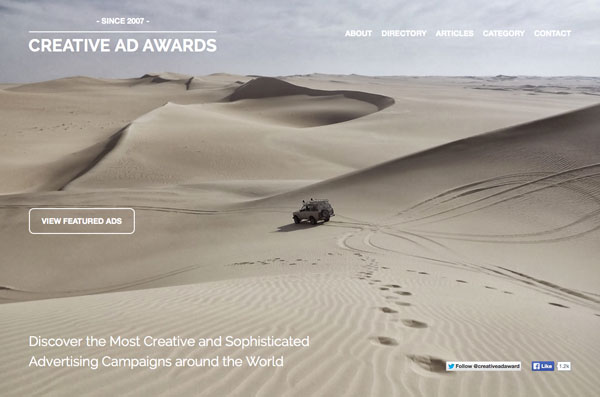
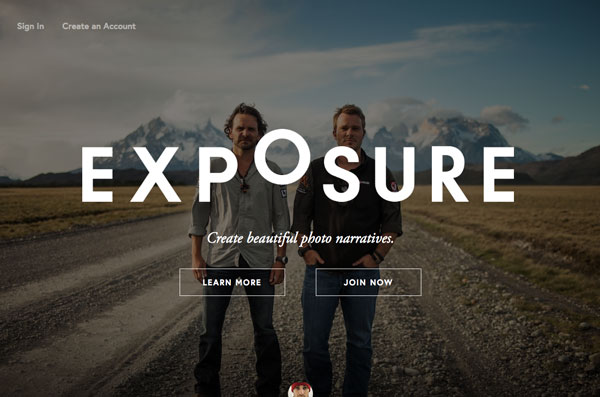
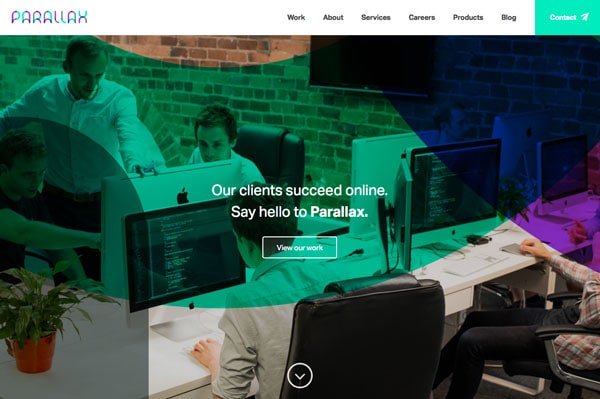
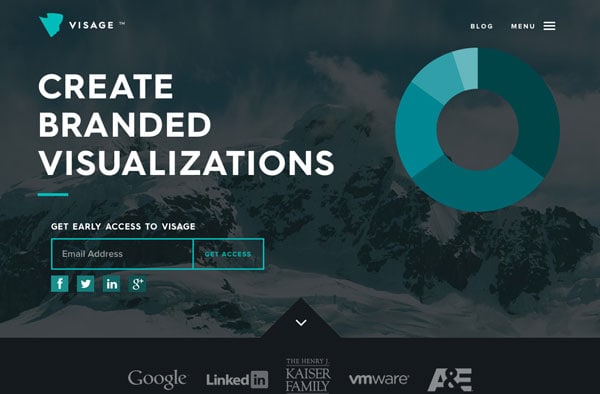
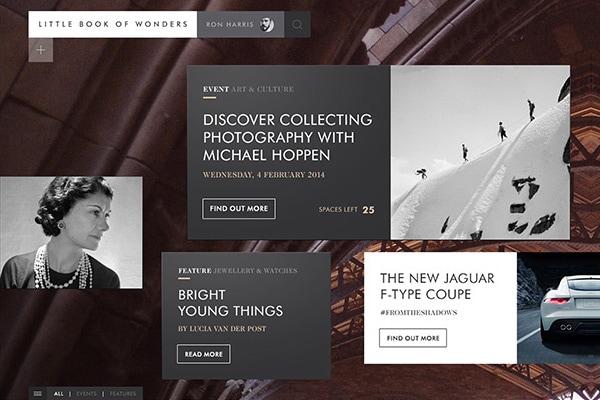
接下来给你带来一组幽灵按钮的案例集,希望对你的创造力有所启发。这个案例集是从各种线上网站、进行中的项目、和Dribbble和Behance这类网站的作品集元素中收集而来。 (点击每张图片,可以查看来源深入了解)
译者: 十萬個為什麼 原作者:Carrie Cousins
© 推荐 for 互联网的那点事. | 猛击下载: iPhone客户端 猛击下载: Android客户端