HTML5移动应用开发的生态环境简介
我本人是HTML5的大粉丝,因为它可以给我带来满足我创造力的开发速度。
但自从移动平台崛起以来,这项技术所涉及的开发就开始变得复杂起来。在桌面平台看来,一切都非常清楚。网站开发就是一场不断持续的进化,即便如此还是有人对其了如指掌。但是在移动平台这就是场噩梦。开发者们被各种开发HTML5移动应用的方法搞得晕头转向,所以我希望这个指南可以帮助他们。
正如我在 前一篇文章中提到过,如果想要实现一个移动应用的话,你首先得是一个web开发者。
在开始给大家介绍现有的不同平台和框架之前,我必须声明我并不认为Titanium Mobile是一个HTML5解决方案。如果想要知道为什么请参阅我的前一篇文章。
目前有四个解决方案(其他新的解决方案也在不断出现,但都还处于初期状态)可以用于开发HTML5移动应用。
Web App
这是最直白的方法。简单来说,就是一个通过浏览器访问的网站。Android和iOS都提供将网站链接添加到桌面的功能。这样的应用通过恰当的配置可以以全屏状态运行,并且配合Appcache可以实现离线运行。
更新: Daniel Appelquist提醒大家在Firefox OS,Android上的Firefox以及今后的Chrome都会为用户提供将web app添加到移动设备的功能。前提是你需要为你的web app声明一个配置清单。嗯,挺好。
对我来说,这并不是一个可靠的方案:
- 首先,Appcache这东西实在是太恶心了: http://alistapart.com/article/application-cache-is-a-douchebag
- ServiceWorker,这是一个Appcache的替代方案,虽然目前无法使用但是他的技术规格非常酷炫: https://github.com/slightlyoff/ServiceWorker/blob/master/explainer.md
- 目前HTML5 API在iOS以及Android 4.x之前版本的支持情况非常之不可靠。
- 不支持推送消息(Firefox OS支持)
- 无法与原生SDK交互(Firefox OS要做得稍微好些)
利用Phonegap / Cordova 集成开发平台
这个是目前来讲,最有效的妥协方案。现在已经有一整套相关生态系统包括工具,论坛,开发者。你能通过它来利用HTML5的API以及原生API。到最后,你得到的会是一个真正的APP。此平台也遵从HTML5规范以协助web应用的转化。
手工接入本地环境
这个方案针对的是那些规模较大并对设备原生代码颇具了解的团队。很多大公司就采用的这种方式。它可以将高性能的原生UI组件与高灵活性的HTML搭配使用。
如果你感兴趣的话,你可以看看这些链接:
- guide/webapps/webview.html
- https://github.com/marcuswestin/WebViewJavascriptBridge
- AppleApplications/Conceptual/SafariJSProgTopics/Tasks/ObjCFromJavaScript.html
- true-javascript-uiwebview-integration-in-ios7
使用Intel XDK基础开发环境
说实话我不能给这个方案一个准确的评价。在我第一次安装这个编辑器后,它的复杂程度让我惊呆了,所以我也没有动力再去研究它。就我所了解的,它和Phonegap应该遵从的同样的精神不过他们专门打造了一个完整的IDE。我并不确切地知道具体地差别在哪。如果哪位在Intel工作的老兄读到这篇文章,麻烦你给我提供一下更多相关细节好吧?
原生HTML
这个是完美的解决方案。操作系统直接执行HTML5代码而不是通过桥接的方式链接HTML和原生代码。你能使用所有的API,debug工具也能完美的使用。而实际上,目前只有 Firefox OS和 Tizen拥有这样的系统。
------------------------------
现在你知道了这些不同的方案,我们可以摆一摆移动HTML5应用的八卦。当乔布斯在第一代iPhone发布会上宣布有移动HTML5之后,其相关开发就开始了。Safari和Firefox在当时是最好的HTML5浏览器(Google Chrome那时还没出来)。
但是一年之后,应用商店上线了,但是只能用Objective-C开发应用。该死的乔布斯。
之后没过多久,一帮开发者就创造了Phonegap。我还记得当时他们拿一个wiki当主页。它当时bug无数,虽然的确是个天才的想法。但问题是与此同时开发者们也纷纷开始制作移动HTML5应用。所以许多人被它搞得很恼火然后到处说它坏话。
自那以后,又发生了很多事情:智能手机的CPU越来越强大,CSS渲染可以通过GPU完成,HTML5的规范更加精准,浏览器引擎更加强大。
前端开发也同样有了很大的改进。我们的JS代码不再是一个巨大的 $(document).ready函数。我们开始使用更加标准化的框架(AngularJS, BackboneJS, EmberJS, Polymer, ReactJS)而且我们的debug工具也不再弱于那些原生debug工具。我们也开始使用构建系统,包管理器,以及代码风格。
HTML5移动开发自2009年以后就完全变样了。
所以到最后,HTML5的问题是什么?就是 UI。
有些读者已经知道, 我真的很讨厌jQuery Mobile,然而很不幸的是,大多数开发者都用它来做移动开发。Bootstrap也没法解决这个问题。它确实是响应式的但是并不是针对的移动平台。原生应用开发者用他们的原生组件来和HTML/CSS相比较,这明显是很不公平的。
原生平台提供很多“拖来就用”的组件,而且是经过全面的测试,优化,并已经包含了性能优势。iOS提供的原生长列表组件会自动隐藏那些看不到的元素,但是在HTML/CSS里面并非如此。
Web UI是开发者心中永远的痛因为Apple或Google从未提供过Web UI的框架。想像一下如果有种“Bootstrap”可以拥有所有原生组件的特性(性能,渐变,个性化等等)。他们本来可以做到,但这并不是他们优先考虑的。然而现在情况不同了。
Windows Metro
微软是这方面第一让我有深刻印象的。他们的Metro UI无论是在C++,C# 还是 HTML里都有同样的特性:
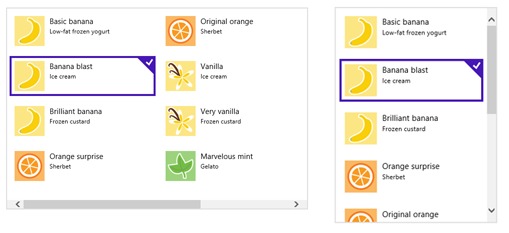
HTML5中的ListView的一个例子:

- http://msdn.microsoft.com/en-US/library/windows/apps/br211837.aspx
- http://code.msdn.microsoft.com/windowsapps/Universal-Windows-app-cb3248c3
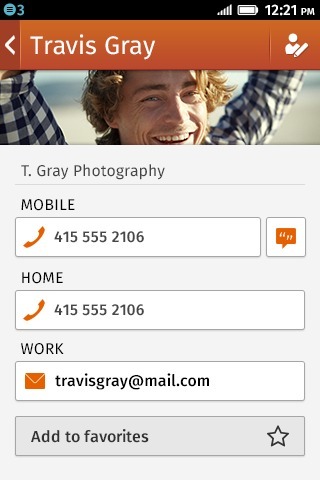
Firefox OS
Firefox OS更加有意思。Mozilla自己同第三方开发者使用同一套CSS。说实话这真是最棒的想法了。你可以直接 去GitHub进行贡献:

- https://github.com/mozilla-b2g/gaia
- http://buildingfirefoxos.com/index.html
那么Google呢?
Google是最后一个但也很不错。他们采用了另一种方式。他们给我们带来了AngularJS以及最新的Polymer。Polymer是是一个让你可以轻易创建web组件的框架。
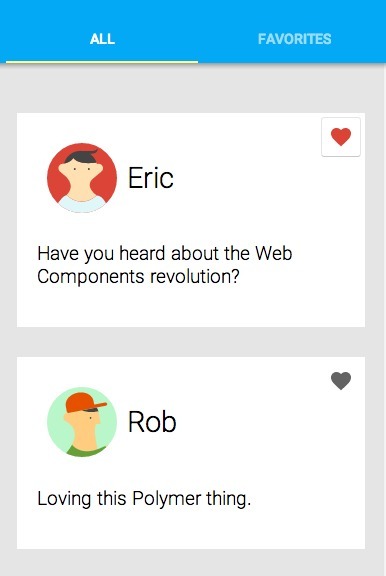
在他们完成开发web应用底层结构之后,他们开始专注于UI。现在的成果就是Material Design(译注 这里是相关介绍),他们的想法是创造完全响应式的设计,而并不是简单的缩放元素大小,这样可以使得应用在每个屏幕尺寸上看起来都很性感。他们使用Polymer来提供这些组件。

- http://www.polymer-project.org/components/paper-elements/demo.html#core-toolbar
- http://www.polymer-project.org/docs/start/tutorial/intro.html
同时现在还有其他的UI框架!
Ionic Framework
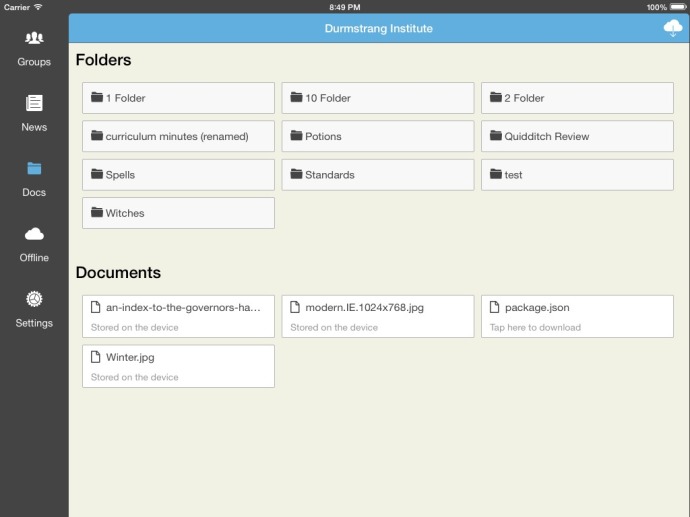
这个是个人最爱。其设计与iOS很相近,但不像某些人,它在Android上看起来也很棒(看什么看我说的就是你jQuery Mobile)。他们带有AngularJS的指令集,现装现用,性能优化,自带动画,等等。简而言之,这货就是春哥附体。下拉刷新,侧边菜单,无限滑滚,支持超长列表(没错,超过1000条元素),选项夹,等等。

这个截图是我正在开发的一个应用
Drifty,这个开发了Ionic Framework的公司,正在同其他开发者一起研发Angular Material,一个类似于Polymer中Material Design的东西不过是基于AngularJS。
还有其他更多不错选择,不过目前还达不到Ionic那么好。不过大家还是可以关注一下,我相信很快他们都会改进:
那么Apple呢?我觉得他们还是更倾向于迫使人们用Swift或者Obj-C进行原生开发。万幸的是,我之前提到的大多数框架都支持iOS。SB了吧,Tim!
我希望现在你对HTML5移动开发能够有了更多的了解。这个指南还没有完成,我只是想到哪写到哪。如果你发现我有什么地方写的不对,请尽管给我留言或者通过你方便的方式联系我: http://www.yrezgui.com