5项启迪性的移动端设计趋势
[国外设计第70期]
App Store和Google Play里的app多如牛毛。很难说 未来的趋势是什么,不过显然我们可以轻易选出 当下的5种趋势并加以分析。
看看时下的app中的颜色、创意和简单朴素,我们能从中学到一些设计移动app的技巧。
App中的色彩
公认的,色彩始终是设计的一部分。不过,近来很多app将色彩当作设计的基础使用,而不只是点缀。色彩可以营造氛围,极大地影响了app的整体体验。当你把一个色彩缤纷的app和一个几乎纯白的app进行比较,就能清晰体会到这一点。通常,颜色用来树立app的个性,比如友好、有趣或优雅。
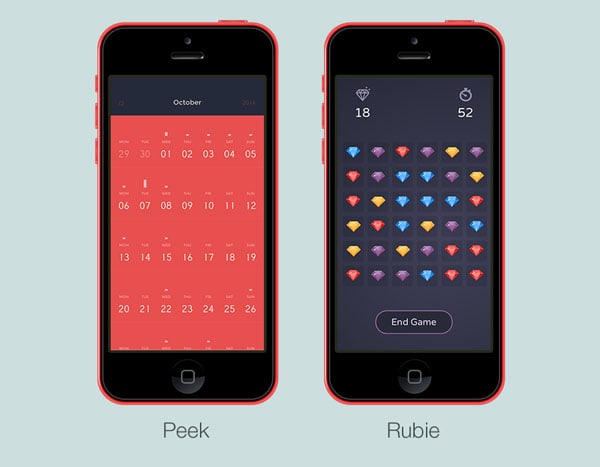
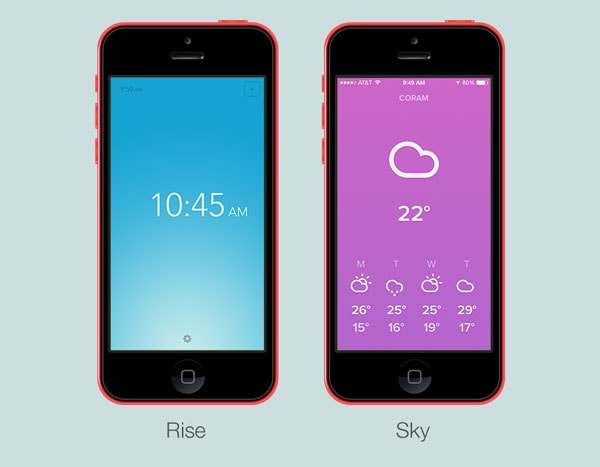
看看 Rubie、 Sky、 Rise或 Peek这样的app。设计中充斥着华丽的色调,因为色彩是设计中最显著的部分。Rubie和Peek诠释了暗色设计不一定要使用黑色和深灰色。不要自我束缚,尝试使用深紫色或深红色来创造优雅而友好的暗色调设计。

另外,还有像Sky和Rise这样的app,它们信奉的是由鲜活色调构成的渐变。看到如此强烈的色彩在app设计中突出运用,真富有启迪性。两者看起来都如此华美壮观。难道不是吗?这一切都要归功于将色彩作为主要设计元素的运用。

UI的简单朴素
很多app信奉 简洁清晰的设计;这么想真是令人欣慰。常年来,设计师都在为更简洁更干净的设计而奋斗,尤其是极简主义,近来的趋势显示它依然如此。
2012年,Google做了一些研究,证明了简单的网站更好。 点击此处深入阅读。总而言之,这个观点很直接。简单的网站更容易消化理解。复杂的网站需要访客付出更多认知上的努力,提供相对逊色的体验。因此,网站视觉上越简洁越好。移动app也一样。Conversion XL基于 Google的研究写了一篇文章,关于简洁的网站为何有明显优势。

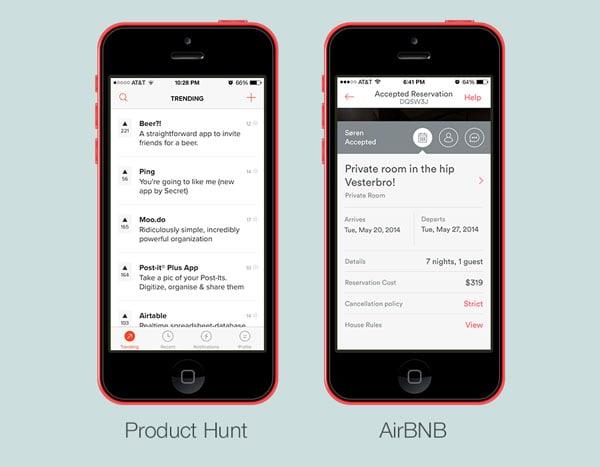
比如Product Hunt或AirBNB。两者都提供了简洁干净的界面,慎重且适当地展现内容。Product Hunt在一个列表中展现了许多不同内容,但滚动浏览相当简单。理解内容毫无障碍。AirBNB也一样,虽然它提供的信息更多。在任何一个界面,即使是列表或消息界面,呈现给你的信息永远不会将你淹没。
优雅而精致的氛围
有意思的是,有些app试图 通过设计营造一种精致优雅的气氛。这在网站中也不常见,在移动app中明显更加罕见。这个概念适用于酒店、酒吧或餐馆类的业务,他们想通过app创造亲密无间的感觉,就像他们的线下服务一样。不能说这种设计更好或是更糟;不过看到app尝试非典型的设计,总是不错的。

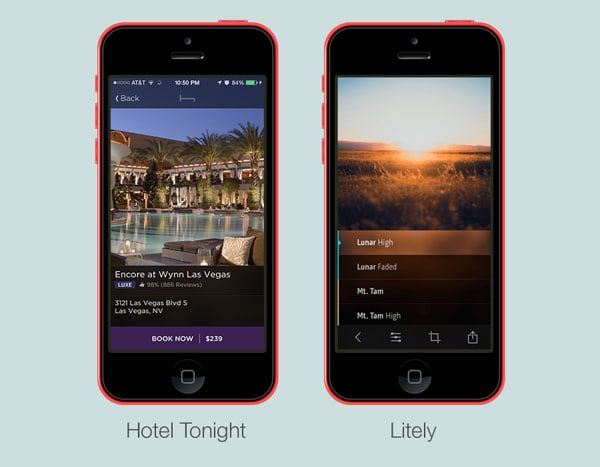
Hotel Tonight和 Litely是这类设计的两个例子。两者都有着暗色的设计,展现出优雅、精致和亲切的感觉。这是种截然不同的设计风格,也正是它在支撑着这类非典型设计的app。Hotel Tonight提供的是眼下急需的酒店预订,但它把这件事处理得很时髦。谁说预订酒店一定要在枯燥的白色和浅色中完成。此外,Litely则使你忙于编辑照片,它的深色界面非常时尚。
App创意
认真想一想, 你用过多少称得上独特或创新的app?总体来看,我们常用的app中,没有一款打破常规。或许某项服务或产品曾经很新颖、富有创意,但用了一段时间后,我们习以为常,它就一点也不新颖了,成为一种平常的存在。有些杰出而巧妙的app打破常规,应该受到赞美,它们成就了与众不同的app。
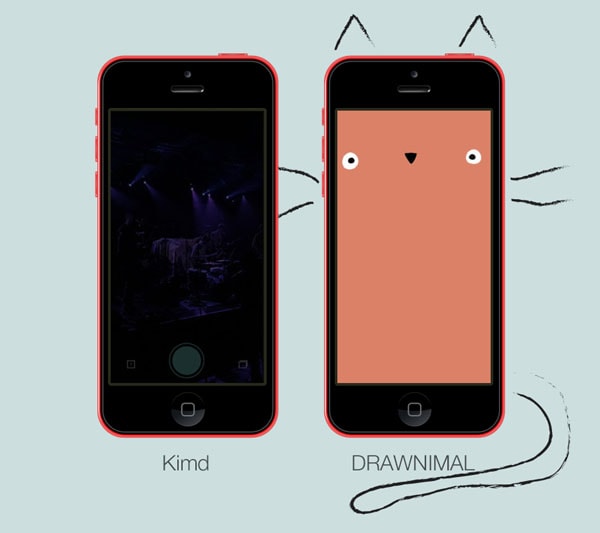
我们很难发觉,有时智能手机在妨碍我们。 Kimd就是个简单得不可思议的app,但它的创意想到聪明。作者Julie Chabin饱受明亮屏幕的干扰,比如观看演唱会的时候,于是她打造了一款暗淡的照片视频拍摄app。这个创意如此简单,甚至有点傻气,但它非常有效!整个现代社会都在无休止地使用智能手机,人们总是容易忘记,在某些特定场合使用智能手机是非常奇怪的举动。

另一个精彩案例是 DRAWNIMAL。这是个儿童app,帮助他们画画、学习字母表。同样的,这并不是第一个以此为目的的app,却是第一个如此挥洒创意的app。这个app延伸了智能手机的学习体验,它让孩子用真实的纸笔画动物,并将智能手机作为绘画体验的一部分。它为app增加了一个维度,而且并不强迫使用数码设备来学习。这个app的使用方式很特别,也正是这点成就了它的创新。
无处不在的照片
有一点,我敢肯定你注意到了,那就是各类app对 照片的广泛运用。它们被当作内容和设计元素来使用。数码照片正在成为我们生活中不可思议的一份子;这的确是一项非常好的趋势,因为经常接触和用到自己的照片,真是件优雅的事情。在app中使用照片是一件强有力的工具。

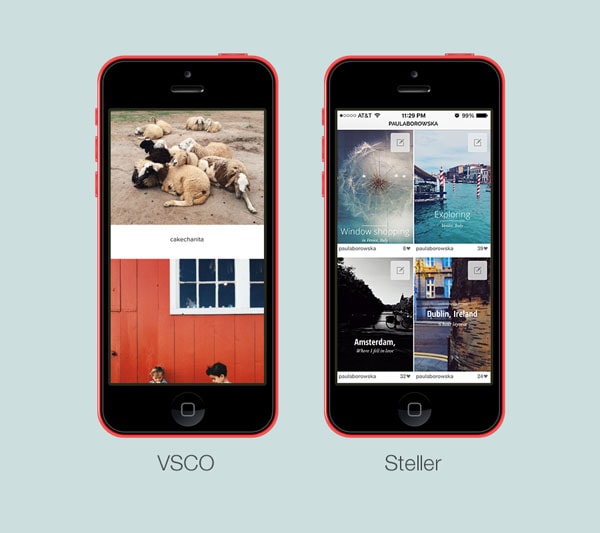
VSCO和 Steller两款app就是基于照片,相当惊艳。它们都尝试利用你的摄影才能,并激励你分享。以VSCO为例,兼具照片编辑与展示/分享功能。这意味着你可以随心所欲编辑图片,并上传到自己个人资料页面。这是个严格的社区,致力于分享高质量照片。Steller则允许用户创建图片故事。长短任意,可以填充文字、视频,当然还有照片。这个小小的社区有海量图片故事供你浏览,各不相同,比如DIY教程和游记。
你的观点?
当今移动app带来的5项启迪,就是如此。你觉得app中会掀起怎样的热潮?你觉得设计与app创意,会趋于稳健,还是更加颠覆呢?