XML和JSON
 不久前看到一个讨论帖,说的是XML和JSON的比较,说着说着后来就变成了JSON到底比XML牛逼在哪里。不吹不黑,客观地来比较一下二者的异同。
不久前看到一个讨论帖,说的是XML和JSON的比较,说着说着后来就变成了JSON到底比XML牛逼在哪里。不吹不黑,客观地来比较一下二者的异同。
XML比JSON更胖吗?
有的情况下是的,但也不一定,比较这样的片段:
<user age="18">
<address>
<city name="Seattle" />
</address>
</user>
和
{"user" : {
"age" : 18,
"address" : {
city : {
name : "Seattle"
}
}
}}
二者信息量几乎均等,XML看起来并不显得多么冗余。有恰当的编辑器,二者都可以有比较美观的缩进表达。
当然,也有很多情况我们可以看到XML要比JSON啰嗦(有人说JSON是fat-free alternative to XML),比如XML写这样的东西:
<employees>
<employee>
<address value="..."/>
</employee>
<employee>
<address value="..."/>
</employee>
<employee>
<address value="..."/>
</employee>
<employees>
如果employees和employee这节点名字名字本身不重要的话,写成JSON就简单多了:
[{address:"..."}, {address:"..."}, {address:"..."}]
JSON的表达直观在哪里?
继续就着上面的例子看:
XML格式下,我无法得知age其实是一个数字,因为XML里面你无法进一步区分简单数据类型;但是JSON就不是了,18是数字,”18″是字符串;true是布尔真,”true”是字符串;null是空,”null”是字符串。
如果要表达数组呢?XML中可以在父节点下面累放节点,而JSON则有[ ]这样更直观的方式。
如果字符串中有换行符怎么办,JSON不存在这个问题,而XML必须引入 CDATA解决问题,比如:
<script>
<![CDATA[
function matchwo(a,b)
{
if (a < b && a < 0) then
{
return 1;
}
else
{
return 0;
}
}
]]>
</script>
XML也有优势
比如XML可以有声明(declaration):
<?xml version='1.0' encoding='character encoding' standalone='yes|no'?>
规定了编码格式等等信息,但是JSON就没有这样的东西。
当上面的standalone为yes的时候表示DTD直接写到这个XML里面去,这样,就不需要额外的DTD文件了,也就是说,这个文件不但是自解释,还是自校验的了。而这一点,JSON是不可能做到的。
另外,XML还可以有命名空间,可以通过xmlns属性引入不同的定义文件,像编程语言的import来自由组合,这一点,JSON也是做不到的:
<h:table xmlns:h="http://www.w3.org/TR/html4/"> <h:tr> <h:td>Apples</h:td> <h:td>Bananas</h:td> </h:tr> </h:table>
另外,在偶然出现格式错误的时候,由于起始和结束标签对应的关系,XML的校验会比JSON更容易发现“错在哪里”,换言之,修复的可能性更大。
和对象之间的互相转化
JSON的一大好处是有些语言可以原生支持,比如JavaScript,不需要一个JSON Parser这样的东西,代码里表示对象用的就是JSON格式的表达。但是直接支持XML的编程语言,好像没有吧,倒是有像HTML等等标记语言的解析器,可以处理任意DOM对象。
如果要把JSON转成对象,在支持JSON对象的浏览器中可以写:
var obj = JSON.parse(text);
如果不支持,则可以这样做:
var obj = eval ("(" + text + ")");
如果是反过来,要把对象表达成JSON表达式呢?
JSON.stringify(obj);
这些都是原生的支持,如果是XML,要和对象之间互相转换,则要麻烦得多,需要借助第三方类库。支持注解的表达会让代码清晰很多,把XML这种声明式的表达,变成另一种类定义声明式的表达,比如 这个例子:
<StepList>
<Step>
<Name>Name1</Name>
<Desc>Desc1</Desc>
</Step>
<Step>
<Name>Name2</Name>
<Desc>Desc2</Desc>
</Step>
</StepList>
带有注解的类定义声明式表达:
[XmlRoot("StepList")]
public class StepList
{
[XmlElement("Step")]
public List<Step> Steps { get; set; }
}
public class Step
{
[XmlElement("Name")]
public string Name { get; set; }
[XmlElement("Desc")]
public string Desc { get; set; }
}
对于XML和JSON之间的互相转化,除了类库,还有一些在线的工具,用起来很方便,比如 这个。
XML DTD和JSON Schema
DTD指的是Document Type Definition,用于定义XML文件的节点属性格式和含义,比如 这样的DTD文件:
<!DOCTYPE NEWSPAPER [ <!ELEMENT NEWSPAPER (ARTICLE+)> <!ELEMENT ARTICLE (HEADLINE,BYLINE,LEAD,BODY,NOTES)> <!ELEMENT HEADLINE (#PCDATA)> <!ELEMENT BYLINE (#PCDATA)> <!ELEMENT LEAD (#PCDATA)> <!ELEMENT BODY (#PCDATA)> <!ELEMENT NOTES (#PCDATA)> <!ATTLIST ARTICLE AUTHOR CDATA #REQUIRED> <!ATTLIST ARTICLE EDITOR CDATA #IMPLIED> <!ATTLIST ARTICLE DATE CDATA #IMPLIED> <!ATTLIST ARTICLE EDITION CDATA #IMPLIED> ]>
XML除了DTD本身,还有一个真正的schema,叫做 XML Schema,它本身也是XML。其实,XML Schema是针对DTD无法解决问题而发明的进化版本,可以定义数据类型,包括集合类型,可以指定顺序,元素出现次数,支持命名空间,以及定义缺省值等等。另外,哪怕就从这一点上看,XML的功能性上确实要比JSON更强大:
<?xml version="1.0"?>
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:element name="note">
<xs:complexType>
<xs:sequence>
<xs:element name="to" type="xs:string"/>
<xs:element name="from" type="xs:string"/>
<xs:element name="heading" type="xs:string"/>
<xs:element name="body" type="xs:string"/>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>
相应地,JSON也有类似的东西,叫做JSON Schema,它本身也是JSON。比如这个例子:
{
"title": "Example Schema",
"type": "object",
"properties": {
"firstName": {
"type": "string"
},
"lastName": {
"type": "string"
},
"age": {
"description": "Age in years",
"type": "integer",
"minimum": 0
}
},
"required": ["firstName", "lastName"]
}
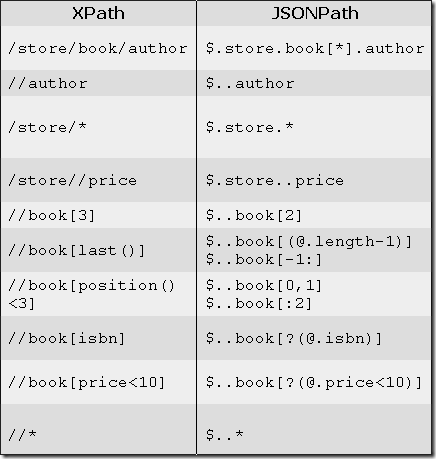
从XPath到JSONPath
我们经常需要一种表达式来访问整个XML中间的某个节点或者属性,XPath就是这样的表达式,比如下面这个XPath表达式就是XPath 维基百科页上面XPath标题的节点:
//*[@id="firstHeading"]/span
为什么很少提及JSON数据的path?主要原因是因为一旦有了语言原生支持,我们就不自觉地使用了,比如JavaScript中使用对象的某一个属性一样自然。但是,无论如何,一个path的表达式还是不可替代的,除了各色的开源项目,还有一个叫做 JSON Pointer的规范,虽然 没能得到足够多的赞成票;也有人拟了一个 JSONPath的东西,这个看起来就完备得多了:
还有其它的替代品吗?
有。比如 YAML,表意更加丰富,还省掉了很多格式化的符号,比如JSON的引号和XML的标签记号。 YAML官网的介绍,记录了它和JSON以及XML之间的比较:
JSON’s foremost design goal is simplicity and universality. In contrast, YAML’s foremost design goals are human readability and support for serializing arbitrary native data structures. Thus, YAML allows for extremely readable files, but is more complex to generate and parse.
YAML is primarily a data serialization language. XML was designed to support structured documentation. XML therefore had many design constraints placed on it that YAML does not share.
看看下面的例子,不得不说,就清晰简洁为上的可读性上而言,YAML是三者中最好的:
---
receipt: Oz-Ware Purchase Invoice
date: 2007-08-06
customer:
given: Dorothy
family: Gale
items:
- part_no: A4786
descrip: Water Bucket (Filled)
price: 1.47
quantity: 4
- part_no: E1628
descrip: High Heeled "Ruby" Slippers
price: 100.27
quantity: 1
bill-to: &id001
street: |
123 Tornado Alley
Suite 16
city: East Westville
state: KS
ship-to: *id001
specialDelivery: >
Follow the Yellow Brick
Road to the Emerald City.
Pay no attention to the
man behind the curtain.
...
文章未经特殊标明皆为本人原创,未经许可不得用于任何商业用途,转载请保持完整性并注明来源链接 《四火的唠叨》