在HTML5移动应用中挖掘XSS漏洞

Linus ( @_zulln )是一位有着15年漏洞挖掘经验的瑞士黑客,本文就是他写的。
现在使用HTML5开发移动APP越来越受欢迎。HTML5不仅开发效率高,而且可以跨平台,代码重用性也很高。Zoho(全球第一大在线软件提供商,总部位于美国)是一个有着1300万用户的HTML5邮件系统,我打算挖挖他们的漏洞。
寻找Html和Javascript代码
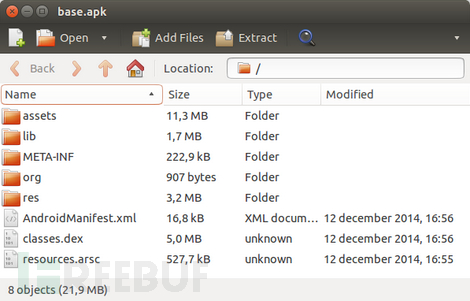
首先我从Google Play上下载了APK,用解压软件打开。

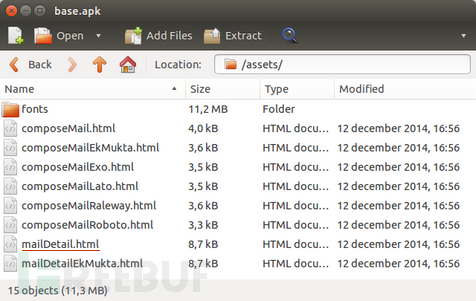
assets文件夹中有很多html文件,html文件和javascript文件要比java文件读起来易懂很多。

翻了几下之后我发现mailDetail.html是用来显示邮件内容的,这里有一个漏洞非常有趣。
读了代码,懂了代码结构之后,发现它调用了setContent方法:
function setContent(contentToSet,margin){
document.body.style.marginTop = margin + "px";
document.body.style.marginBottom = "10px";
setBaseURL();
document.getElementById('mailcontentid').innerHTML = "";
handleContentForMailThread($('mailcontentid'), contentToSet);
androidResponse();
}
function handleContentForMailThread(contentEl,value) {
var ind = value.indexOf("<blockquote");// NO I18N
if(ind < 0) {
addContentToElement(contentEl,value);
return;
}
else
{
// removed 54 lines here for readability
}
}
function addContentToElement(contentEl,value){
contentEl.innerHTML = value;
addListener();
}
如果你跟踪contentToSet变量(应该是邮件内容),你会发现javascript代码中没有对数据做任何转义操作,所以,如果有任何转义或者安全操作,都只能是在服务端做的,或者在java代码中做的。
确定邮件内容是否做过安全处理
最简单的办法就是在setContent函数的开始未知加入payload代码,比如alert(contentToSet),然后打包重签名。
我在apk 包中加入了如下几个payload:
test<jukk http://test<jukk http://test%3Cjukk
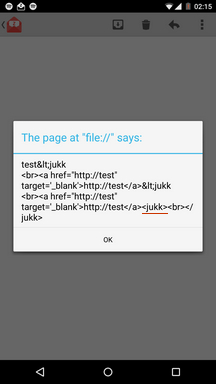
结果如下:

前两个payload被正确处理了,但是第三个payload(我事先对数据做了url编码)中显示了一个<尖括号。
貌似后台有一个黑名单,如果时间足够,这些黑名单肯定可以被绕过,但是我对手工fuzzing已经无感了,所以我走了另外一条路。
逆向APK
我没有写过apk,所以我决定寻找webview相关的代码来读,当我找到从java传递数据到html的代码的时候,我被webView.loadUrl绊倒了,这明显可以执行javascript代码呀:
webView.loadUrl("javascript:initialize(" + myNumber + ");");
很明显zoho使用了跟上面类似的代码,才使得前面用url编码过得数据正确地显示出来。
通过使用dex2jar将apk逆向为.jar文件,我使用JD-GUI阅读这些jar文件,我搜索了setContent函数(之前提到的javascript函数),
this.webView.loadUrl("javascript:setContent(" + JSONObject.quote(this.content) + "," + i + ")");
正如你看到的,zoho使用了类似的代码。
总结
zoho使用了webview.loadurl方法来调用setContent方法,这告诉我们什么?用这种方式打开uri,里面的 javascript就会被执行,任何pct-encode ugo的代码都会被当做正常代码来执行。
下面这些代码很容易理解
// this line of code:location.href = 'javascript:setContent("%22-alert%281%29-%22")';// is the same as this:location.href = 'javascript:setContent(""-alert(1)-"")';
问题很明显,通过在邮件中的任意地方包含如下的payload,就可以在邮件客户端中执行任意javascript代码:
%22-alert%281%29-%22
总结
在我将这个漏洞报告给zoho几天过后,他们在Google Play上发布了新版,并且我收到邮件被告知已经有其他人给zoho报告了这个漏洞。
我觉得这个漏洞非常有趣,其他很多APP可能会有很多相似的漏洞。不过在使用HTML开发的应用中寻找漏洞比在web中寻找漏洞要难一些。让我们一起挖洞拯救世界,让互联网更安全吧!
[消息来源 detectify.com,翻译/Conermx,转载请注明来自FreeBuf黑客与极客(FreeBuf.COM)]