自己的HTML5 播放器 - __constructor
不知道写什么,主要也是自己水平实在是有限,想想自己会的东西都太基本,网上一搜往后不知道能数多少页,自己表达的也没有别人好。我希望自己写的东西要么是网上没有(可能性就是零……),要么是带着自己的见解。所以没有素材,还是自己踏踏实实学习比较靠谱,看的书越多,发现自己不会的也越多,但是太长时间不发东西出来又害怕自己丢失了写文章的习惯,所以凑数也要凑一篇!
开头讲了这么多,就是做了铺垫,这个HTML5播放器很水……就是为了凑一篇博文素材加上这是我第一个上传到github上的项目……
github地址:https://github.com/westAnHui/HTML5-Player
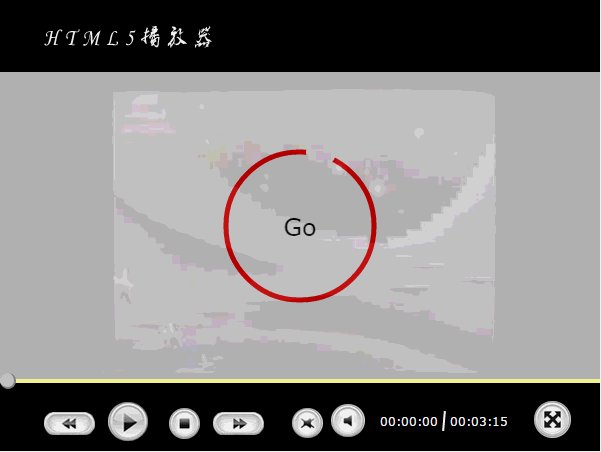
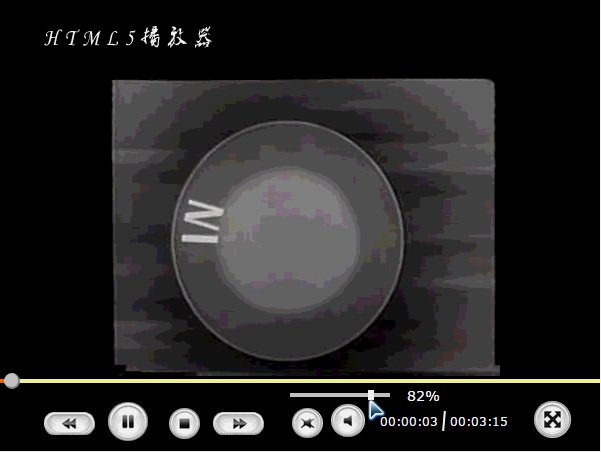
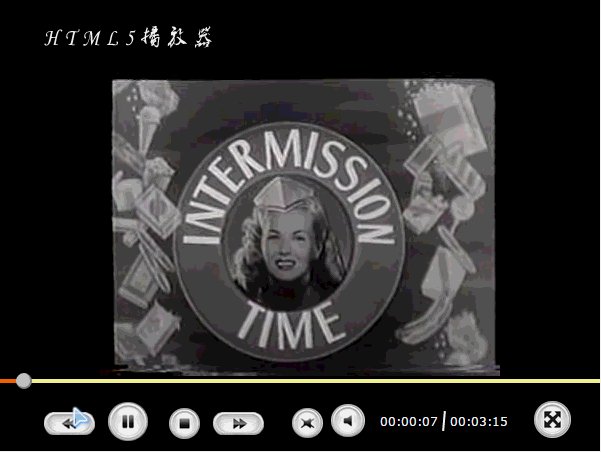
功能很普遍,这玩意又不难,先看截图,如果觉得丑就不用看了0.0
本文不包含介绍HTML5播放器这方面的API,那个网上一搜一大摞……
注意:上一个(左箭头),下一个(右箭头)、全屏还没写,未完成版……原谅我偷懒先放出来了,其他功能基本上都实现了



——————————————————————————————————————————————————————————————
很简单,几个基本的按钮,悬停按钮时发光用了border-radius和box-shadow配合,总进度条和音量进度条使用自定义拖拽
也有几点收获
比如:
box-sizing:border-box是真心的好用啊,特别对于有些在父级宽高未知,子元素需要填满,不过子元素自身有border和padding,这样无脑width或height设置为100%,那就超了~但是加上box-sizing:border-box世界就清静了~
transform:translate(-50%, -50%),这个也是棒的不行,偏移的50%是针对子元素本身的,不需要知道自己的宽高数值就可以。配合top:50%,left:50%,position:absolute立马达到垂直居中!,相比较margin:-(需要知道自己本身宽高再除2)%,方便了很多!
js是写在window.onload里面的
注意:如果不用window.onload,在DOM加载完毕之后直接跑的话,是读不到总视频时间的
video.duration的结果是undefined
视频和图片是一个性质嘛~无聊测试了一下本机环境下延迟40ms就可以读了,不过这毫无用处……
最后给个GIF

本文链接: 自己的HTML5 播放器,转载请注明。